Python学习第60天(html至body标签)
Posted 崆峒山肖大侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习第60天(html至body标签)相关的知识,希望对你有一定的参考价值。
今天是学习的第60天了,不管每天是否真的有所收获,但是随着今天<form>标签的学习,离一个阶段性的胜利真的是越来越近,成功的光芒也开始能看到了,我学习第二天,有位仁兄鼓励过我,60天你就能养成一个习惯,但愿吧!!!
先说说昨天没有说完的<meta>标签里面的非<meta>标签
<title>oldboy</title>
 设定的就是红色框框里面的东西。
设定的就是红色框框里面的东西。
<link rel="icon" href="http://www.jd.com/favicon.ico">
 显示的就是这个图标的地址
显示的就是这个图标的地址
<link rel="stylesheet" href="css.css">
引入css模式进行渲染,目前还没学css,暂时不多说
<script src="hello.js"></script>
跟上面的有点像,名字都没学,暂时不知道
下面就是今天的主要内容,<body>标签
标签分为两种:
块级标签:<p><h1><table><ol><ul><form><div>
不管什么情况,占整个一行,设置背景颜色的时候就能看出来了
内联标签:<a><input><img><sub><sup><textarea><span>
以文本长度决定标签的长度
一、基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
<div><span>:他们的主要效果就是没有效果,但是后期会用在针对某段进行特定设置。
区别: <div>块级标签 <span>内联标签
部分特点:
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
<(小于) >;(大于)";©®
二 、图形标签: <img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
三 、超链接标签(锚标签)<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #id.(锚)
每个标签都可以设定id,怎么设定id比较随意,只要保证他是唯一的,href跳转的时候前面加上#就表示目标是某个id
四 列表标签:
<ul>: 无序列表
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
这个最好还是多试一试,看看范例
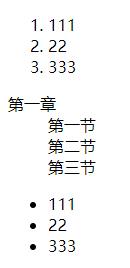
<ol> <li>111</li> <li>22</li> <li>333</li> </ol>
<dl> <dt>第一章</dt> <dd>第一节</dd> <dd>第二节</dd> <dd>第三节</dd> </dl> <ul> <li>111</li> <li>22</li> <li>333</li> </ul>

对应的效果就是这个样子
六 表单标签<form>
非常之重要,后面我的结果就靠他了
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
?12345type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
上面的这些,需要多加练习,或者记在这里,用的时候来翻一翻。
<h1>注册页面</h1> <form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data"> <p>姓名<input type="text" name="username" placeholder="姓名"></p> <p>密码<input type="password" name="password" placeholder="密码" readonly="readonly"></p> <p>爱好: 音乐<input type="checkbox" name="hobby" value="music" checked="checked">电影<input type="checkbox" name="hobby" value="movie"></p> <p>性别: 男<input type="radio" name="gender" value="men">女<input type="radio" name="gender" value="women"></p> </form>
暂时就是这些,继续坚持,应该可以租个服务器试一试了。
以上是关于Python学习第60天(html至body标签)的主要内容,如果未能解决你的问题,请参考以下文章