如何在Linux服务器上部署Vue项目
Posted .net&new
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Linux服务器上部署Vue项目相关的知识,希望对你有一定的参考价值。
1. 在本地将Vue项目打包
以项目运行在vscode为例,在调试窗口输入 npm run build待命令执行完毕之后,在项目目录下会生成dist文件夹,如下图

2. 创建一个运行文件,名字是:server.js

server.js中的内容如下:
const express = require(\'express\');
const app = express();
app.use(express.static(\'./dist\'));
//运行时的端口,可以自己自定义
const port = 7777;
app.listen(port, function (err)
if (err)
console.log(err);
return;
console.log(\'Listening at http://localhost:\' + port + \'\\n\');
);
———————————————
3.打包上传文件并将该文件上传到linux中
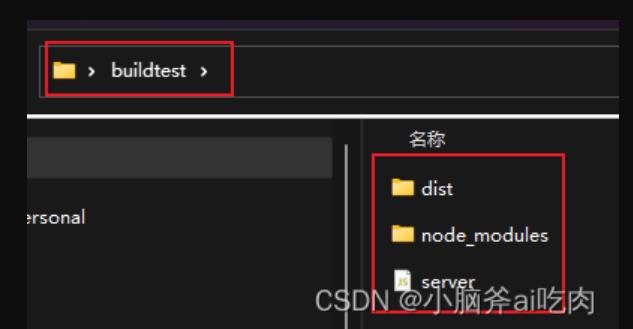
在windows中创建一个文件夹,名字自取,例如buildtest。将项目中的dist、node_modules、server.js复制到buildtest中,如下图。


4.上传到Linux中
windows中的文件上传到Linux中的办法有很多,这里我用的时Xftp软件。
如果你要上传的不是隐藏目录的话,那用MobaXterm之类的软件连接到服务器之后直接往相应的文件夹下面拖拽就可以了,但是因为我上传到的目录是隐藏目录,在可视化界面找不到。
安装包:
————————————————
Xftp https://www.aliyundrive.com/s/Ya282r7NYV5 提取码: 3b1i 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放


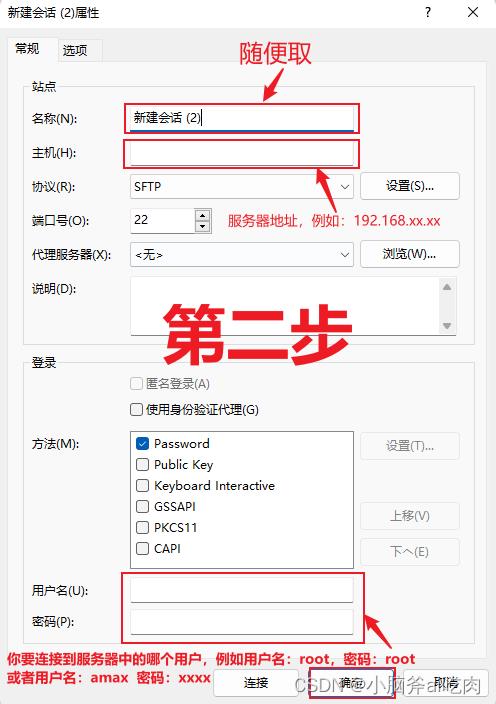
建立连接成功后你会看到以下界面。
注意:!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
一定要将buildtest打包成压缩文件,例如我这里是打包成了zip文件,不然上传的时候特别慢,而且还可能出现文件丢失的情况。在会话窗口选择好你要上传到Linux中的哪个位置之后,拖拽进去即可。
————————————————

5、解压buildtest.zip并运行
cd 到Linux中存放buildtest.zip的目录中,执行命令 unzip buildtest.zip即可解压buildtest.zip并存放在同级目录中,如下图,当然,如果你不想放在同一级目录那也可以解压到其他目录,相关命令自行查询。
————————————————

6.查看是否运行
打开浏览器,输入,服务器IP+端口,例如:http://192.168.1.112:7777,别输入http://localhost:7777,
localhost是对于服务器来说,但是浏览器肯定是在你本地的windows机子上,所以你得输入服务器的ip。
写在后面:在查阅资料的时候,资料中记载的是打包文件中只需要dist、server.js,但是我试过之后报错找不到node_modules,后来我加了一个node_modules就成功运行了。
转载自:https://blog.csdn.net/weixin_44747173/article/details/127096471
本文来自博客园,作者:.net&new,转载请注明原文链接:https://www.cnblogs.com/wugh8726254/p/17365744.html
Vue项目部署(Nginx)
本文记录如何将做好的Vue项目部署到服务器上,需要准备:
- linux系统的服务器或者虚拟机
- Vue项目打包
- Nginx服务器的配置和部署
1、linux系统准备
本次使用云主机作为部署主机。
2、Vue项目打包
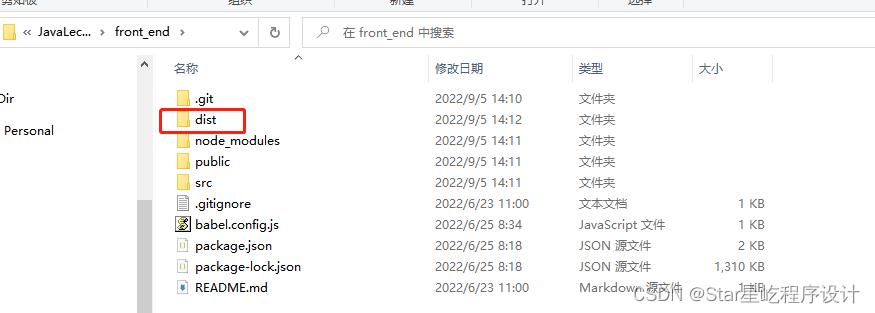
切换到项目所在目录,使用 npm run build 命令完成项目打包,会生成一个dist文件夹

编译后生成的dist文件夹:

3、Nginx服务器部署
(1) 安装编译器及依赖的库
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel

(2)下载Nginx并解压
cd /usr/local && wget http://nginx.org/download/nginx-1.21.6.tar.gz && tar zxvf nginx-1.21.6.tar.gz
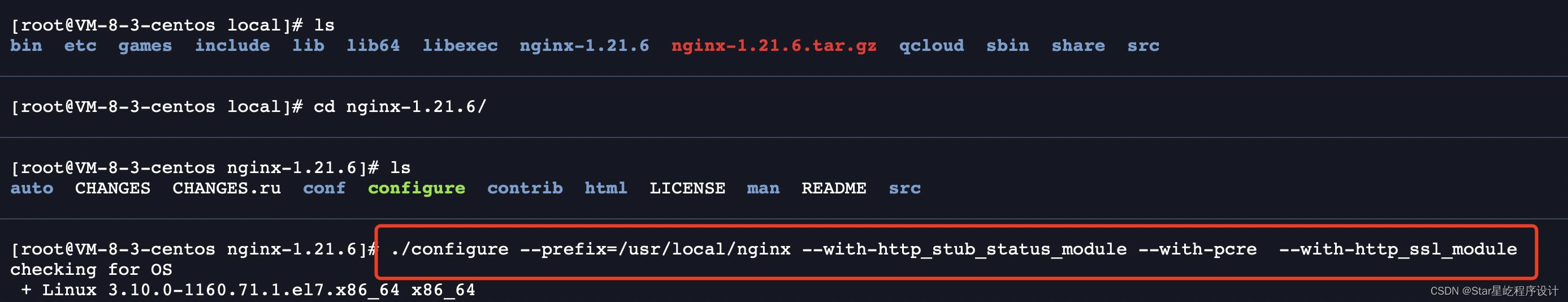
(3)安装Nginx

make && make install #执行目录中的makefile文件(4)验证安装版本

(5)指定配置文件启动及停止操作
指定配置文件启动:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf停止Nginx服务:
/usr/local/nginx/sbin/nginx -s stop(6)创建网站根目录并放入vue项目
这里在创建好网站根目录后,把第2步中打包的vue项目放到该目录下

(7)配置Nginx服务
Nginx配置文件:/usr/local/nginx/conf/nginx.conf
在配置文件中,需要修改:
- location下的root到自己的网站根目录,在这里我设定的是 /www/html/dist
- server_name:该属性用于定义服务器的访问ip,默认是localhost就代表仅可本地访问,如果服务器有自己对应的外网ip,修改为自己的外网ip即可。(这里我对应的是云主机的ip)

完成以上配置后,重启Nginx服务,并完善防火墙相关配置。

4、访问对应页面
以上是关于如何在Linux服务器上部署Vue项目的主要内容,如果未能解决你的问题,请参考以下文章