HTML 编写页面在手机中无法全屏显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 编写页面在手机中无法全屏显示相关的知识,希望对你有一定的参考价值。
只用table 能实现编写的页面在手机浏览器中全屏显示吗?
我编的页面在手机中只占一半的屏幕
1、首先打开手机桌面,登陆UC浏览器。

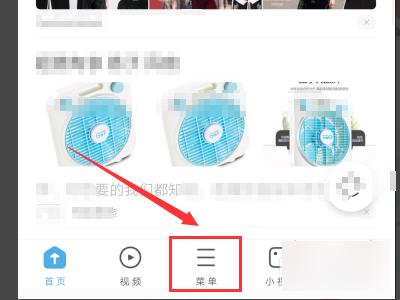
2、进入首页,点击下方导航栏第三项“菜单”。

3、弹出菜单中,再点击左下角的齿轮设置图标。

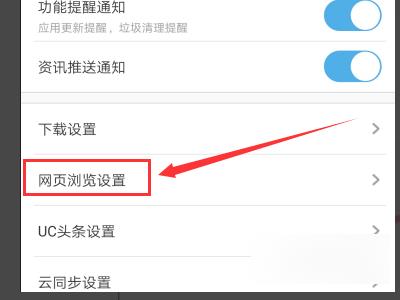
4、设置界面,点击中间位置的“网页浏览设置”。

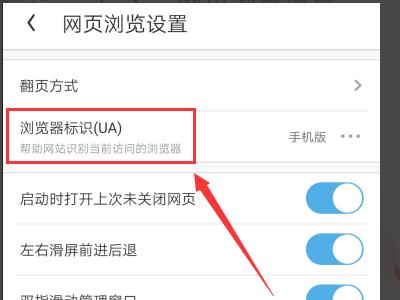
5、网页浏览设置,点击第一个“浏览器标识(UA)”。

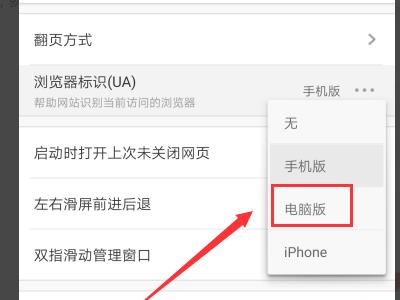
6、弹出菜单中,选择“电脑版”即可。系统默认的是手机版,修改为电脑版之后,就能显示全屏页面了。

具体的你看看这个http://www.cnblogs.com/h5rocks/archive/2012/12/12/2813701.html 参考技术C 手机常见屏幕一般是3.5寸,建议为手机用户做一个320px宽度的单独wap网站,新浪之类的大网站都是这样做的。追问
是在table中设置成width=320px吗? 不用设置height吗?
本回答被提问者采纳如何让WebView中的Html5 Video全屏播放
用JS。
在页面加载完成后 获取浏览器高度以及宽度,再设置VIDEO元素高度宽度即可。
<script type="text/javascript">function resizeBody()
var bodyHeight = document.documentElement.clientHeight;
$("#Flash1").height(bodyHeight + "px");
$("body").height(bodyHeight + "px");
$(function ()
resizeBody();
);
</script><body style=" width:100%; height:100%;" onresize="resizeBody()"> 参考技术A 基于文本文档(Markdown) 设想好需要的基本需要的表、字段、类型;
使用 Rails Migration 随着功能的开发逐步创建表;
随着细节功能的开发、需求,逐步增加字段,删除字段,或者调整字段类型;
第一个 Release 的时候清理 Migrations 合并成一个;
随着后期的改动,逐步增加、修改、删除字段或表。
基本上我的所有项目都是这么搞的,这和项目是否复杂无关。本回答被提问者和网友采纳 参考技术B 其实你不因该强迫谁全屏播放您的视频。
所有人的电脑都有屏幕自由,而且 FireFox 里面专门有一个选项防止网站不经主人同意全屏。 参考技术C 设置video的css全屏不行吗?在webview中全屏还真没注意过
以上是关于HTML 编写页面在手机中无法全屏显示的主要内容,如果未能解决你的问题,请参考以下文章