EasyUI 中的tree 如何定义 叶节点 才有复选框 onlyLeafCheck 属性为true 不管用 都没有复选框了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI 中的tree 如何定义 叶节点 才有复选框 onlyLeafCheck 属性为true 不管用 都没有复选框了相关的知识,希望对你有一定的参考价值。
<ul id="orgTree"></ul>
----------------------------------
$('#orgTree').tree(
url: 'Handler/DataPowerHandler.ashx?action=GetOrgTreeJS',
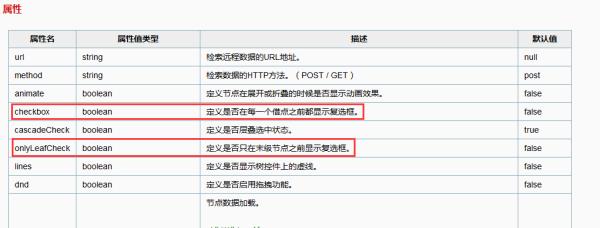
onlyLeafCheck: true
);
有个checkbox属性

checkbox 是所有的都加
另外一个不管用
你得看看你得easyui版本,有些低的可能支持不了。
参考技术A 直接在ul里面加。<ul id="orgTree" data-options = “onlyLeafCheck: true”></ul>在jquery easyui tree 中如何判断节点的状态是展开/关闭
每个节点前都有一个小三角的图标,我现在想问的就是:假如节点默认是关闭的,我想点小三角展开节点的时候处理业务,请问该如何判断该图标被点击了呢 ?
判断节点的"state"属性,如果是"open"则是展开,如果是"closed"则是关闭
$('#tree').tree(onClick : function(node)
if (!$('#tree').tree('isLeaf', node.target))
if ('open' == node.state)
$('#tree').tree('collapse', node.target);
else
$('#tree').tree('expand', node.target);
); 参考技术A $('#树id').tree(
//单击事件 node 被点击的节点
onClick:function(node)
,
//节电的双击事件
onDbClick:function(node)
);追问
可以用 onExpand事件
追答onExpand 我没试过,应该是节点打开时触发的事件
追问对的。。
onBeforeExpand //打开之前
onExpand //打开时
onBeforeCollapse //关闭前
onCollapse //关闭后
以上是关于EasyUI 中的tree 如何定义 叶节点 才有复选框 onlyLeafCheck 属性为true 不管用 都没有复选框了的主要内容,如果未能解决你的问题,请参考以下文章