Python之路第十六篇:Django基础篇
Posted 小家电维修
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python之路第十六篇:Django基础篇相关的知识,希望对你有一定的参考价值。
原博客教材链接: https://www.cnblogs.com/wupeiqi/articles/5237704.html
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
1.基本配置
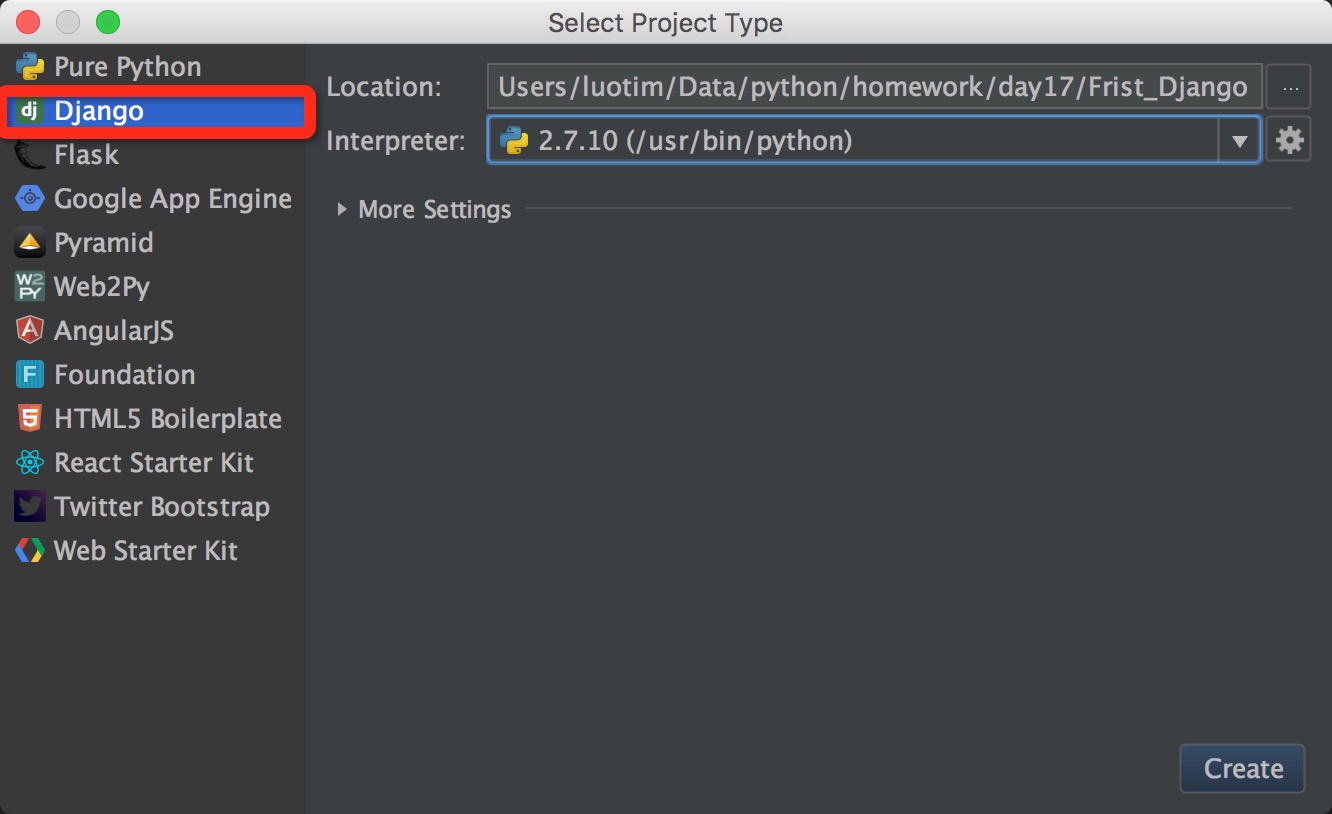
1.1 创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
- python manage.py runserver 0.0.0.0
- python manage.py startapp appname
- python manage.py syncdb
- python manage.py makemigrations
- python manage.py migrate
- python manage.py createsuperuser
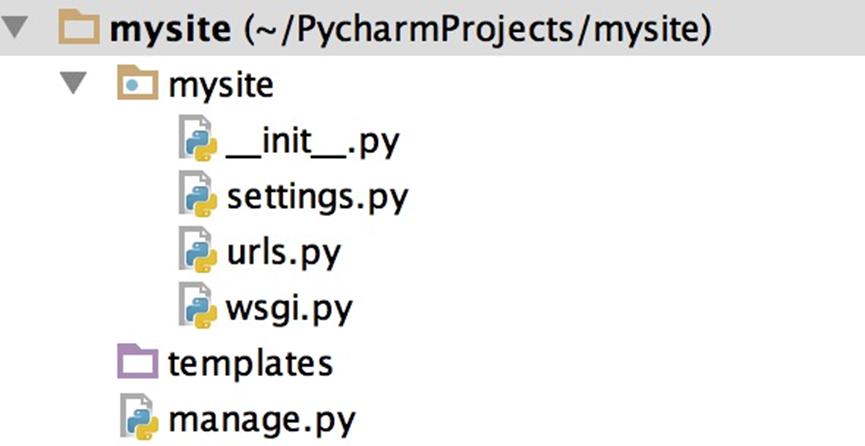
1.2 程序目录

1.3 配置文件
1.数据库
|
DATABASES = \'default\': \'ENGINE\': \'django.db.backends.mysql\', \'NAME\':\'dbname\', \'USER\': \'root\', \'PASSWORD\': \'xxx\', \'HOST\': \'\', \'PORT\': \'\',
|
|
# 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
# 如下设置放置的与project同名的配置的 __init__.py文件中
import pymysql pymysql.install_as_MySQLdb() |
2.模版
|
TEMPLATE_DIRS = ( os.path.join(BASE_DIR,\'templates\'), ) |
3静态文件
|
STATICFILES_DIRS = ( os.path.join(BASE_DIR,\'static\'), ) |
2. 路由系统
1.单一路由对应
|
url(r\'^index$\', views.index), |
2.基于正则的路由
|
url(r\'^index/(\\d*)\', views.index), url(r\'^manage/(?P<name>\\w*)/(?P<id>\\d*)\', views.manage), |
3.添加额外的参数
|
url(r\'^manage/(?P<name>\\w*)\', views.manage,\'id\':333), |
4.为路由映射设置名称
|
url(r\'^home\', views.home, name=\'h1\'), url(r\'^index/(\\d*)\', views.index, name=\'h2\'), |
设置名称之后,可以在不同的地方调用,如:
l 模板中使用生成URL % url \'h2\' 2012 %
l 函数中使用生成URL reverse(\'h2\', args=(2012,)) 路径:django.urls.reverse
l Model中使用获取URL 自定义get_absolute_url() 方法
|
class NewType(models.Model): caption = models.CharField(max_length=16)
def get_absolute_url(self): """ 为每个对象生成一个URL 应用:在对象列表中生成查看详细的URL,使用此方法即可!!! :return: """ # return \'/%s/%s\' % (self._meta.db_table, self.id) # 或 from django.urls import reverse return reverse(\'NewType.Detail\', kwargs=\'nid\': self.id) |
获取请求匹配成功的URL信息:request.resolver_match
5.根据app对路由规则进行分类
|
url(r\'^web/\',include(\'web.urls\')), |
6.命名空间
a. project.urls.py
|
from django.conf.urls import url,include
urlpatterns = [ url(r\'^a/\', include(\'app01.urls\', namespace=\'author-polls\')), url(r\'^b/\', include(\'app01.urls\', namespace=\'publisher-polls\')), ] |
b. app01.urls.py
|
from django.conf.urls import url from app01 import views
app_name = \'app01\' urlpatterns = [ url(r\'^(?P<pk>\\d+)/$\', views.detail, name=\'detail\') ] |
c. app01.views.py
|
def detail(request, pk): print(request.resolver_match) return HttpResponse(pk) |
以上定义带命名空间的url之后,使用name生成URL时候,应该如下:
l v = reverse(\'app01:detail\', kwargs=\'pk\':11)
l % url \'app01:detail\' pk=12 pp=99 %
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
3. 模板
1.模版的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
|
def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html) |
from django import template
t = template.Template(\'My name is name .\')
c = template.Context(\'name\': \'Adrian\')
print t.render(c)
|
import datetime
from django import template
import DjangoDemo.settings
now = datetime.datetime.now()
fp = open(settings.BASE_DIR+\'/templates/Home/Index.html\')
t = template.Template(fp.read())
fp.close()
html = t.render(template.Context(\'current_date\': now))
return HttpResponse(html |
from django.template.loader import get_template
from django.template import Context
from django.http import HttpResponse
import datetime
def current_datetime(request):
now = datetime.datetime.now()
t = get_template(\'current_datetime.html\')
html = t.render(Context(\'current_date\': now))
return HttpResponse(html) |
|
return render_to_response(\'Account/Login.html\',data,context_instance=RequestContext(request)) |
2.模版语言
模板中也有自己的语言,该语言可以实现数据展示
l item
l % for item in item_list % <a> item </a> % endfor %
forloop.counter
forloop.first
forloop.last
l % if ordered_warranty % % else % % endif %
l 母板:% block title %% endblock %
子板:% extends "base.html"
%
% block title %% endblock %
l 帮助方法:
item.event_start|date:"Y-m-d H:i:s"
bio|truncatewords:"30"
my_list|first|upper
name|lower
通过simple_tag实现模版语言中的帮助方法
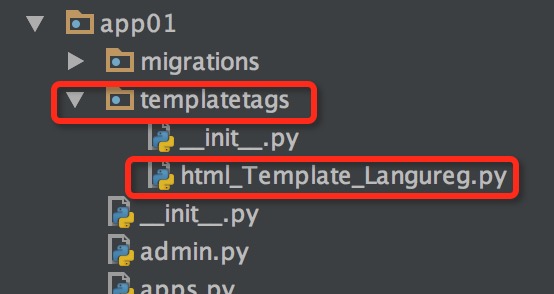
a、在app中创建templatetags文件夹
b、创建任意 .py 文件,如:xx.py
|
#!/usr/bin/env python #coding:utf-8 from django import template from django.utils.safestring import mark_safe from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.simple_tag def my_simple_time(v1,v2,v3): return v1 + v2 + v3
@register.simple_tag def my_input(id,arg): result = "<input type=\'text\' id=\'%s\' class=\'%s\' />" %(id,arg,) return mark_safe(result) |
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
|
% load xxx % |
d、使用simple_tag
|
% my_simple_time 1 2 3% % my_input \'id_username\' \'hide\'% |
e、再settings中配置当前app,不然django无法找到自定义的simple_tag
|
INSTALLED_APPS = ( \'django.contrib.admin\', \'django.contrib.auth\', \'django.contrib.contenttypes\', \'django.contrib.sessions\', \'django.contrib.messages\', \'django.contrib.staticfiles\', \'app01\', ) |
更多见文档:https://docs.djangoproject.com/en/1.10/ref/templates/language/
4. 中间件
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件,如下图。
与mange.py在同一目录下的文件夹 wupeiqi/middleware下的auth.py文件中的Authentication类
中间件中可以定义四个方法,分别是:
l process_request(self,request)
l process_view(self, request, callback, callback_args, callback_kwargs)
l process_template_response(self,request,response)
l process_exception(self, request, exception)
l process_response(self, request, response)
以上方法的返回值可以是None和HttpResonse对象,如果是None,则继续按照django定义的规则向下执行,如果是HttpResonse对象,则直接将该对象返回给用户。
4.1 自定义中间件
1.创建中间件类
|
class RequestExeute(object):
def process_request(self,request): pass def process_view(self, request, callback, callback_args, callback_kwargs): i =1 pass def process_exception(self, request, exception): pass
def process_response(self, request, response): return response |
2.注册中间件
|
MIDDLEWARE_CLASSES = ( \'django.contrib.sessions.middleware.SessionMiddleware\', \'django.middleware.common.CommonMiddleware\', \'django.middleware.csrf.CsrfViewMiddleware\', \'django.contrib.auth.middleware.AuthenticationMiddleware\', \'django.contrib.auth.middleware.SessionAuthenticationMiddleware\', \'django.contrib.messages.middleware.MessageMiddleware\', \'django.middleware.clickjacking.XFrameOptionsMiddleware\', \'wupeiqi.middleware.auth.RequestExeute\', ) |
5. admin
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
l 创建后台管理员
l 配置url
l 注册和配置django admin后台管理页面
1.创建后台管理员
|
python manage.py createsuperuser |
2.配置后台管理url
|
url(r\'^admin/\', include(admin.site.urls)) |
3.注册和配置django admin 后台管理页面
a、在admin中执行如下配置
|
from django.contrib import admin
from app01 import models
admin.site.register(models.UserType) admin.site.register(models.UserInfo) admin.site.register(models.UserGroup) admin.site.register(models.Asset) |
b、设置数据表名称
|
class UserType(models.Model): name = models.CharField(max_length=50)
class Meta: verbose_name = \'用户类型\' verbose_name_plural = \'用户类型\' |
c、打开表之后,设定默认显示,需要在model中作如下配置
|
class UserType(models.Model): name = models.CharField(max_length=50)
def __unicode__(self): return self.name |
|
from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin): list_display = (\'username\', \'password\', \'email\')
admin.site.register(models.UserType) admin.site.register(models.UserInfo,UserInfoAdmin) admin.site.register(models.UserGroup) admin.site.register(models.Asset) |
d、为数据表添加搜索功能
|
from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin): list_display = (\'username\', \'password\', \'email\') search_fields = (\'username\', \'email\')
admin.site.register(models.UserType) admin.site.register(models.UserInfo,UserInfoAdmin) admin.site.register(models.UserGroup) admin.site.register(models.Asset) |
e、添加快速过滤
|
from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin): list_display = (\'username\', \'password\', \'email\') search_fields = (\'username\', \'email\') list_filter = (\'username\', \'email\')
admin.site.register(models.UserType) admin.site.register(models.UserInfo,UserInfoAdmin) admin.site.register(models.UserGroup) admin.site.register(models.Asset) |
更多:http://docs.30c.org/djangobook2/chapter06/
Python之路第十六篇Django基础
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
基本配置
1、创建Django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
上述的sitename是自己定义的项目名称!
其他常用命令:
python manage.py runserver 0.0.0.0:port
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
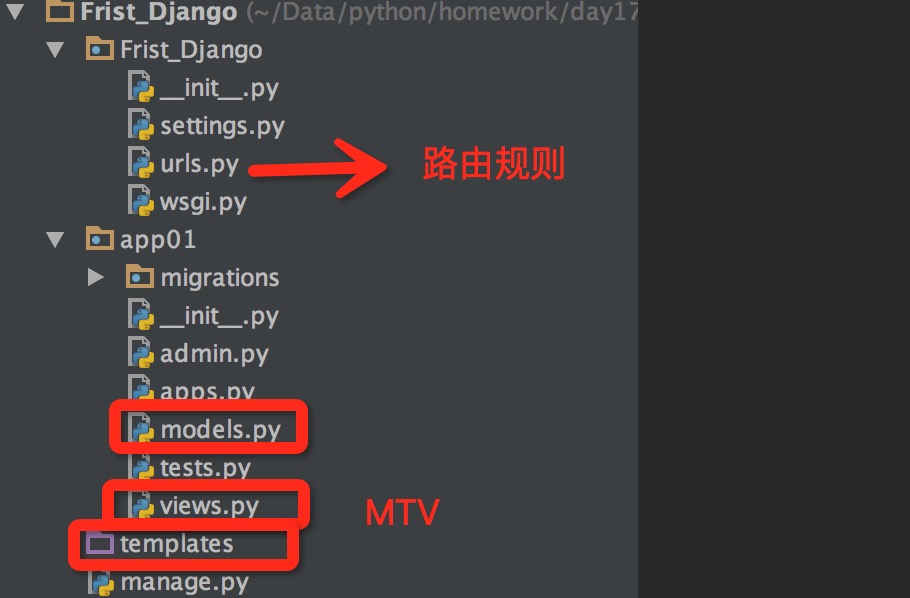
2、程序目录


settings.py 放配置文件
urls.py 存放路由系统(映射)
wsgi.py 让你做配置:wsgi有多重一种uwsgi和wsgi,你用那种wsgi来运行Django,一般不用改只有你用到的时候在改
manage.py 就是Django的启动管理程序
以上配置文件,如果是初学者当创建完project后都不要修改,因为涉及到很多配置文件需要修改
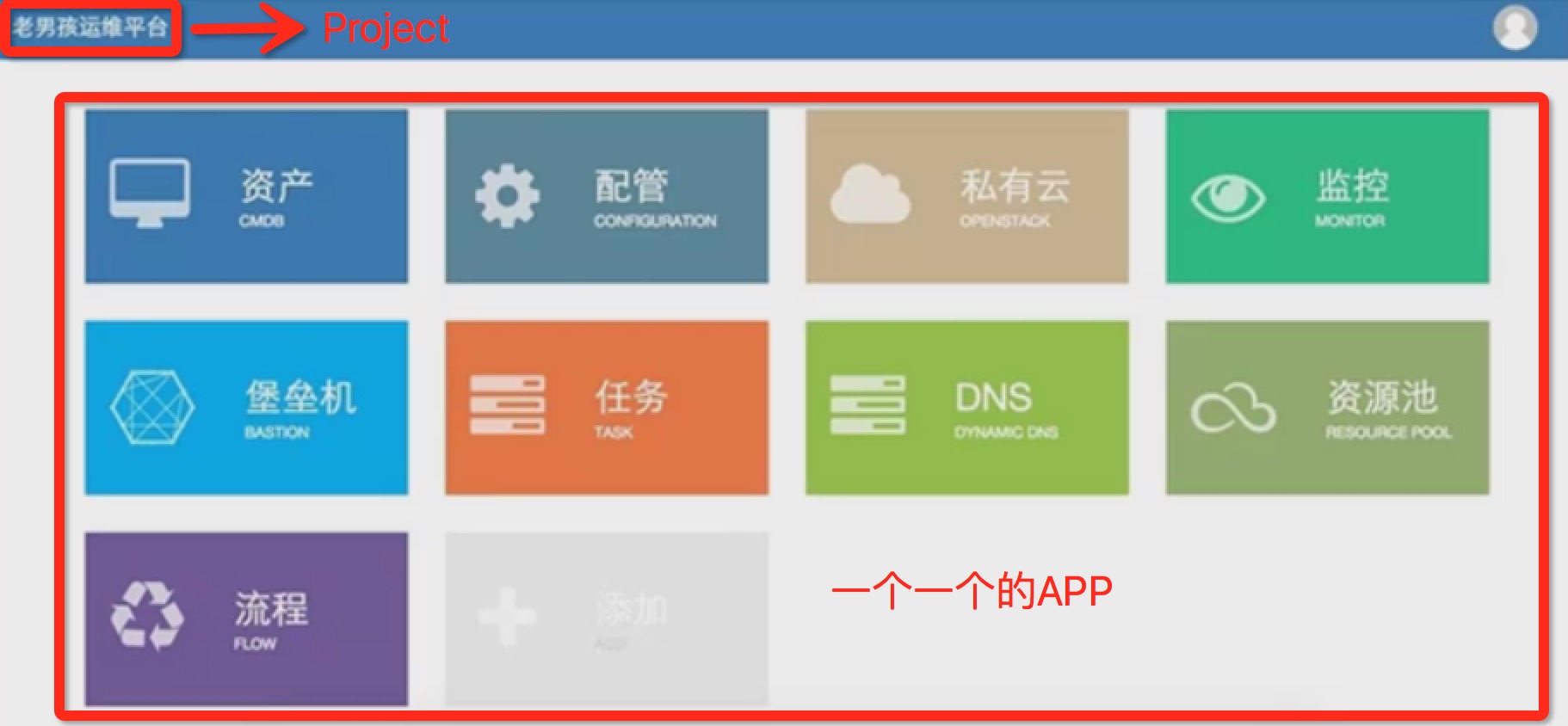
3、Project和App概念
咱们目前创建的是Project,Project下面可以有很多app,原理是什么呢!
我们创建的Project是一个大的工程,下面有很多功能:(一个Project有多个App,其实他就是对你大的工程的一个分类)
\'\'\' Project --web (前台功能) --administrator (后台管理功能) 一个Project有多个app,其实他就是对你大的工程的一个分类 \'\'\'
看下面的图:

4、创建App
python manage.py startapp app01
如果在创建一个App,我们可以理解为App是手机里的App程序他们之间是完全独立的,好处是降低他们之间的耦合性,不到万不得已不要让他们之间建立关系!

app里面的admin 是提供了后台管理的平台,test是用来测试的!
admin后台管理:
同步数据库
python manage.py syncdb #注意:Django 1.7.1及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate
创建超级用户
python manage.py createsuperuser
输入你要设置的用户名和密码,然后启动Django,然后输入RUL/admin即可:http://127.0.0.1:8000/admin/

路由系统
OK,开始我们的Django之旅吧!使用Django第一次实现Http请求。
1、每个路由规则对应一个view中的函数
在urls.py里添加RUL跳转
from django.conf.urls import url from django.contrib import admin #首先得导入App里面的views(Django是MTV框架 Views保存路由规则) from app01 import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^home/\', views.home), ]
并在App里views.py里添加函数
from django.shortcuts import render #Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import HttpResponse # Create your views here. def home(request): #使用HttpRespons 封装返回信息 return HttpResponse(\'<h1>Hello Home</h1>\')
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo !
启动:两种方式一种直接在IDE运行另一种命令行启动:python manage.py runserver 127.0.0.1:6666
测试访问即可。(如果在里面加中文注释不要忘记加编码配置!)
那我要返回html呢?
#/usr/bin/env python #-*- coding:utf-8 -*- from django.shortcuts import render #Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import HttpResponse # Create your views here. def home(request): #他内部做了几步操作 #找到home.html #读取home.html返回给用户 return render(request,\'home.html\')
模板
上面已经可以正常的返回html了,我们要给他使用模板语言进行渲染怎么渲染呢?和上面的jinja2是一样的。
#/usr/bin/env python #-*- coding:utf-8 -*- from django.shortcuts import render #Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import HttpResponse # Create your views here. def home(request): #他内部做了几步操作 #找到home.html #读取home.html返回给用户 #定义一个字典然后传给render dic = {\'name\':\'luotianshuai\',\'age\':\'18\',\'user_list\':[\'shuai\',\'ge\',\'hen\',\'shuai\'],} return render(request,\'home.html\',dic)
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Shuaige</title> </head> <body> <div style="background-color:red ;height: 100px"> {{ name }} {{ age }} </div> <div style="background-color:blue ;height: 100px"> <ul> {% for iterm in user_list %} <li> {{ iterm }} </li> {% endfor %} </ul> </div> <div style="background-color:green ;height: 100px"> {% if name == \'luotianshuai\' %} <div style="background-color:red">Shuai</div> {% else %} <div style="background-color:blue">Ge</div> {% endif %} </div> </body> </html>
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
forloop.counter
forloop.first
forloop.last - {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %} - 帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
纵然上面的方法不少但是还是不够,所以就出现了自定义方法。
2、自定义模板语言
2.1、在app中创建templatetags模块
2.3、创建任意 .py 文件,如:html_Template_Langureg.py
#!/usr/bin/env python #coding:utf-8 from django import template from django.utils.safestring import mark_safe from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.simple_tag def my_simple_time(v1,v2,v3): return v1 + v2 + v3 @register.simple_tag def my_input(id,arg): result = "<input type=\'text\' id=\'%s\' class=\'%s\' />" %(id,arg,) return mark_safe(result)

2.3、在使用自定义simple_tag的html文件中最顶部导入之前创建的 xx.py(html_Template_Langureg.py) 文件名
{% load html_Template_Langureg %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Shuaige</title> </head> <body> <div style="background-color:red ;height: 100px"> {{ name }} {{ age }} </div> <div style="background-color:blue ;height: 100px"> <ul> {% for iterm in user_list %} <li> {{ iterm }} </li> {% endfor %} </ul> </div> <div style="background-color:green ;height: 100px"> {% if name == \'luotianshuai\' %} <div style="background-color:red">Shuai</div> {% else %} <div style="background-color:blue">Ge</div> {% endif %} </div> </body> </html>
2.4、在settings中配置当前app,不然django无法找到自定义的simple_tag
INSTALLED_APPS = [ \'django.contrib.admin\', \'django.contrib.auth\', \'django.contrib.contenttypes\', \'django.contrib.sessions\', \'django.contrib.messages\', \'django.contrib.staticfiles\', \'app01\', ]
2.5、测试使用
{% load html_Template_Langureg %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Shuaige</title>
</head>
<body>
<div style="background-color:red ;height: 100px">
{{ name }}
{{ age }}
</div>
<div style="background-color:blue ;height: 100px">
<ul>
{% for iterm in user_list %}
<li> {{ iterm }} </li>
{% endfor %}
</ul>
</div>
<div style="background-color:green ;height: 100px">
{% if name == \'luotianshuai\' %}
<div style="background-color:red">Shuai</div>
{% else %}
<div style="background-color:blue">Ge</div>
{% endif %}
</div>
<div>
{% my_simple_time 1 2 3 %}
{% my_input \'id_name\' \'arg_value\' %}
</div>
</body>
</html>
3、母板
首先了解下模板是什么概念?首先已博客园为例:
看下面的图片,在点击首页、精华、候选、新闻、管住、我评、我赞的时候 上面、左侧的红色框体都没有变,变得是中间的内容是怎么实现的呢?就是通过母版来实现的

我们创建一个母版 - 子版去继承母版就可以了,子版里是变化的内容即可。
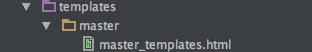
在templates目录下面创建一个master目录(统一用他吧),然后在master目录下创建一个master_templates.html

看下模板的配置:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header{ height: 48px; background-color: red; } .body{ background-color: #dddddd; } .body .menu{ background-color: green; float: left; width: 20%; } .body .content{ background-color: aquamarine; float: left; width:70%; } </style> </head> <body> <div class="header"><h1>LOGO</h1></div> <div class="body"> <div class="menu">左侧菜单</div> <div class="content"> {#可变的子版内容,这个content和class content无关#} {% block content %} {% endblock %} </div> </div> </body> </html>
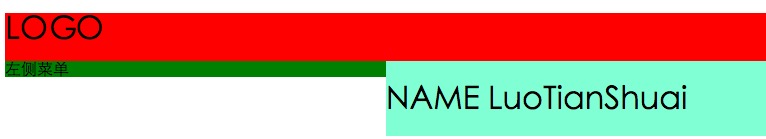
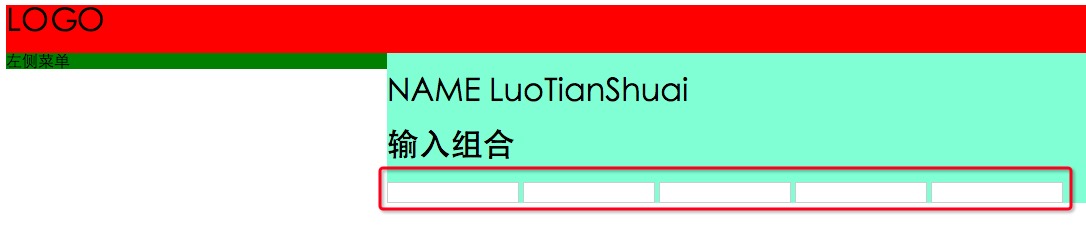
然后在看下子版的内容
{% extends \'master/master_templates.html\' %} {% block content %} <h1>NAME LuoTianShuai</h1> {% endblock %}
extends 集成那个模板 ,在加一个block content 来书写变化的内容。
3.2、增加URL路由和函数
def son(request): return render(request,\'son_html.html\')
urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^home/\', views.home), url(r\'^son/\', views.son), ]
效果图:

母版最多允许出现一个母版(可以写多个,但是建议不要写多个)

4、导入标签
哪有什么办法可以,可以通过导入的方式

创建一个include目录(名字可以随意定义),下面创建需要的html文件,里面写上要导入的内容
<h1>输入组合</h1> <input type="text"/> <input type="text"/> <input type="text"/> <input type="text"/> <input type="text"/>
然后在html中导入
{% extends \'master/master_templates.html\' %} {% block content %} <h1>NAME LuoTianShuai</h1> {% include \'include/simple_input.html\' %} {% endblock %}
查看效果:

以后比如某些公共的模块可以使用include的方式导入!很方便
Django静态文件配置
把所有的静态都放在static目录下,比如:css、js、imgs、等

common.css里写相关的css文件
然后在html里引用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/css/common.css"> {# 然后在模板里,我们也会写一个block,如果子版里有需要使用自己的css样式可以自己定义#} {% block css %} {% endblock %} </head> <body> <div class="header"><h1>LOGO</h1></div> <div class="body"> <div class="menu">左侧菜单</div> <div class="content"> {#可变的子版内容,这个content和class content无关#} {% block content %} {% endblock %} </div> </div> {# 公共的js写到母版中,如果某一个模板里使用自己的js,在写一个block即可#} {% block js %} {% endblock %} </body> </html>
注:在模板里引入了相应的css和js之后,子版里是默认继承的。如果某个子版想独立使用它自己的js,我们可以通过:{% block css %} {% endblock %} || {% block js %} {% endblock %}来定义!
2、配置引入static目录,在settings里,否则无法使用static目录下的静态文件,因为他找不到路径!的需要告诉django
STATIC_URL = \'/static/\' STATICFILES_DIRS = ( os.path.join(BASE_DIR,\'static\'), )
用户登录实例
1、创建两个html,login.html & index.html
login.html(不要忘记导入bootstrap)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <!--指定告诉ID用高版本的解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <!-- Bootstrap --> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.4-dist/css/bootstrap.min.css"> </head> <body> <div style="width: 200px;"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> </div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="/static/js/jquery-2.2.1.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="/static/plugins/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script> </body> </html>
1.2、创建URL路由规则和函数
url
url(r\'^login/\', views.login),
函数
def login(request): return render(request,\'login.html\')
2.2、提交到哪里在哪里定义?
<form class="form-horizontal" action="/login/" method="post">
提交到在form表单中的action里定义:这里的/login/是URL,当咱们访问URL的时候回给执行咱们定义的函数,前面和后面都要有/ 并且使用方法为post
咱们访问的时候是使用的GET方式,当咱们提交的时候使用的是post请求!我们就可以判断!
def login(request): #如果是GET请求 #如果是POST,检查用户输入 #print request.method 来查看用户是通过什么方式请求的 #还有个问题:当你POST的时候,会出现问题,现在临时解决方法是:在seetings里注释掉 \'\'\' MIDDLEWARE_CLASSES = [ \'django.middleware.security.SecurityMiddleware\', \'django.contrib.session以上是关于Python之路第十六篇:Django基础篇的主要内容,如果未能解决你的问题,请参考以下文章
