img元素中的crossorigin属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了img元素中的crossorigin属性相关的知识,希望对你有一定的参考价值。
参考技术A img 是我们在web开发中比较常用的一个标签,它代表着文档中的一个图像元素。HTML5给这个标签新增加了一个 crossorigin 属性,这个属性决定了图片获取过程中是否开启 CORS 功能在最近的项目开发中,有一个需求是让用户输入一个任意图片的url地址,在前端预览图片并让用户裁剪,再将裁剪好的图片上传到后端的服务器上。这里输入的图片地址很有可能来自第三方站点,这就涉及到一个跨域的问题,如果仅仅是展示预览图片的话是没有什么问题的,但这里裁剪图片时需要将裁剪好的图片进行base64编码,如果没有使用 crossorign 开启 CORS 功能的话,在使用 canvas 的 toBlob() 、 toDataURL() 和 getImageData() 方法时就会出现跨域的问题。
这个属性有两个值可选:
anonymous :如果使用这个值的话就会在请求中的 header 中的带上 Origin 属性,但请求不会带上 cookie 和其他的一些认证信息。
use-credentials :这个就同时会在跨域请求中带上 cookie 和其他的一些认证信息。
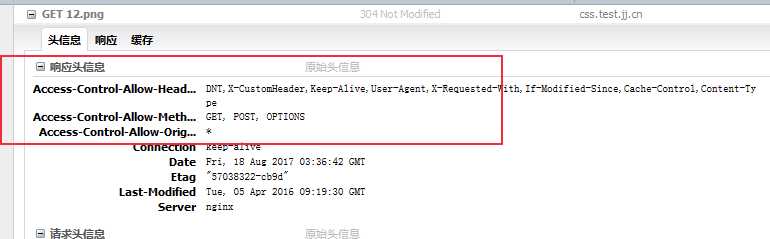
在使用这两个值时都需要server端在response的header中带上 Access-Control-Allow-Credentials 属性。
可以通过server的配置文件来开启这个属性: server开启Access-Control-Allow-Credentials
原文链接
前后端方案汇总
1:canvas生成图片跨域、图片cdn
给图片加上crossOrigin属性,图片服务器响应头默认添加字段 Access-Control-Allow-Origin : * 可解决不带CDN地址的图片跨域问题
img.crossOrigin =“img1.jj.cn”;
img.crossOrigin = "Anonymous";
img.crossOrigin = "*";
但是CDN服务器无法自动添加字段 Access-Control-Allow-Origin : * 需手动在固定CDN服务器下添加跨域相关字段
以上是关于img元素中的crossorigin属性的主要内容,如果未能解决你的问题,请参考以下文章