Android studio怎么给按钮设置监听,并让editText显示文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio怎么给按钮设置监听,并让editText显示文字相关的知识,希望对你有一定的参考价值。
初学者表示教程太模糊,我知道按钮可以通过拖拽来放置,相关设定在activity_main.xml里设置,但是监听应该是在某个.java里设置吧?还是说要新创建一个class来设置?另外怎么获取文本框控件里的字符以及让文本框输出字符?求详细解答
假设你的按钮拖拽在activity_main.xml文件里面,你的监听就是在Myactivity.java设置(简单说就是你在哪个xml文件里放置了一个按钮,就在哪个对应xml的java文件写),而不需要新建一个class
接下来的是设置监听
设置监听第一步:
声明一个Button按键(btn1是自己命名)

然后在setContentView(R.layout.****);的下面输入下面的代码
btn1 = findViewById(R.id.button);找到按钮(button是按钮的id,可在xml文件查看)
//设置监听
btn1.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
//想对按钮进行什么样的点击时间就在这里写代码
);
接下来是获取文本框:
声明EditText文本框(et3,et4,et5是自己命名,自己命名的字体之所以不是灰色是因为你在下面的代码用到了)

找到EditText的位置(给刚刚命名的EditText赋值)
也是在setContentView(R.layout.****);的下面输入下面的代码
然后在倒数第一个 前面输入
String str1 = et3.getText().toString();//获取文本框的内容并赋值给str1
String str2 = et4.getText().toString();//获取文本框的内容并赋值给str2
String str3 = et5.getText().toString();//获取文本框的内容并赋值给str3
str1、str2、str3是自己命名的字符串,到后面你想要用到文本框的内容就输入str这些自己命名的String
希望能帮到你
参考技术A activity或Fragment中写代码1 Textview tv=(Textview)findviewbyid(R.id.xx);
2 tv.set监听
3 tv.gettext.tostring 获取字符
另外输出字符是干嘛本回答被提问者和网友采纳
为html表格中重复的图片按钮设置监听,让菜单跑到按钮右边
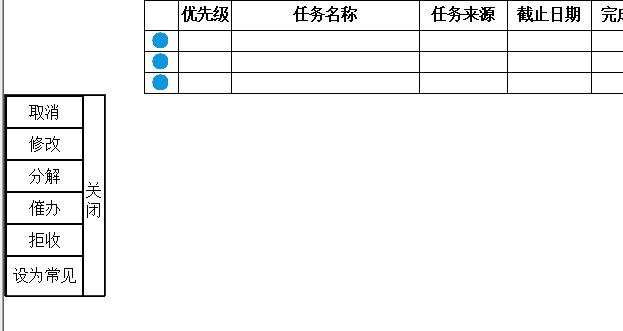
为html表格中重复的图片按钮设置监听,让菜单跑到按钮右边,图上动态为按钮设置监听后,菜单都在一个位置,而不是在每个按钮后面,而且获取的i最后都是3,x,y都是最后一个按钮的坐标,而不是对应的按钮的坐标。<title>无标题文档</title><style type="text/css">body margin:0px; padding:0px;td text-align:center; border:#000 solid 1px; img width:20px; height:20px; .cdiv width:100%; height:24px; border:1px solid #000; text-align:center; padding-top:6px; </style><script type="text/javascript">window.onload=init;function init() var imgs=document.getElementsByTagName('img'); for(var i=0;i<imgs.length;i++) alert(i); //if (document.documentElement.getBoundingClientRect) //alert("left:"+imgs[i].getBoundingClientRect().left) var X= imgs[i].getBoundingClientRect().left+document.documentElement.scrollLeft; var Y = imgs[i].getBoundingClientRect().top+document.documentElement.scrollTop; alert(Y); //alert("Demo的位置是X:"+X+";Y:"+Y) ; //alert("---"+i); imgs[i].onclick=function () alert(X+"--"+Y+"---"+i); document.getElementById('movediv').style.position='absolute'; document.getElementById('movediv').style.left=X+'px'; document.getElementById('movediv').style.top=Y+'px'; // </script></head><body><table style="border-collapse:collapse; margin:auto;" cellpadding="0" cellspacing="0" width="720" border="1"> <tr style=" font-weight:bold" height="30"> <td width="31" > </td> <td width="49" >优先级</td> <td width="175" >任务名称</td> <td width="81">任务来源</td> <td width="78">截止日期</td> <td width="62">完成率</td> <td width="62">分解人</td> <td width="65">负责人</td> <td width="59">考核人</td> </tr> <tr> <td><img name="blueimg" src="img/circleblue.png" /></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td><img name="blueimg" src="img/circleblue.png" /></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td><img name="blueimg" src="img/circleblue.png" /></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr></table><div id="movediv" style="width:100px; border:1px #333333 solid; height:200px"><div style="float:left; width:76%; height:100%; border:1px #000000 solid;"> <div class="cdiv">取消</div> <div class="cdiv">修改</div> <div class="cdiv">分解</div> <div class="cdiv">催办</div> <div class="cdiv">拒收</div> <div class="cdiv" style="height:30px; padding-top:9px;">设为常见</div></div><div style="float:left; text-align:center; width:20%; height:115px;;border:1px #000000 solid; padding-top:85px;">关闭</div></div>
我感觉就是这个监听的问题,但是我就不知道这个动态设置监听怎么解决
imgs[i].onclick=function ()
alert(X+"--"+Y+"---"+i);
document.getElementById('movediv').style.position='absolute';
document.getElementById('movediv').style.left=X+'px';
document.getElementById('movediv').style.top=Y+'px';

xy我都计算出来了,但是菜单定位位置最后都变成最后一个按钮的了
以上是关于Android studio怎么给按钮设置监听,并让editText显示文字的主要内容,如果未能解决你的问题,请参考以下文章