easyui datagrid 改变列表行数 高度自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid 改变列表行数 高度自适应相关的知识,希望对你有一定的参考价值。
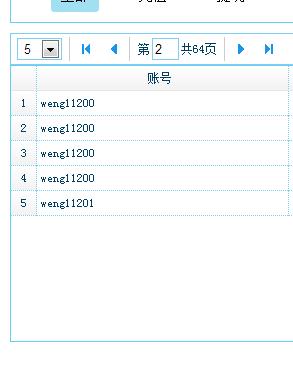
问题如图,选择5行时下面还有一块空出来了。
期望的结果 是当前显示的行数 为 5行,下面的框 也自动收回去。
求高手指教!

这个试过了可行,还有easyUI 默认就是 auto......
可行是指有问题,我把这个标签上面的 height给删除了,可以达到自适应,但是在火狐 下 列表不显示。。。。不知道如何处理了。
我在火狐上看的,设置height:auto; 是可行的。
本回答被提问者采纳easyUI中datagrid控制获取指定行数的数据
直接上代码:
var rows=$(‘#detail‘).datagrid(‘getRows‘);//获取所有当前加载的数据行 var row=rows[0];// 行数从 0 开始
项目中代码:
var rows = $(‘#detail‘).datagrid(‘getRows‘);
var row = rows[0];
console.log("row:"+row.price);
以上是关于easyui datagrid 改变列表行数 高度自适应的主要内容,如果未能解决你的问题,请参考以下文章
EasyUI datagrid.getSelections 没有返回正确的选择行数