typeScript声明文件的一个注意点:不能使用导入导出语法
Posted 兜里还剩五块出头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了typeScript声明文件的一个注意点:不能使用导入导出语法相关的知识,希望对你有一定的参考价值。
一、起因
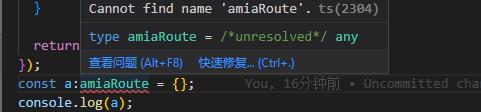
使用vue3+ts在写一个demo的时候,用到路由模块的时候,觉得需要自定义一个类型声明,所以写了一个.d.ts声明文件,而这个文件写完的时候,发现vscode老是提示找不到类型声明。

起初,我以为是ts配置文件写错了,没有在include里面写入这个文件,ts察觉不到。但是后来改来改去发现还是没办法获取文件声明,vscode提示我导入这个文件。我的本意是写了声明文件,就是想省去导入的步骤,所以我不想直接导入。
所以这个bug查了大半天,最后还是新建了一个vue3项目,发现随便写了一个.d.ts文件,其中类型声明可以在任意文件中得到提示。
我原本的.d.ts文件:
import type RouteRecordRaw from \'vue-router\'; interface amiaRoute extends Omit<RouteRecordRaw, \'meta\'> meta: title?: string; icon?: string;
由于需要第三方的声明,所以直接导入然后继承了,然后发现vscode无法得到提示。
二、解决
全局声明文件不能使用导入,导出语法,因为它会让ts把它当成一个简单的模块文件,而不是声明文件。
所以最后还是妥协了,没办法,需要用到第三方申明的文件,所以还是把它定义成了一个简单的.ts文件,然后导入需要用的地方。
这是我在思否的提问:https://segmentfault.com/q/1010000043741229,应该是快到晚饭提的,所以没人回答,我就自己回答了。
三、总结
1.对于完全自己定义的声明文件,不需要使用导入导出语法,那么把它定义成.d.ts文件,让ts把它解析成声明文件,这样全局都可以直接使用;
2.对于需要使用到第三方的声明的时候,还是老老实实使用模块化语法,把它定义成一个普通的模块,然后在需要它的地方导入它。
React中使用TypeScript的常用注意点(看这一篇就够啦~)
声明类组件
interface Props
sex:string
interface State
name: string;
class student extends React.Component<Props, State>
constructor(props: Props)
super(props);
this.state =
name: "不写作文的李华"
;
render()
return (
<div>
name:this.state.name
sex:this.props.sex
</div>
);
函数组件
//写法1
interface IProps
id: number;
name: string;
const Robot: React.FC<IProps> = ( id, name ) =>
return (
<li>
<p>name</p>
<p>id</p>
</li>
);
;
//写法2
interface IProps
id: number;
name: string;
const Robot = ( id, name :IProps) =>
return (
<li>
<p>name</p>
<p>id</p>
</li>
);
;
CSS
- 使用办法1,创建一个style.module.css(里面直接写css)
创建style.d.ts文件,里面写下如下代码
declare module "*.css"
const css: [key: string]: string ;
export default css;
直接在txs文件中引用(使用import语句)
- 使用办法2,css变量,变量类型为CSSProperties
const oneStyle:CSSProperties =
width:"500px",
height:"400px"
图片
- 和js一样,使用import就可以使用
事件处理函数和事件
- 可以给事件处理函数定义类型,也可以只给事件定义类型,或者同时写上也ok
- 处理函数的类型(请百度)
//这里举个例子
const changeFunction:React.ChangeEventHandler<HTMLInputElement> = (event)=>
return(
<div>
<input onChange=changeFunction/>
</div>
)
- 事件的类型
//这里举个例子
//其中HTMLButtonElement规定了CurrentTarget的类型,MouseEvent规定了target的类型
const clickFunction = (event:React.MouseEvent<HTMLButtonElement, MouseEvent>)=>
return(
<div>
<button onClick=clickFunction/>
</div>
)
axios
- axios的类型需要从安装的axios中引入
import axios, AxiosInstance, AxiosRequestConfig, AxiosPromise,AxiosResponse from 'axios'; // 引入axios和定义在node_modules/axios/index.ts文件里的类型声明
// 定义接口请求类,用于创建axios请求实例
class HttpRequest
// 接收接口请求的基本路径
constructor(public baseUrl: string)
this.baseUrl = baseUrl;
// 调用接口时调用实例的这个方法,返回AxiosPromise
public request(options: AxiosRequestConfig): AxiosPromise
// 创建axios实例,它是函数,同时这个函数包含多个属性
const instance: AxiosInstance = axios.create()
// 合并基础路径和每个接口单独传入的配置,比如url、参数等
options = this.mergeConfig(options)
// 调用interceptors方法使拦截器生效
this.interceptors(instance, options.url)
// 返回AxiosPromise
return instance(options)
// 用于添加全局请求和响应拦截
private interceptors(instance: AxiosInstance, url?: string)
// 请求和响应拦截
// 用于合并基础路径配置和接口单独配置
private mergeConfig(options: AxiosRequestConfig): AxiosRequestConfig
return Object.assign( baseURL: this.baseUrl , options);
export default HttpRequest;
hooks中注意点
- useState
const [count, setCount] = useState<number>(1)
//初始值为空时候,需要写为联合类型
const [count, setCount] = useState<number | null>(null);
//初始值为空对象,一定要断言
const [user, setUser] = React.useState<IUser>( as IUser);
- useRef
//nameInput是只读
const nameInput = React.useRef<HTMLInputElement>(null)
//nameInput是可改
const nameInput = React.useRef<HTMLInputElement | null>(null);
- useContext
interface ICo1or
color: string;
const colorcontext = React.createcontext<Ico1or>)(
color: "green" );
路由
- 路由子组件中
import RouteComponentProps from "react-router-dom";
//注意RouteComponentProps不仅仅是一个接口,还是一个泛型接口,你可以为props约定接口
class App extends React.Component<RouteComponentProps,IState>
....
以上是关于typeScript声明文件的一个注意点:不能使用导入导出语法的主要内容,如果未能解决你的问题,请参考以下文章