什么是DOM?
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
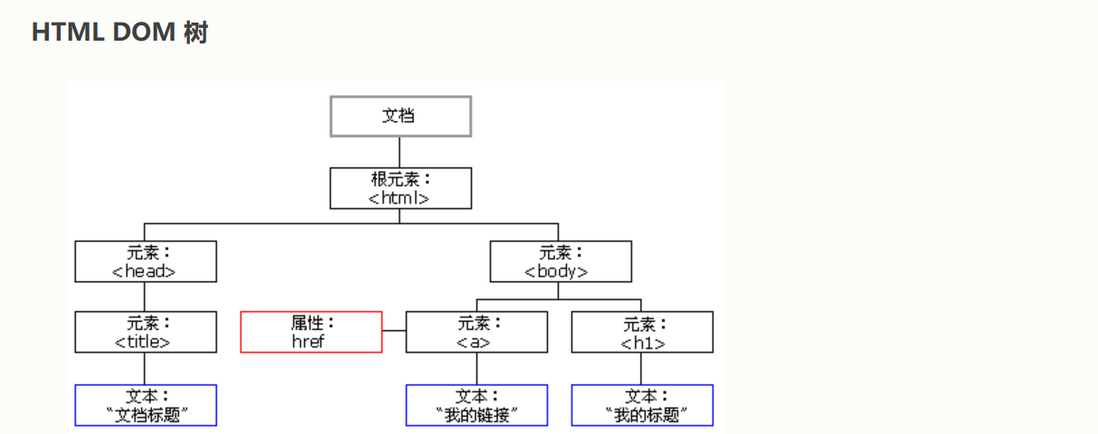
DOM 以树结构表达 HTML 文档。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
根据HTML DOM标准,HTML中所有内容都是节点。
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
HTML DOM的一些方法
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)HTML DOM的一些属性
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点应用:动态添加城市
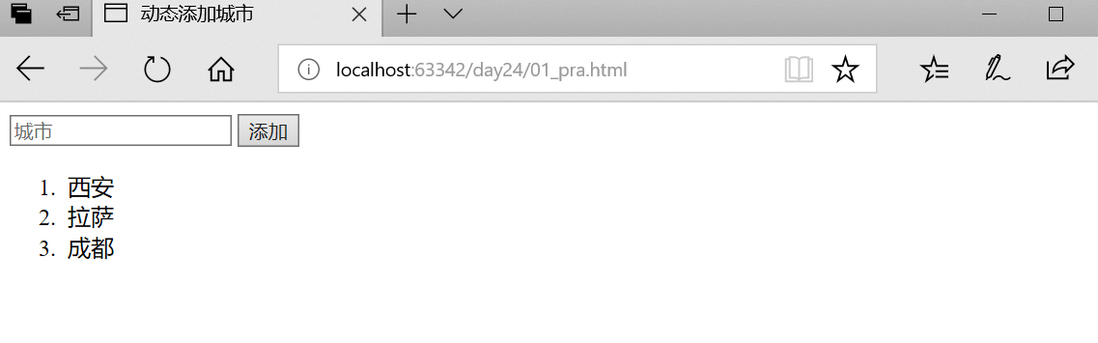
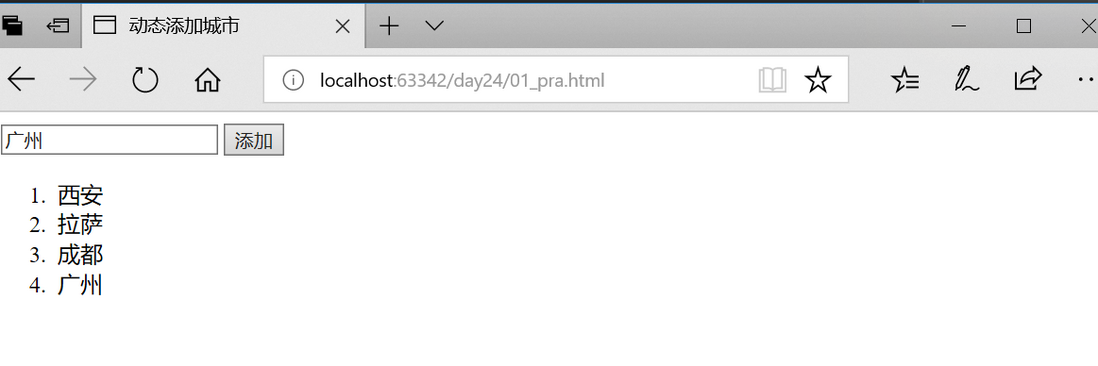
需求:当我们访问网页时,添加网页上所没有的地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById(‘city‘).value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById(‘city_line‘);
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
</head>
<body>
<input type="text" id="city" placeholder="城市">
// 确定事件类型‘onclick‘
<input type="submit" value="添加" onclick="add_city()">
<ol id="city_line">
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>
</body>
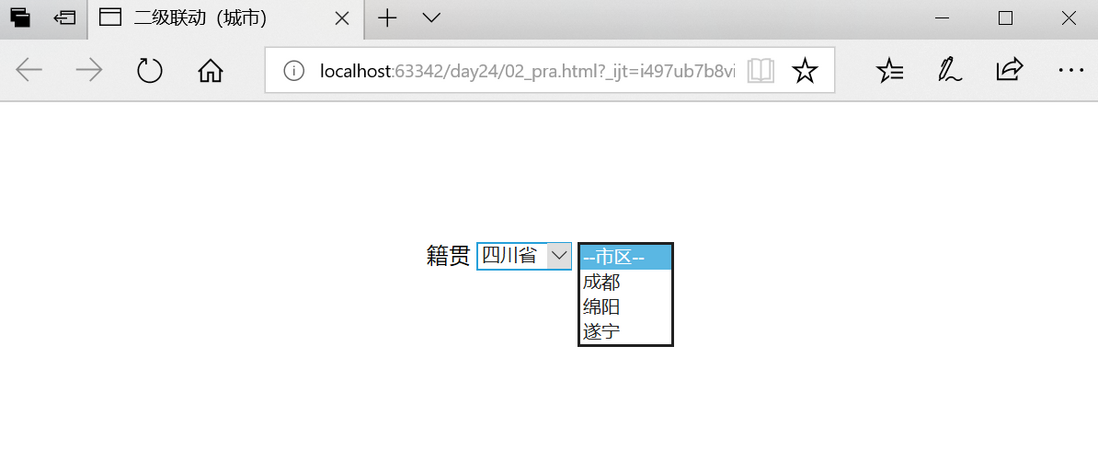
</html>应用:城市的二级联动
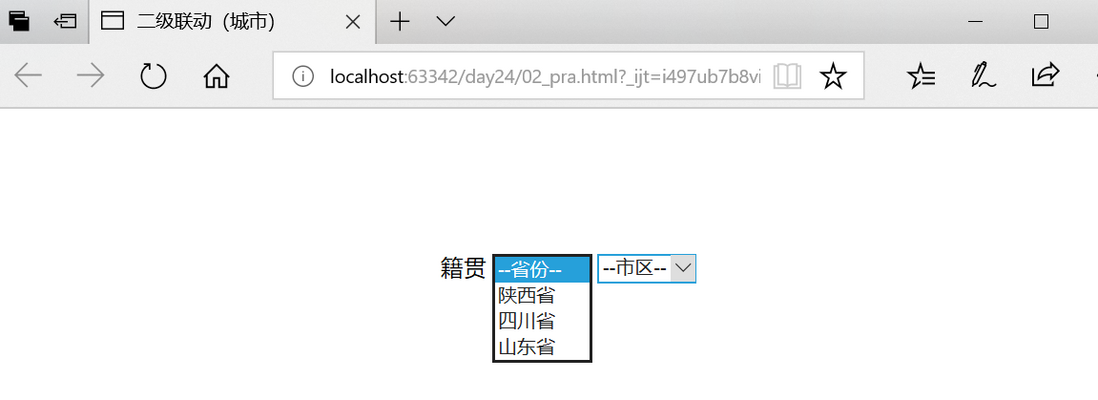
所谓二级联动,就是要通过一个下拉列表的选择从而在另一个select下拉列表中显示出对应的数据。好比我有两个下拉列表,第一列表是选择省份,那么我选择某一个省份,那么另一个列表也会对应显示该省份的城市。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<SCRIPT>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById(‘province‘).value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array(‘西安‘,‘咸阳‘,‘宝鸡‘);
cities[1] = new Array(‘成都‘,‘绵阳‘,‘遂宁‘);
cities[2] = new Array(‘济南‘,‘青岛‘,‘临沂‘);
// 3 获取用户选择的城市
var seleceEle = document.getElementById(‘city‘);
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement(‘option‘);
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</SCRIPT>
</head>
<body>
<form>
<div>
<span>籍贯</span>
// 1. 确定事件类型onchange, 并为其绑定一个函数
<select id="province" onchange="choice_city()">
<option>--省份--</option>
<option value="0">陕西省</option>
<option value="1">四川省</option>
<option value="2">山东省</option>
</select>
<select id="city">
<option>--市区--</option>
</select>
</div>
</form>
</body>
</html>