聊聊「低代码」的实践之路
Posted 知了一笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊聊「低代码」的实践之路相关的知识,希望对你有一定的参考价值。
 实践策略:基于行业趋势和业务周期的整体考虑,非核心业务全面集成到低代码平台中,将核心业务的边缘流程,以实践的方式迁出小部分到低代码平台中;
实践策略:基于行业趋势和业务周期的整体考虑,非核心业务全面集成到低代码平台中,将核心业务的边缘流程,以实践的方式迁出小部分到低代码平台中;
区块链、低代码、元宇宙、AI智能;
01
【先来说说背景】
这个概念由来已久,但是在国内兴起,是最近几年;
低代码即「Low-Code」;
指提供可视化开发环境,可以用来创建和管理软件应用;
简单的说;
就是可以通过各种组件的拖拽,实现页面的创建,交互流程和逻辑,以及数据层面的管理,更加高效的实现需求;
早先在数据公司时;
见识过低代码的应用,也参与过部分研发,比如元数据平台,BI分析等;
不过,当时还是以数据管理的工具来定义项目,并非是低代码;
从「2020年底」开始;
实际上,那个时间节点,低代码平台的应用已经形成趋势了;
现在的公司,将「低代码」平台的使用「规划」到「业务体系」中;
后来看,这是一个非常正确的决策;
在当时的讨论会议上,大Boss给的理念;
非核心业务全面集成到低代码平台中,将核心业务的边缘流程,以实践的方式迁出小部分到低代码平台中;
并且给了理由,是基于「行业趋势」和「业务周期」的整体考虑,才做出的决策;
其实,所谓的降本增效,也会遵循上述的规律;
不过遭到技术部的「稍微」反对;
主管还当场给了理由,说明为何不支持这样的决策;
但是最终的讨论结果,出自部门老大的建议;
不动核心业务,先将「边缘业务」迁入,根据「效果」再决策后续规划;
当然大Boss最终认同这个结论;
以实践三年后的今天来看,人和人的「差距」确实挺大的;
组织内「Boss」层面的决策正确,「部门」层面的执行节奏,「员工」层面的后知后觉;
有感觉到明显的认知「差距」;
02
【聊聊最初的疑惑】
客观来说;
在研发领域内,大部分玩家对新事物都有一定的「排斥」情绪;
新事物意味「打破习惯」和诸多「不确定」因素;
主观来说;
个人虽然也有排斥新事物的心理,但是很少质疑有趋势性的事物,当低代码应用成为流行趋势时,个人选择跟随就好;
技术部为何下意识的反对低代码应用?
从最近三年的实践和采坑经验来说,以下问题可能都会成为「否定」的因素;
【问题1】平台选择;
这里重点考虑两个维度:普遍性和业务特性;
如果只是常规的业务数字化转型,建议优先从大的生态选择,比如「某微」或「某钉」,相对而言会更便捷;
如果有行业定制化的需求,则需要有针对性调研,比如财务系统,人事管理等;
【问题2】成本困扰;
思考一个问题:
简单业务需求从整体协作去考虑,涉及的时间成本、人力成本、以及产品技术的维护成本;
计算成本之后,和低代码平台的费用做对比;
客观的「数字」最有说服力;
这里依旧是降本增效的策略:更低的时间,更高的效率,更少的成本,更多的回报;
【问题3】业务适用性;
低代码应用刚火起来不久,并没有发展到各行各业都有成熟合适的解决方案;
所以针对低代码平台的使用;
最大的争议点就是,没有找到符合业务特性的平台,但是管理层急于追求数字化和降本;
这种情况下;
如果盲目引入到业务体系中,后期难免会成为烫手的山芋;
所以充分的调研,以及对市场上各种案例的参考,从而客观的分析公司当前的业务阶段,是否有必要引入低代码应用;
【问题4】复杂后的维护性;
涉及到一个决策问题,低代码应用到底谁来维护?
业务人员还是研发角色?
从实践经验看;
建议是由业务方将需求对接到研发团队,个人所在的组织中,是一个产品加一个研发,一起负责低代码平台的迭代;
值得注意的是;
低代码应用具有一定的使用门槛,在使用的时候需要遵循普遍的开发原则和规范,以此保证持续可维护性;
03
【简单聊聊原理】
在说低代码的实践之前,先来分析一下基础性的原理;
如果是普遍的共性业务;
常规就是页面的渲染和展示,数据层面的增删改查,计算层面的加减乘除,当然还要考虑模型整体的驱动和交互逻辑;
如果是行业特色的业务;
则需要低代码平台中进行深度定制化的功能,提供其特定的解决方案;
从技术角度进行原理的简单分析;

在低代码系统中,十分考验前后端的整体「封装」能力;
前端,页面中各种组件和工具的管理,交互时各种动态计算,页面整体的数据填充;
后端,提供整体的模型驱动能力,封装不同场景下的公共的交互接口,从而实现各个模块的流程和逻辑;
数据,比较常规的手段有两种;
【1】进行纵向的表结构设计,数据存储层面使用键值对的方式,构建搜索查询的逻辑比较复杂;
【2】数据采用JSON的格式,在数据体量大的情况下,要考虑查询效率问题;
【3】数据还要提供基础的分析和导入导出能力,以及API层面或者数据通道的搬运能力;
实际上低代码应用的现状,还会提供各种应用和生态的集成能力;
追求功能的全面性;
可以参考「某微」或「某钉」的低代码平台的集成能力;
04
【组织内实践案例】
明白低代码的基础原理之后,再来聊聊近「3年」的实践;
首先要明确一个「认知」;
如果只是从研发角度「纵向」看;
业务可能就是产品矩阵中所涉及的各种事务流程,以及参与流程管理和协作的各个角色;
角度没有问题,但是有点孤立;
但是,「横向」的从组织的整体来看;
即便抛开产品层面,还存在诸多的协作事项,业务流程的管理;
这些普遍不会被集成到产品矩阵中;
但是同样值得「信息化」和「数字化」管理,从而打造「标准化」流程;
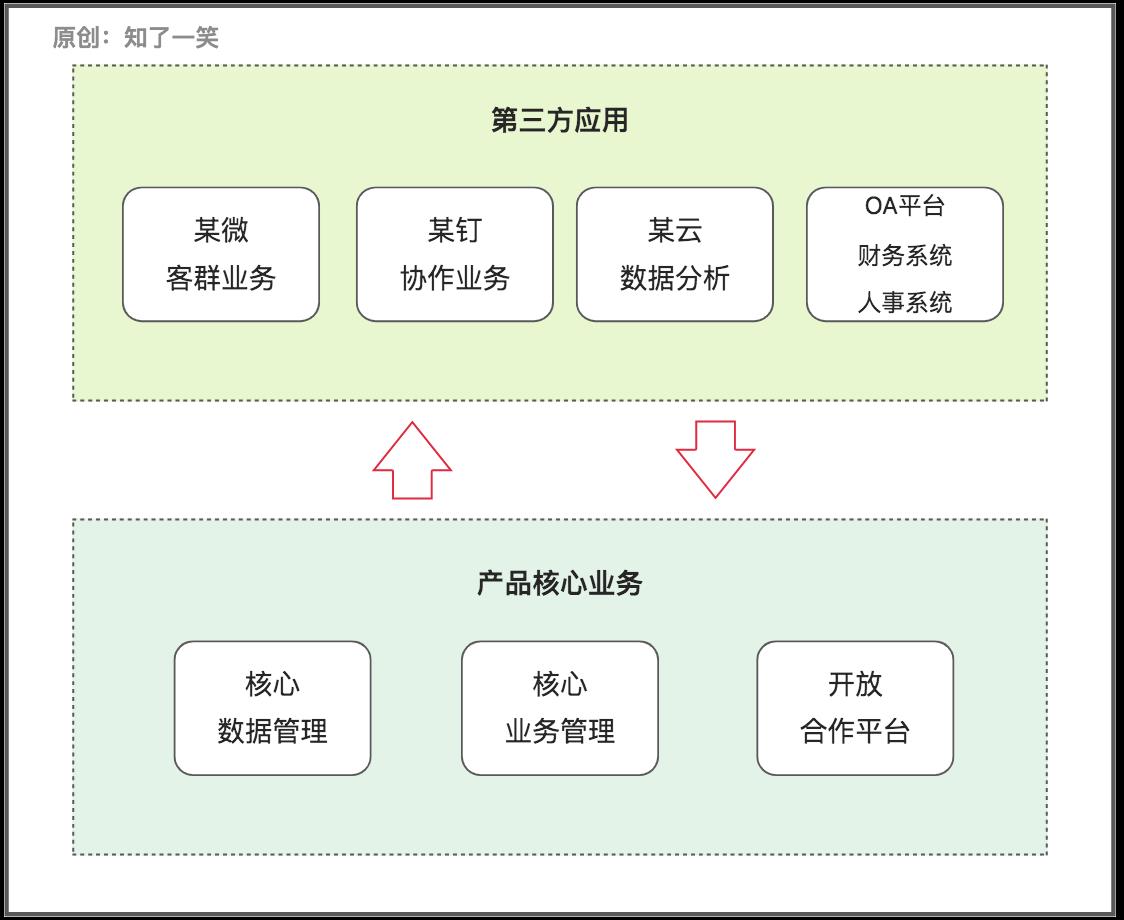
在引入低代码平台之后,会形成如下的应用体系;

在工作中,如果涉及多部门间的「横向」交集;
那么会接触到很多第三方应用,而非单纯的研发部门搭建的产品体系;
有的应用极具行业的特色,有的应用倾向共性业务的管理,有的应用倾向私域客群的维护;
不同平台的共通点,都是可以提供定制化的低代码能力;
最为关键的是;
这些平台都提供「对外」的「交互」能力,可以是第三方应用之间的交互,也可以是与内部的产品体系交互;
在这种应用体系内;
组织在实践近一年之后,各种核心的业务流程,都全面的信息化和数字化管理,并且从应用层面打通了不同业务的交互路径;
最后,经过对比论证,业务流的「效率」得到极大的提升;
05
【实践带来的反思】
与低代码平台联系最密切的一个概念,就是「数字化」;
在数据公司时;
见识到数据层面可以挖掘的价值,智能化的分析决策流程,但是缺乏应用层面的数字化实践;
现在的组织中;
强烈的追求业务数字化管理,并且有幸见识到了完整的实践过程,才最终形成比较清晰的认知;
不得不承认,这是一个普通玩家,「后知后觉」的反思;
反思低代码应用;
各厂商基于自身所在的行业,以及技术和产品的实践经验,将其封装在复杂的低代码平台中;
从而提供,各种「相对简单」的业务流模型搭建;
这样可以支撑各种业务场景的数字化管理,并且低代码搭建的产品,本身具备很强的灵活可变能力,都有助于效率的提升;
在业务完成数字化之后,自然可以提升各个场景的统筹效率;
对于当下最热门的「AI领域」来说,其依赖「数字化」的基础,进而推进流程和决策的「智能化」管理;
反思技术的发展;
以前总觉得,所谓的信息化、数字化、智能化「遥不可及」;
但是区区几年的时间,就已经普及到各行各业;
成为当下最大的热点;
所以,面对新兴事物的时候,快速理解和衡量其价值,确实会给认知层面带来巨大的差距;
06
【最后聊几句问题】
随着低代码应用的普及;
越来越多的业务人员具备「简单」的开发能力,必然会给部分研发人员的带来负面影响;
无疑;
加剧互联网的「内卷」趋势,本就卷得一塌糊涂的行业,现在更是雪上加霜;
然而趋势的形成,不会以个人意志为转移;
就像现在的「AI智能」一样,领先的公司不会顾及反对的声音一路狂奔,落后的公司一边喊着反对又一边疯狂追赶;
真正的趋势,本着不可逆跟随就好的心态。
优维低代码:聊聊Context 和 State
上一篇文章我们讲述了 EasyMABuilder 中的自定义模板(点我查阅上一篇),它是对构件组合的封装,和构件一样是组织 UI 界面结构的可复用单元。
而在低代码平台中,除了组织基本的 UI 界面结构外,还有一项重要的工作是维护和管理数据,特别是来自远端的异步数据、或者动态变更的状态数据。
对此,EasyMABuilder 提供了 Context 和 State 两种数据管理方式。
01Context
Context 在 EasyMABuilder 中用于管理全局的状态数据,在一个路由页面的生命周期中有效,其数据的初始化可以来自异步的远端请求的结果,也可以是静态声明的,这些数据可以在构件的属性或事件中引用,另一方面,它的值可以在页面的交互过程中按需动态更新,同时引用了相关数据的构件的属性也可以实时地获得更新。
例如,假设我们的页面需要一个显示主机列表的表格,该数据来自 CMDB 中的主机模型,我们可以在页面中声明一个 Context 数据:


然后在该页面的构件中就可以通过表达式来引用这些数据,例如赋值给表格的数据源属性:

另一方面,该状态数据可以在界面的交互过程中按需更新,例如通过某个特定事件来更改其状态数据。假设我们页面中有一个按钮,点击它将保存当前表单中的数据,同时我们希望点击它后立即禁用它,以防止连续点击发生,并在请求完成后恢复按钮状态。我们可以先定义一个 saving 的状态数据,并赋值给按钮的 disabled 属性:

注意我们使用了逗号表达式并前置了字符串 "track context",它提示系统在相关数据变更时自动同步该属性。
接着,我们为按钮添加一个点击事件,并使用 context.replace 的动作,将 CTX.saving 更新为 true:

最后在请求完成的事件中设置回调动作,将 CTX.saving 重新设置为 false。
这样在我们的页面中,点击该按钮后,系统就会自动禁用它,直到请求完成再将按钮状态恢复。
除了上述基本的能力外,Context 还支持对请求返回的数据进行转换、请求的参数来自其他的 Context 等等。
02State
State 的能力和 Context 几乎完全一致,不同的是,Context 的作用域是整个页面、是全局的,而上一篇文章我们讲到了自定义模板,同一个模板在页面中可能有多个实例,如果直接使用 Context,则多个实例间的数据会互相影响,另外,使用全局的 Context 也会破坏模板的封装,削弱应用的可维护性,并带来潜在的问题。
因此 State 正是为了解决这个问题,它用于管理自定义模板内的数据,其作用域是模板的实例,多个模板实例之间的数据互相隔离,同时,在能力上完全与 Context 对等。State 与 Context 的区别有点像 JavaScript 中的 let/const 与 var。

上文中我们多次使用了「表达式」,和无代码平台不同,低代码平台为了能解决更丰富的应用场景、满足更个性化的需求,仍然离不开代码的编写,包括简单的逻辑计算和数据加工处理,而对于高阶开发者搭建更复杂的应用时,甚至需要不逊色于专业代码的开发体验,对此 EasyMABuilder 提供了对应的代码开发能力。
以上是关于聊聊「低代码」的实践之路的主要内容,如果未能解决你的问题,请参考以下文章