OAuthApp v2.4.28 | 前端发布工具 | Azuer OpenAISSL 证书工具
Posted seven1276
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OAuthApp v2.4.28 | 前端发布工具 | Azuer OpenAISSL 证书工具相关的知识,希望对你有一定的参考价值。
OAuthApp 是一个前端发布工具,用于快速开发前端网页项目,并发布到服务器。
具有引入脚本库就能使用服务端 API、自定义域名、在线发布 H5、站点数据独立存储的特性。
更新内容:
1,免费 SSL 证书管理工具,支持在线申请自定义域名 SSL 证书
2,站点自定义域名与证书绑定
3,用户访问令牌管理,基于用户的访问令牌功能:可设置有效期、启用状态、权限配置。
4,已支持 Azure Open AI 接口:具体参考文档 https://docs.oauthapp.com/code_dingtalk_openai_robot/
5,新增私有化部署,仅供测试
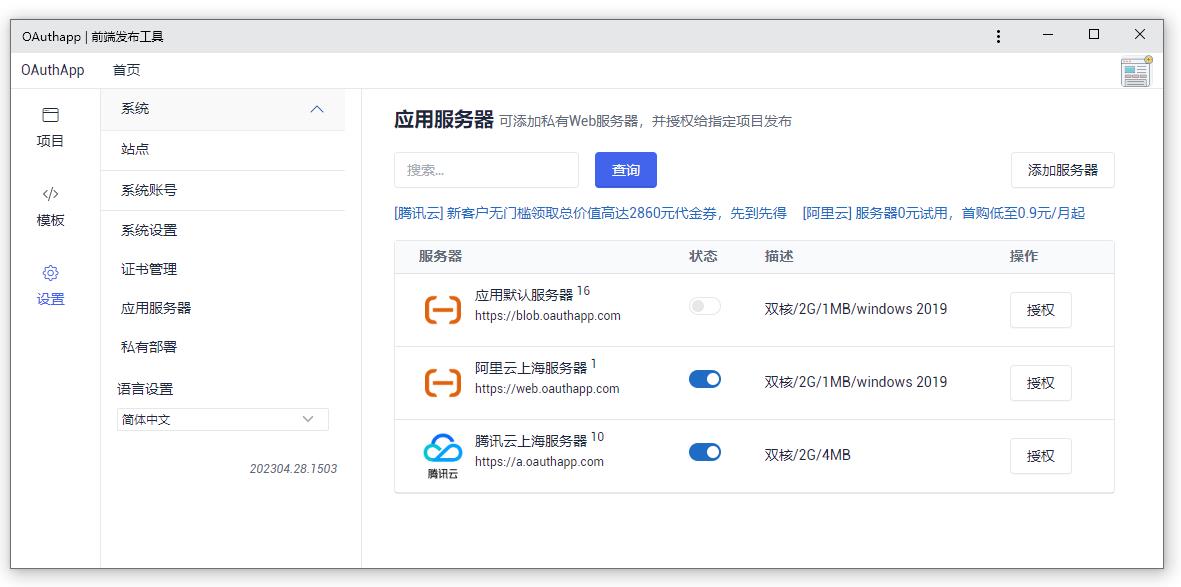
6,优化私有 Web 服务器授权 UI
部分截图:






资讯 | 前端工具新特性;Koa 请求日志打点工具;用 ECharts GL 实现三维可视化;从手势交互分析产品设计背后的原理
前端
V8 6.6.x 和 Chrome 66新特性
在 JavaScript 中,catch 后面必须绑定异常,即使这个异常并没有使用,在 V8 6.6.x 和 Chrome 66 中,catch 的参数可以省略了。


移动端:长按二维码识别 | PC端:t.cn/R8vVjag
Node.js
Koa 请求日志打点工具:OpenTracing + Jaeger
OpenTracing(opentracing.io)是一个分布式追踪规范。OpenTracing 通过提供平台无关、厂商无关的 API,为分布式追踪提供统一的概念和数据标准,使得开发人员能够方便的添加(或更换)追踪系统的实现。


移动端:长按二维码识别 | PC端:t.cn/R8vcUVI
可视化
使用 ECharts GL 实现三维可视化
ECharts GL (后面统一简称 GL)为 ECharts 补充了丰富的三维可视化组件,如果对 ECharts 有一定了解的话,也可以很快的上手 GL,GL 的配置项完全是按照 ECharts 的标准和上手难度来设计的。


移动端:长按二维码识别 | PC端:t.cn/R8vcfXd
设计
从手势交互分析产品设计背后的原理
手势交互,通常会被大多数人所遗忘。然而这些人都没意识到,移动产品的设计是建立在手势交互的基础上的。


移动端:长按二维码识别 | PC端:t.cn/RQ40sz3
长按指纹
一键关注
以上是关于OAuthApp v2.4.28 | 前端发布工具 | Azuer OpenAISSL 证书工具的主要内容,如果未能解决你的问题,请参考以下文章