如何将input里面的数值传输到servlet后台(利用vue+axios实现)
Posted liuzijin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将input里面的数值传输到servlet后台(利用vue+axios实现)相关的知识,希望对你有一定的参考价值。
相关步骤
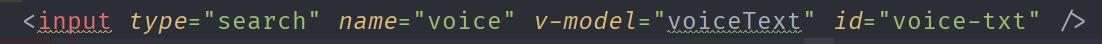
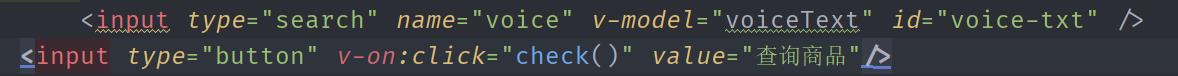
1、为input输入框加一个属性v-model

2、并相应设置一个button

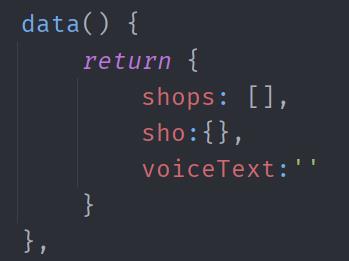
3、vue里面的data定义上这个v-model值

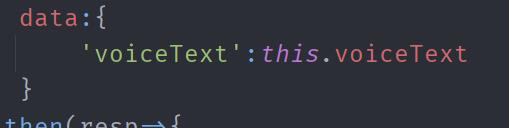
4、因为获取到了相关的数值,需要将其传递到后台,用post方式

5、定义我们需要传递到url的数据

完成!
如何修改form表单中的input值并加密
参考技术A 按下提交按钮---jquery获取输入框的值------利用ajax传值到servlet-----servlet获取该值并用MD5加密------保存数据MD5加密方式不能解密。注意了。追答
MD5加密工具类自己百度去下载,就是一个类。调用里面的方法进行加密
参考技术B AJAX传输过程会被抓包,而且不是加密的,明文可读最简单的,应该在提交前,在服务器生成秘钥,然后再客户端和服务端分别存一份,提交前用js进行加密,传到服务端后进行利用秘钥验证,再进行其他的二次加密、解密或保存等操作
以上是关于如何将input里面的数值传输到servlet后台(利用vue+axios实现)的主要内容,如果未能解决你的问题,请参考以下文章
提交 HTML 表单时如何将数据从 JSP 传输到 servlet
(学生党)如何将js获取到的text值传递给后台servlet页面(mvc)