打字不显示选字框怎么办
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打字不显示选字框怎么办相关的知识,希望对你有一定的参考价值。
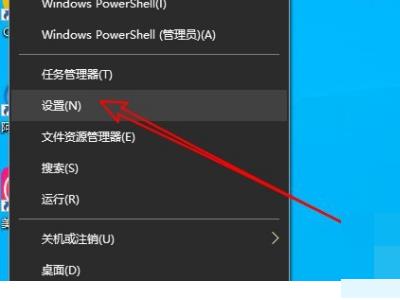
1、在Windows10系统桌面,右键点击屏幕左下角的开始按钮,在弹出菜单中选择“设置”的菜单项。

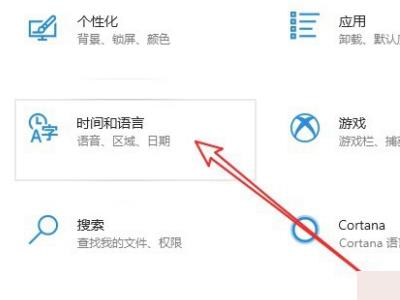
2、接下来在打开的Windows10设置窗口中点击“时间和语言”的图标。

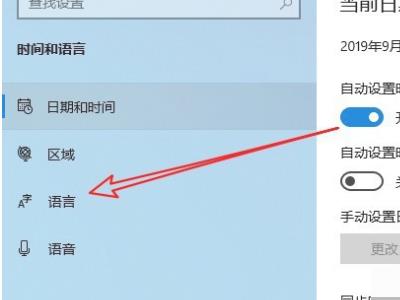
3、在打开的时间和语言窗口中点击左侧的“语言”的菜单项。

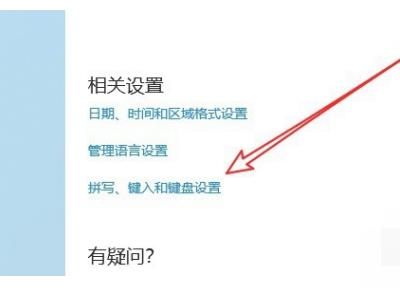
4、接着在右侧的窗口中找到并点击“拼写、键入和键盘设置”的快捷链接。

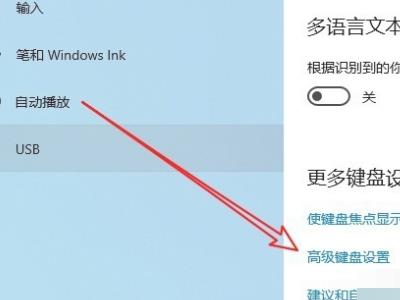
5、接下来在打开的窗口中找到并点击“高级键盘设置”的快捷链接。

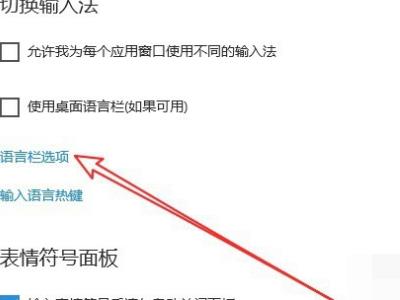
6、然后就会打开切换输入法的窗口,点击窗口中的“语言栏选项”的快捷链接。

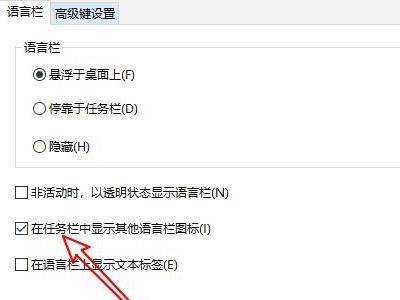
7、这时就会打开文本服务和输入语言的窗口,在窗口中找到并选中“在任务栏中显示其他语言栏图标”的设置项。

8、这样我们在使用输入法的时候就会出现文字的候选工具条了。

9、总结:
1、首先打开Windows10的设置窗口
2、在语言窗口点击键盘设置的链接
3、接下来打开Win10高级键盘设置页面
4、在输入语言勾选任务栏显示语言栏图标
参考技术A1、首先,需要的对搜狗输入法的设置的,需要进行选中空白处的位置,就会显示了搜狗输入法。

2、右键了搜狗输入法之后,弹出了下拉菜单选中为 设置属性的选项。

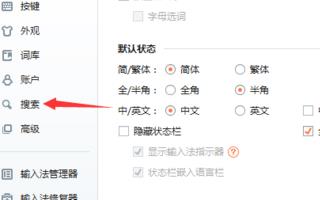
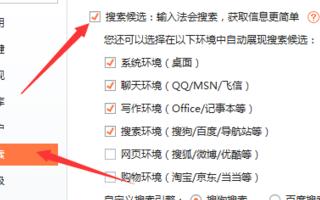
3、进入到了属性设置的界面当中,进行点击列表中的 搜索 的选项。

4、选中搜索之后,进行再去掉勾选 搜索候选的选项。

5、去掉了去掉勾选 搜索候选的选项,进行点击 确定来保存当前中的设置。

是手机还是电脑
提问

鼠标一拉下来字就跟下栏来了
电脑
回答【故障症状】输入法候选窗口消失,但依旧可以打字。【故障原因】候选栏没有跟随光标,或者程序切换时输入法候选窗口没有前置。【解决方案】这种情况大多在 切换窗口、最小化后重新打开当前窗口、重启系统 后都会自动消失。进入输入法设置,找到并勾选 候选窗口跟随光标,应用设置。进入输入法设置,把输入风格改为输入法默认的风格,取消勾选 按空格出字。在系统托盘的输入法图标上,鼠标左键,选择 显示输入状态 项。进入 控制面板>语言和区域设置>语言>文字服务和输入语言>详细信息>高级>系统配置,勾选 或 取消勾选 关闭高级文字服务,点击 确定 保存设置。 确认开机启动项中含有ctfmon.exe,否则在安全软件的优化记录中恢复启动项。 重装输入法,或者使用输入法自带的修复工具修复设置。
参考技术C 右键输入法处,选设置,进入输入法设置,在输入法设置框里选你用的输入法,点属性,在常规选项里有一个光标跟随选项勾选就可以了,如果以前是勾选的,先取消勾选应用,再勾选应用就可以了。 参考技术D 在百度下载微软雅黑,安装就好了,我原来就是,打字不显示字体,就一堆框框,安装微软雅黑就好了。选字游戏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选字游戏</title> <style> #wrap{width: 400px;height: 600px;border: 1px solid red;margin: auto} #big{font-size: 140px;text-align: center} li{list-style: none;float: left;width: 20%;font-size: 40px;} </style> <script src="js/jquery-1.7.1.min.js"></script> </head> <body> <div id="wrap"> <div id="big"></div> <p>根据上面的文字选择正确的颜色</p> <ul id="small"> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <script type="text/javascript"> $(function(){ var bigTextNum = 0; //创建随机数 function randFn(max,min){ return parseInt(Math.random()*(max-min)+min) } //创建颜色数组 var arrAllText = [\'红\',\'黑\',\'黄\',\'蓝\',\'绿\']; var arrAllColor = [\'red\',\'black\',\'yellow\',\'blue\',\'green\']; //为上面一个div添加随机文字 function setBig(){ $("#big").css({ color:arrAllColor[randFn(0,5)], }) ranTextNum=randFn(0,5); //储存下标 bigTextNum=ranTextNum; $("#big").text(arrAllText[ranTextNum]); } setBig(); //为下面的li添加文字 function setSmall(){ //这是为了防止第二次时事件带来的影响,清除所有事件 $("li").off("click"); //深拷贝****** var arrTempText = [].concat(arrAllText); var arrTempColor = [].concat(arrAllColor); var lis=$("#small li"); for (var i = 0; i < lis.length; i++) { var num=randFn(0,arrTempText.length); lis.eq(i).text(arrTempText[num]); var numC=randFn(0,arrTempColor.length); lis.eq(i).css("color",arrTempColor[numC]); //比较上面文字和下面文字的下标,因为他们是对应的 if(arrAllColor[bigTextNum] == arrTempColor[numC]){ lis.eq(i).on("click",function(){ setBig(); setSmall(); }) } //防止li里出现重复的字,所以添加一个从数组里删除一个 arrTempText.splice(num,1); arrTempColor.splice(numC,1); }; } setSmall(); }) </script> </body> </html>

以上是关于打字不显示选字框怎么办的主要内容,如果未能解决你的问题,请参考以下文章