7.Vue3
Posted Myvlog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.Vue3相关的知识,希望对你有一定的参考价值。
8.Vue3
8.1.创建工程
8.1.1.使用vue-cli创建
这个创建方式与vue2的创建方式一致,只不过在选择版本的时候选择3即可

## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create 项目名字
## 启动
cd 项目名字
npm run serve
8.1.2.使用vite创建
vite: 前端构建工具,跟webpack一样。
对比webpack,vite的优势
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
## 创建工程
npm init vite-app 项目名字
## 进入工程目录
cd 项目名字
## 安装依赖
npm install
## 运行
npm run dev
8.1.3.初始化工程
初始化工程之后vue2与vue3的不同之处,main.js中新引入了一个createApp的构造函数,由这个函数调用mount方法获取页面中的标签

8.2.常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
8.2.1.初识setup
1.理解:Vue3.0中一个新的配置项,值为一个函数。
2.setup是所有Composition API (组合API)的开始
3.组件中所用到的:数据、方法等等,均要配置在setup中。
4.setup函数的两种返回值
- 若返回一个对象,则对象中的
属性、方法在模板中均可以直接使用。(重点) - 若返回一个
渲染函数: 则可以自定义染内容。 (了解)
注意
1.尽量不要与Vue2.x配置混用
Vue2.x配置 (data、methods、computed...) 中可以访问到setup中的属性、方法- 但在
setup中不能访问到Vue2.x配置 (data、methods、 computed...)。 - 如果有重名,
setup优先
2.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性
效果图

代码示例

8.2.2.ref
作用: 定义一个响应式的数据
使用:const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象 (reference对象,简称ref对象)。
JS中操作数据- 基本类型数据:
xxx.value - 对象类型数据:
xxx.value.配置项 - 模板中读取数据::不需要.value,直接:
<div>xxx]</div>
- 基本类型数据:
备注
- 接收的数据可以是:
基本类型、也可以是对象类型。 - 基本类型的数据:响应式依然是靠
object.defineProperty()的get与set完成的。 - 对象类型的数据:内部“求助”了
Vue3.0中的一个新函数reactive函数。
效果图

代码示例

8.2.3.reactive
作用: 定义一个对象类型的响应式数据(基本类型用ref函数)。
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)。
reactive定义的响应式数据是“深层次的”。
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。
效果图

代码示例

8.2.4.响应式原理
①vue2.x的响应式
实现原理
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, \'count\', get () , set () )
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
②Vue3.0的响应式
实现原理
-
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射):对源对象的属性进行操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, // 拦截读取属性值 get (target, prop) //target:从哪获取数据,prop:获取哪个数据 return Reflect.get(target, prop) , // 拦截设置属性值或添加新属性 set (target, prop, value) //target:从哪修改(添加)数据,prop:修改(添加)什么数据,value:修改(添加)成什么数据 return Reflect.set(target, prop, value) , // 拦截删除属性 deleteProperty (target, prop) // target:从哪删除数据,prop:删除哪个数据 return Reflect.deleteProperty(target, prop) )
-
8.2.5.ref对比reactive
- 定义数据角度
- ref:基本类型数据。
- reactive:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过
reactive转为代理对象。
- 原理角度
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 使用角度
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
8.2.6.setup的注意点
setup执行的时机
- 在
beforeCreate之前执行一次,this是undefined。
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
attrs::值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs。slots: 收到的插槽内容, 相当于this.$slots。emit: 分发自定义事件的函数,相当于this.$emit。
8.2.7.计算属性与监视属性
①computed
配置功能与用处和vue2都一样,只是使用方式不同
使用:引入computed,使用时用computed包裹起来即可
效果图

代码示例

②watch
与Vue2中watch配置功能一致
两个注意点
- 监视
reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个对象属性(也就是说对象的属性里面包含对象属性)时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>
console.log(\'sum变化了\',newValue,oldValue)
,immediate:true)
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>
console.log(\'sum或msg变化了\',newValue,oldValue)
)
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视!!
*/
watch(person,(newValue,oldValue)=>
console.log(\'person变化了\',newValue,oldValue)
,immediate:true,deep:false) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>
console.log(\'person的job变化了\',newValue,oldValue)
,immediate:true,deep:true)
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>
console.log(\'person的job变化了\',newValue,oldValue)
,immediate:true,deep:true)
//特殊情况,监视的是对象属性中的属性又是一个对象时
watch(()=>person.job,(newValue,oldValue)=>
console.log(\'person的job变化了\',newValue,oldValue)
,deep:true) //此处由于监视的是reactive定义的对象中的某个属性,所以deep配置有效
③watchEffect
watch:既要指明监视的属性,也要指明监视的回调。
watchEffect:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect和computed:
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>
const x1 = sum.value
const x2 = person.age
console.log(\'watchEffect配置的回调执行了\')
)
效果图

代码示例

8.2.8.生命周期
Vue3中中的生命周期钩子和vue2大致一样,但有两个被更名:
beforeDestroy改名为beforeUnmount。destroyed改名为unmounted。
Vue3也提供了组合式的生命周期钩子,与Vue2中钩子对应关系(在原来的基础上加上on,第一个和第二个特殊)如下:
beforeCreate=====>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
8.2.9.自定义hook函数
本质是一个函数,把
setup函数中使用的Composition API进行了封装,类似于vue2中的mixin。
自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。
使用
- 和
mixin一样,创建一个文件夹hooks,里面在创建.js文件,里面编写复用的代码,和mixin不同的是,这里需要返回值 - 在需要用的组件中导入使用即可
代码示例
创建

使用

8.2.10.toRef/s
作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(对象属性,\'对象属性中的某一个值\')/toRefs(对象属性)
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
效果图

代码示例

可以不用在html代码中一直使用对象属性.对象属性的某个值这样的方式,直接使用对象属性的某个值就可以获取数据
8.3.不常用Composition API
8.3.1.shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
使用场景
- 如果有一个
对象数据,结构比较深,但变化时只是外层属性变化时使用shallowReactive。 - 如果有一个
对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换时使用shallowRef。
8.3.2.readonly 与 shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)。
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
使用场景:不希望数据被修改时使用。
8.3.3.toRaw 与 markRaw
toRaw
- 作用:将一个由reactive生成的响应式对象转为普通对象。
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 使用场景
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
8.3.4.customRef
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。
代码实现防抖效果
<template>
<input type="text" v-model="keyword">
<h3>keyword</h3>
</template>
<script>
import ref,customRef from \'vue\'
export default
name:\'Demo\',
setup()
// let keyword = ref(\'hello\') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay)
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>
return
get()
track() //告诉Vue这个value值是需要被“追踪”的
return value
,
set(newValue)
clearTimeout(timer)
timer = setTimeout(()=>
value = newValue
trigger() //告诉Vue去更新界面
,delay)
)
let keyword = myRef(\'hello\',500) //使用程序员自定义的ref
return
keyword
</script>
8.3.5.provide 与 inject
作用:实现祖与后代组件间通信。
使用:父组件使用 provide 选项来提供数据,后代组件使用inject 选项来开始使用这些数据。
-
父组件中:
setup() ...... let car = reactive(name:\'奔驰\',price:\'40万\') provide(\'car\',car) ...... -
后代组件中:
setup(props,context) ...... const car = inject(\'car\') return car ......
8.3.6.响应式数据的判断
isRef:检查一个值是否为一个 ref 对象
isReactive:检查一个对象是否是由 reactive 创建的响应式代理
isReadonly:检查一个对象是否是由 readonly 创建的只读代理
isProxy:检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
8.4.Composition API 的优势
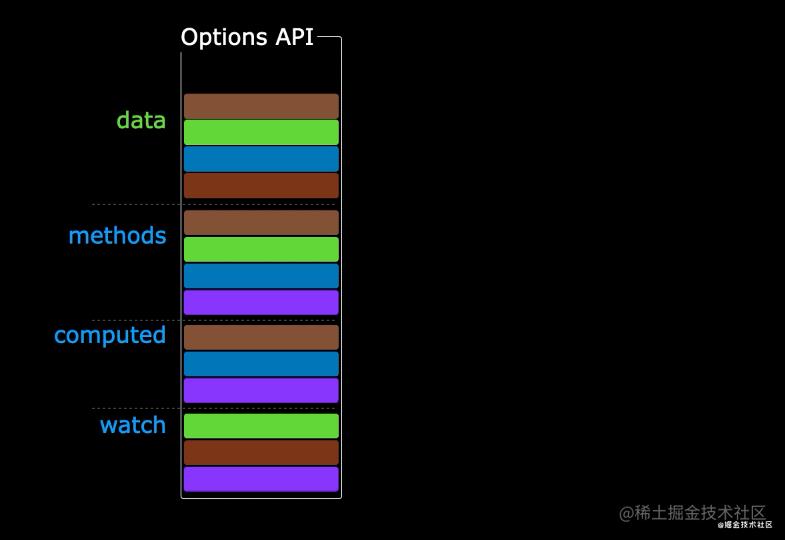
8.4.1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


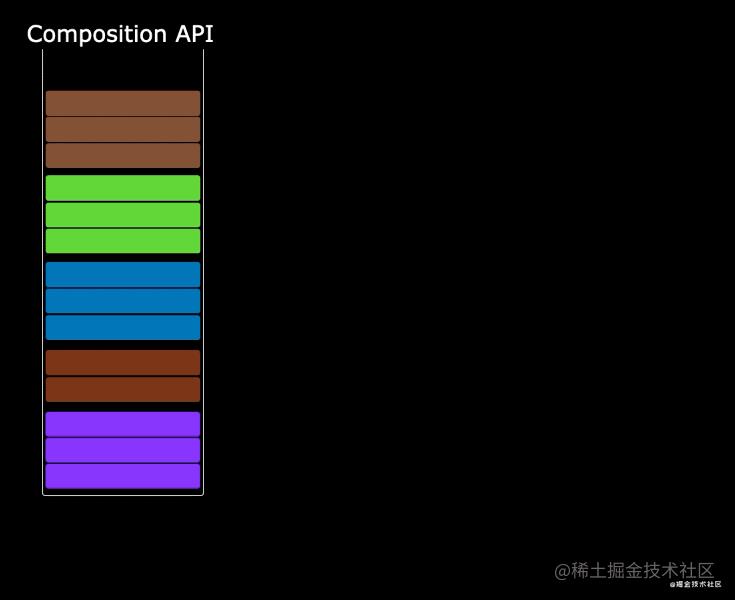
8.4.2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


8.5.新组件
8.5.1.Fragment
在Vue2中:组件必须有一个根标签。
在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
好处:减少标签层级, 减小内存占用。
8.5.2.Teleport
作用:一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置">
<!-- 移动的页面 -->
</teleport>
8.5.3.Suspense
作用:等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用
-
异步引入组件
import defineAsyncComponent from \'vue\' const Child = defineAsyncComponent(()=>import(\'./components/Child.vue\')) -
使用
Suspense包裹组件,并配置好default与fallback<Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense>
8.6.其他
8.6.1.全局API的转移
-
Vue2有许多全局API和配置。-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component(\'MyButton\', data: () => ( count: 0 ), template: \'<button @click="count++">Clicked count times.</button>\' ) //注册全局指令 Vue.directive(\'focus\', inserted: el => el.focus()
-
-
Vue3中对这些API做出了调整:-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
8.6.2.其他改变
1.data配置项应始终被声明为一个函数。
2.过度类名的更改
-
Vue2.x写法
.v-enter, .v-leave-to opacity: 0; .v-leave, .v-enter-to opacity: 1; -
Vue3.x写法
.v-enter-from, .v-leave-to opacity: 0; .v-leave-from, .v-enter-to opacity: 1;
3.移除keyCode作为v-on的修饰符,同时也不再支持config.keyCodes。
4.移除v-on.native修饰符
-
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" /> -
子组件中声明自定义事件
<script> export default //这里接收自定义事件,没有接收的就是官方的事件 emits: [\'close\'] </script>
5.移除过滤器(filter)
官方说明:过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
vue学习笔记初识vue——创建vue示例
vue是以JavaScript作为应用入口,HTML提供一个渲染锚点,
创建一个vue示例,引入库文件,创建vue实例,渲染vue实例;
引入vue.js库 会暴露出一个全局类vue 用全局类vue创建一个vue实例
var vm=new Vue({
template:‘<h1>fffff</h1>’ //配置项template,以类似HTML的语法来编制视图结构
})
渲染vue实例 采用vue实例的$mount()方法,意味着渲染实例实际上是将vue实例生成的虚拟dom子树挂接到页面dom中
$mount()方法需要指定一个定位用的DOM节点———锚点
Vue.js会将渲染出的DOM子树,插入锚点元素之前(并最终删除这个锚点元素)。
可以使用CSS选择符或者指定一个HTMLElement来声明锚点
Vue实例的$mount()方法是显式地启动Vue实例 的渲染。
实际上,Vue.js也提供了一个实例化时的配置项el,来允许我们隐式地启动 Vue实例的渲染。el用来声明目标渲染锚点,例如:
Vue({
template: ‘<h1>Hello,Vue.js 2!</h1>‘,
el: ‘#app‘
})
如果Vue.js检测到你指定了el配置项,将在内部自动地执行渲染 —— 这时你 不再需要额外调用$mount()方法了:Vue({
template: ‘<h1>Hello,Vue.js 2!</h1>‘,
el: ‘#app‘
})是隐式渲染 和
Vue({
template: ‘<h1>Hello,Vue.js 2!</h1>‘
}).$mount(‘#app‘) 显式渲染一样 以上是关于7.Vue3的主要内容,如果未能解决你的问题,请参考以下文章