vue-splitpane插件的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-splitpane插件的使用相关的知识,希望对你有一定的参考价值。
参考技术A 参考链接npm参考链接github
使用vue-splitpane组件可以垂直或水平拆分。
1.安装
2.在 main.js 里注册为全局组件
3.在组件里使用
Test.vue 组件
Sublime插件安装和使用
Sublime插件安装和使用
插件安装的方式:
插件安装方式一:直接安装
下载插件安装包,然后把安装解压到packages目中,按成安装(菜单->首选项->浏览插件)
插件安装方法二:使用package control组件安装
Package control的介绍
Package contro是sublime软件的插件包管理器,通过该组件,我们可以很方便的管理我们插件(浏览,安装,卸载)
安装Package control(插件安装包管理器)
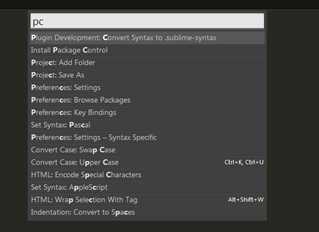
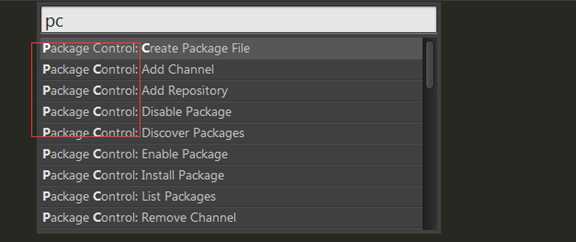
1, 检车sublime是否安装了该组件 ctrl+shift+p 在命令板中输入PC,如下图表示没安装:

2, 使用ctrl+~调出sublime软件的控制台命令窗口:

3, 找到安装package control命令,在控制台中运行:

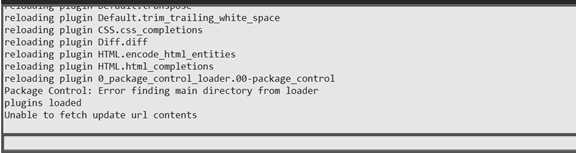
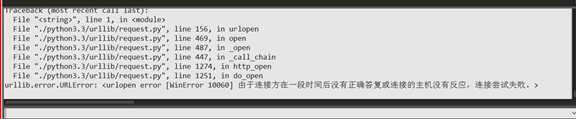
提示链接失败,表示安装失败:
重新输入命令运行:

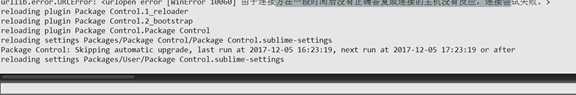
当控台输出一下提示时,表示安装成功:

检测组件是否安装成功,一下界面是安装成功的状态:

使用package control安装插件
1, 汉化插件ChineseLocalization
--ctrl+shift+p
--在命令框中选中 package control:install package 选中它 按回车
--在命令框中输入 插件名称,选中插件,按回车
2, ConvertToUTF8自动把文件编码方式转换为UTF-8
--ctrl+shift+p
--在命令框中选中 package control:install package 选中它 按回车
--在命令框中输入 插件名称,选中插件,按回车
3, Emmet 能够快速编写HTML、CSS标记的插件
--ctrl+shift+p
--在命令框中选中 package control:install package 选中它 按回车
--在命令框中输入 插件名称,选中插件,按回车
4, IMESupport 是用来支持输框跟随光标显示的插件(win7、win8、win10)
--ctrl+shift+p
--在命令框中选中 package control:install package 选中它 按回车
--在命令框中输入 插件名称,选中插件,按回车
5, SublimeCodeIntel 代码提示插件
6, SidebarEnhancements 侧边栏插件,让侧边栏功能更丰富
删除插件
--ctrl+shift+p
--在命令框中选中 package control:remove package 选中它 按回车
--在命令框中输入 插件名称,选中插件,按回车
以上是关于vue-splitpane插件的使用的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript之jQuery-7 jQuery 使用插件(使用插件日历插件表单验证插件)
Android 插件化“ 插桩式 “ 插件化框架 ( 注入上下文的使用 )
Android 插件化Hook 插件化框架 ( 使用 Hook 方式替换插件 Activity 的 mResources 成员变量 )