一个DIV包含有三个DIV啥使这三个DIV距底部为0,水平排列?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个DIV包含有三个DIV啥使这三个DIV距底部为0,水平排列?相关的知识,希望对你有一定的参考价值。
如题
使用CSS呀,为这三个Div增加CSS设置.my position: absolute;bottom:0;为他们设置class="my"第二步你说的底部是增对父Div而言还是浏览器呢如果是增对他们的父Div 还要在第一层Div中增加.parent position: relative;为父Div设置class="parent"如果是增对浏览器而言则需要在CSS文件中设置html,body position: relative;其他不用修改 参考技术A 用CSS去调整它的位置, margin-bottom:0px;(距底部为0)如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。如下:#box_relative position: relative; left: 30px; top: 20px; 参考技术B 这三个都设置margin-bottom:0px;float:left;就可以了 参考技术C 你想要最外面的那个div水平居中吗?要是的话,margin:0px auto;这个就可以,要是ie6不行,就在写上:text-align:center圣杯布局:小细节
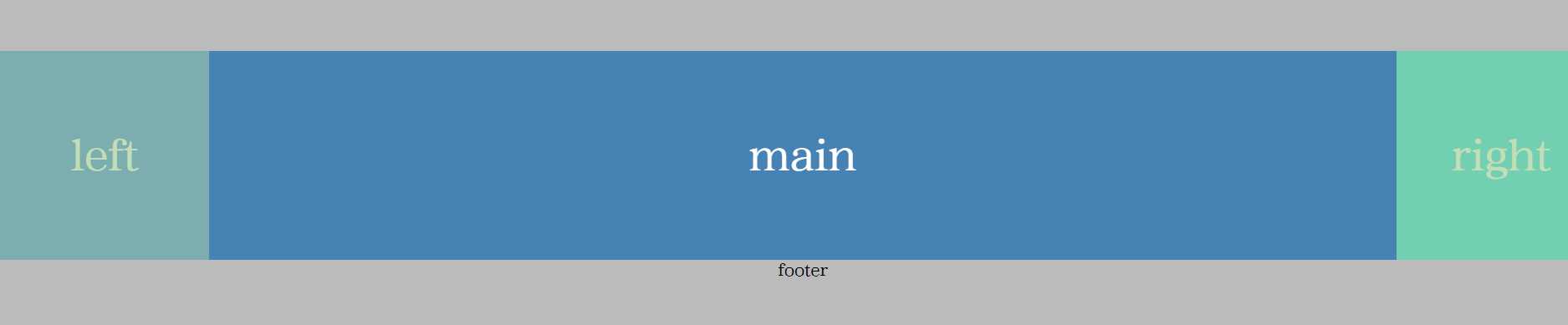
圣杯布局的思路整理:
两侧定宽,中间自适应
1.一个大的container,包裹左中右三个div
2.中间的main要自适应,设定其宽度为100%;左右定宽。
3.为三位选手都设定浮动,左侧div设定左外边距为-100%(相对于container,会把自己拉到上一行),右侧设定左外边距为负的自身宽度
4.父元素container设定padding,来为左右div留出位置。
5.左右选手使用相对定位并设定left值,这样在页面缩放/中间部分文字超出时不会遮挡内容。
可能会有新手跟我出现一样的问题:

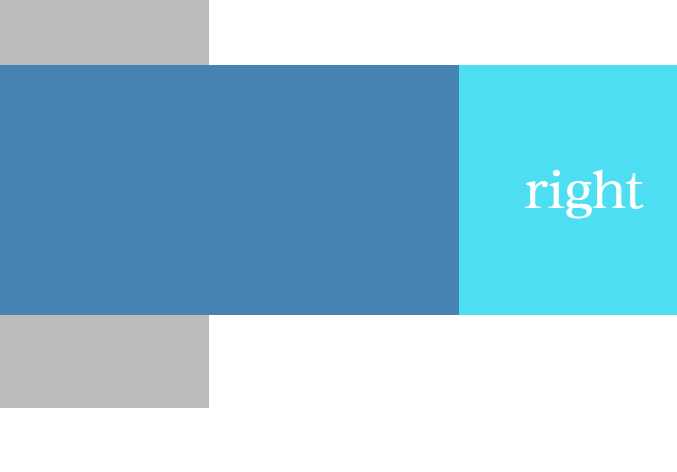
右边的div被顶出去了!明明设定main的宽度是100%啊?



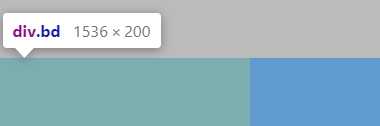
明明为main设定了宽度100%相对于container(bd),为啥不一样?
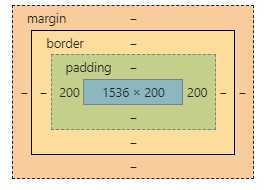
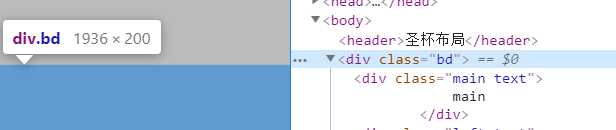
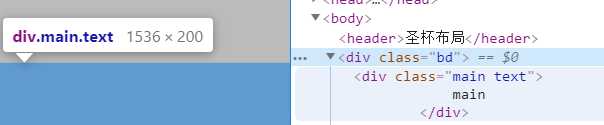
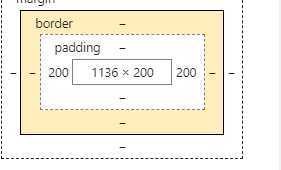
说明main继承的宽度有问题,bd被继承的宽度值为内容区的的1536,main继承时会继承这个值。
切换至border-box,恢复正常。

此时bd的宽为1536,内容区只有1136


以上是关于一个DIV包含有三个DIV啥使这三个DIV距底部为0,水平排列?的主要内容,如果未能解决你的问题,请参考以下文章