'Switch' is not exported from 'react-router-dom'.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了'Switch' is not exported from 'react-router-dom'.相关的知识,希望对你有一定的参考价值。
参考技术A 踩坑记录:react-router-dom 从 v6.x 版本开始,移除了Switch,需要做以下变更:之前:
import Switch, Route from "react-router-dom";
改为:
import Routes ,Route from 'react-router-dom';
之前:
<Route path="/" component=Home />
改为:
<Route path='/' element=<Home/> />
其他:
移除 exact 此后不需要在路由中进行声明!
更多修改请访问官方文档
https://reactrouter.com/docs/en/v6/upgrading/v5
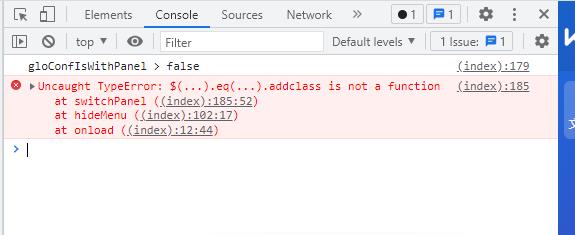
解决jQuery(e).addclass(‘xxx‘)始终不生效的问题 - $(...).addclass is not a function
错误

解决步骤
- 先找标准的(接近)官方手册 (百度jquery addclass)
jQuery 属性操作 - addClass() 方法 https://www.w3school.com.cn/jquery/attributes_addclass.asp
https://www.w3school.com.cn/jquery/attributes_addclass.asp - 找到官方例子,一个字一个字的核对:
$("button").click(function() $("p:first").addClass("intro"); ); - 发现问题,
不是 addclass
而是 addClass -- 大写的C - 所以,问题的关键是:
需要大写C, $("p:first").addClass("intro");
咬文嚼字,还是有好处的
以上是关于'Switch' is not exported from 'react-router-dom'.的主要内容,如果未能解决你的问题,请参考以下文章
错误记录Git 使用报错 ( git: ‘switch‘ is not a git command. See ‘git --help‘. )
springboot 新工程报错 Failed to configure a DataSource: 'url' attribute is not specified and no e
Module not found: Error: Can't resolve 'src/main.js' in 'E:\Workspace\We
决策树遇到sklearn.exceptions.NotFittedError: XXX instance is not fitted yet. Call 'fit' with appr
Warning: date(): It is not safe to rely on the system's timezone settings.
ALTER TABLE SWITCH' statement failed. The table x' is partitioned while index 'x' is