产品项目复盘【方法论+案例】
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了产品项目复盘【方法论+案例】相关的知识,希望对你有一定的参考价值。
参考技术A 复盘最开始来源于围棋术语,本意是对弈者下完一盘棋之后,重新将对弈过程摆一遍,看看哪些地方下的好,哪些地方下的不好,甚至有更好的下法。在美国,最早采用复盘的是美国军队,它们将其称为“行动后反思”(after action review,AAR)。
美军对AAR的定义是:“对一个事件的专业讨论,以绩效表现为核心,重点放在帮助参与者自己发现发生了什么,为什么发生,如何保持优势,以及改正缺点。”
复盘,就是一件事情做完了以后,做成功了,或者没做成功,尤其是没做成功的,坐下来把当时的这个事情,我们预先怎么定的目标、中间出了什么问题、为什么做不到,把这个过程要理一遍,理一遍之后,下次再做的时候,自然这次的经验教训就吸收了。
项目复盘就是针对一个项目,不管是0到1或者是版本迭代,基本都会包含以下几个核心阶段(见下图),就是把每个阶段中的具体工作进行分解,分析每一项工作的进展是否顺利,问题点在哪、以及如何更好的优化。
某产品经理讲过一句话,“产品经理天然的路线就是走向管理”。而作为走向管理的第一步,就是要会总结得失。每一个项目从开始到结束,过程中或多或少都会出现计划之外的突发状况。而复盘就是是绝佳的反思的机会,产品上的得与失,通过一条一条的罗列,不断深入思考,提升自己的总结能力。
当然,即使不走向管理岗,复盘的意义亦难以替代。比如说,现在市场上要求越来越专业化的产品经理类型,数据产品经理、策略产品经理、商业化产品经理等,良好的项目复盘习惯,依旧是积累总结项目得失,优化下一步产品策略的最佳方式。
另外,产品经理核心的能力之一,就是总结能力,将收集到的需求建议、竞品优势等进行归纳整理,结合项目自身的差异点才能形成自己的需求思路。复盘能够帮助你快速反思自己的不足,及时纠正。
将问题找出其成功或失败的关键点,知其然,而知其所以然,要有意义的失败,避免无意义的成功。同时将处理办法整理成一套可供执行的程序,以便下次遇到相同问题时采用,当然,视情况而定,不可拘泥死板。
通过联想集团的复盘机制,来学习一下复盘的四个步骤和注意事项。
复盘始于对预期目标的回顾。在这一步,主要回答的问题如下所示。
·当初行动的意图或目的是什么?
·事件/行动想要达到的目标是什么?
·我们计划怎么做?预先制订的计划是什么?
·事先设想要发生的事情是什么?
在本阶段,主要存在的问题包括以下几个。
按照复盘的学习机理,如果没有预期的目标和计划,就谈不上复盘。因为没有目标,就无所谓做得好与坏,也就没有差异,没有从中学习的意义。因此,事先制订清晰、明确的预期目标与计划,对于复盘是至关重要的。
如果在进行复盘之前了解到项目/事件没有目标,我建议应尽快“亡羊补牢”,通过访谈项目负责人或组织项目团队研讨,补充、确认项目/事件目标,并在复盘会议开始阶段声明这一点,提醒大家特别留意。事实上,这本身也应成为一个重要的学习点,是下次改进的重要教训之一。
在现实世界中,许多人的目标定得比较笼统、模糊,这样不利于充分从复盘中学习。为此,我们建议在行动前要将目标尽可能明确、细化。同时针对目标制定关键里程碑和关键结果
在企业管理领域,对于目标的制定,通常认为要符合SMART原则,即满足如下五方面的要求。
·明确具体(specific)。
·可衡量(measurable)。
·有挑战但可实现(achievable)。
·相关、可控(related)。
·有时限(time-limited)。
我建议,应将目标展现出来,即将目标很清晰明确地在某一个地方写出来,让每一个参加行动的人都能够看到。同时,事先要经过团队的讨论,确保团队成员对任务的目的和成功的标准理解一致,否则就失去了一起评价业绩和甄别计划与结果之间差异的基础。
虽然一些团队在行动前拟定了目标,但是往往没有认真地规划如何实现这些目标,也就是说,缺乏对实现目标的策略、方法以及行动措施的规划。在这种情况下,匆匆地开始行动,即使团队成员对目标的理解一致,也可能因为团队中每个人对如何实现目标有自己的理解,从而导致行动过程中出现分歧,难以产生合力。
当然,通过复盘,可以让团队成员明白:在行动前,需要拟定清晰的目标、达成共识,并就如何实现目标群策群力。这样有助于提高团队效能。
明确了目标之后,就要回顾实际发生了什么
·实际上发生了什么事?
·在什么情况下?是怎么发生的?
·与目标相比,哪些地方做得好?哪些未达预期?
有效的AAR必须建立在“铁的事实”的基础上。如果现实难以陈述清楚,并取得一致,将导致复盘进展缓慢或无法深入下去。
一旦事实确定下来了,就可以开始诊断、分析存在差异的原因。这一阶段的目标是找出导致成功或失败的根本原因。这一步要回答的问题包括以下几个。
·实际状况与预期有无差异?
·如果有,为什么会发生这些差异?是哪些因素造成了我们没有达到预期目标?失败的根本原因是什么?
·如果没有,成功的关键因素是什么?
在实际操作中,许多人从这个阶段开始回顾,他们想当然地认为忽略前两个步骤没有什么问题。但是,在预期目标(步骤一)和实际结果(步骤二)两个方面取得一致,对于提高沟通效率、避免陷入无休止的争吵非常必要。
对于一些复杂的项目/事件,不必对所有差异一一分析,而是应该把握关键,针对一些关键事件/议题进行深入分析,找到根本原因
要回答这些问题,需要参与AAR的人员具备解决问题的技能,以及开放、坦诚、愿意承担责任的心态。团队必须针对几个可能的解释进行“头脑风暴”思考,从有限或彼此矛盾的信息中搜寻线索,发掘答案。为此,他们必须做到绝对诚实,敢于面对自己的缺陷,勇于承认错误,而不是推脱责任,在错误或缺点面前装聋作哑
事实上,决定下次做什么常常是和诊断、分析不可分割的。只有真正理解了问题是什么、根本原因在哪里,参与者才能想到并提出行之有效的解决方案。
在这方面,可以使用的工具与方法包括:头脑风暴法、五个为什么、鱼骨图、因果回路图等。而对于许多动态复杂性问题,系统思考的技能尤为重要。
复盘的核心价值包括两个方面:巩固成功与改正错误
明白为什么会成功、哪些关键行为起了作用、这些行为有没有适用条件(也就是说,在何种条件下采取这些行为才是可行的),对于提高后续行动的成功率才是有价值的。
复盘时坚持下列精神:成功了,多想想客观因素;失败了,多找找主观原因。只有保持谦虚的态度,实事求是,客观地分析和评价,不夸大或高估自己,找到真正的原因,才能有效地从行动中学习,否则就是自己骗自己。
在分析原因阶段,可以做一些“what…if…”分析。也就是说,可以敞开心扉,设想一下如果出现了另外一些状况,或者当时换了另外一种做法(if…),做法(if…),会是一幅什么景象(what…)。这类似于在头脑中对各种可能性做一些“推演”。但这种推演不应天马行空,成为“马后炮”或“后悔药”,还是应该建立在关键原因分析的基础之上。
复盘的核心目的在于从行动中学到经验教训,并将其付诸后续的改进。因此,确定导致行动成败的关键原因,找出解决方案,也是复盘整个过程中最重要的步骤。这我们从过程中学到了什么新东西?
·如果有人要进行同样的行动,我会给他什么建议?
·接下来我们该做些什么?哪些是我们可直接行动的?哪些是其他层级才能处理的?是否要向上呈报?
复盘就是对具体工作进行分解,分析问题点和如何改进,以下就任务分解之后的复盘点,进行阐述。
UML分类: https://www.cnblogs.com/vathe/p/7349816.html
即程序版本回退。出现较大bug,程序从1.1回退到1.0,迭代之后全是bug,修复成本高
每次的项目复盘,都是对自己的一次拷问和锤炼,迭代型产品每逢3个版本进行一次复盘,
一般情况下,发版的节奏是一个月一个版本,因此可以按照3个月的节奏进行复盘。最后,每次的复盘结果都要形成文字记录。
以下,我将按照上述产品项目复盘的方法,对此项目进行复盘,主要针对【项目目标阶段】【项目需求阶段】【开发阶段】三个阶段进行复盘。
是否按照原计划交付时间交付?
否
2019.1.18 服务号全部功能上线
项目延期,换小程序来实现,分版本开发, 第一版本开发进度70%
没有按照SMART原则进行明确目标,没有合理评估整个项目的时间
没有合理规划实现目标的策略和方法
陷入无休止的修改流程图和原型的恶战中
没有指定明确的版本迭代计划和合理的需求流程
因变更较频繁,同时每次变更部分细节较多,仅和开发进行过沟通,与测试、设计人员沟通不及时。
需求评审阶段,开发有进行工期的预估,但因前端页面需求一直在更改,前端开发工期一直未定,后台逻辑方面影响较小,基本可确定
有差异,实际开发过程中,后台方面不仅进行小程序的逻辑梳理,还需要与ERP后台联合开发很多接口,开发时间加长。
开发有梳理技术流程图
主业务服务中,初始设计为:用户可以根据A和B显示Z,帮助用户做选择,减少用户输入。
选择A需采用第三方应用,存在不稳定因素,同时采用A选择B,可能因第三方应用用户无法查询到,导致出现错误,所以最终决定采用用户主动输入,放弃让用户主动选择。
版本计划影响到每次需求评审的目标【以当前版本实现为目标还是以全部功能需求为目标】,以及当前版本的实现目标与测试用例的编写,UI设计的布局,技术架构的实现等等。
首先最重要的是评估个人出需求的时间,结合项目上线时间和上线目标,安排个人需求时间、设计、开发和测试的时间,明确可实现性,合理安排项目时间周期
1、需求及时确认,有无明确的实现目标或实现效果,半天内,整理需求不明确的地方及时与相关人员进行联系确认,并记录有道云,针对每个项目建立需求确认记录,逐个击破。
2、严格控制拿到需求到输出需求过程中各个部分的时间,【以下时间视实际情况变更】
接到需求---熟悉需求内容并需求确认【0.5天】----查看竞品并分析总结【0.5天】----绘制业务流程图【0.5天】-----梳理页面流程【0.5天】------手绘原型+axure原型【1-2天】-----产品内部评审并修改+二次产品评审并修改【1-2天】-----公开评审并修改【0.5-1天】-----交付设计
ps:需求过程中及时与产品内部和产品需求提出方不断做需求确认,无论是页面设计还是流程设计,以免需求评审时才提出,造成返工,浪费团队时间,这就要求多一些深思熟虑!!!
3、因公司内部产品多与目前现行的线下场景相结合,所以多了解实际的应用场景,市场上存在的某些功能或新颖需求不一定适合本产品使用,一定以公司实际情况为基础。
4、明确平台的服务用户是哪些?在需求确认的时候要明确,自己也要想清楚,不然要返工啊!!!
1、个人对需求评审有方向性和目标性,这次改版所要解决的问题以及所要达成的目标都应铭记于心,避免因发散思维,最终偏离会议方向。
2、把控需求评审时间,对某个需求点相持不下,以会议目标为主,避免导致场面混乱,长时间僵持下去,可以会后解决。
3、对技术方案探讨不定,会中把大概的技术方案定下来,具体技术实现细节,会后讨论;认真倾听各位建议,再提出解决方案。对会议上提出的每一个问题都应该记录下来并作出解答,要冷静客观的把自己的观点给陈述出来。
4、每次评审之前,自己走一遍业务流程,并对应页面,查看是否有逻辑遗漏的地方,同时查看页面是否有不明确或遗漏的标注,以及是否添加交互跳转说明。
输出:业务流程图和原型图【html压缩包为宜。可附带png图片格式】
5、针对需求评审提出的新需求,判断是否与当期目标实现有重要关联,有则新增,明确一下需求,无则加在下期需求整理中,制定需求计划!!!没有评审目标,需求评审无休止!
6、需求评审的时候,着重讲需求的背景,需求的主要流程,把需求的主要思路理清楚。避免过早进入细节,以及过度纠结细节~
7、需求评审各人员
开发:前端着重实现层面,每个部分是什么元素; 后台关注逻辑与数据的相关性
测试:关注流程和细节
UI:着重页面布局、交互设计
8、需求评审前小范围的沟通(确认方案)
提前与项目相关人员做好沟通,针对技术方案可实现性提前了解,不能实现的提前准备备用方案。
不要什么都等到需求评审会议上才去确认/解决,提前做好沟通工作,能大大提高需求评审的效率。但不是说提前把所有的需求都沟通一遍啦!大家都很忙,动好脑子带好方案再去沟通!
9、产品内部需求评审
为了保证逻辑的一致性,最好先进行产品团队内部的小范围评审。
一次内部的小范围评审可以规避大部分需求不合理的地方,可以直接有效的提升需求评审的效率,同时也能增加其他团队对产品团队的信任感。.如果功能逻辑涉及到多个产品负责人,这一步还是很有必要的!
10、评审完毕,进行开发周期与设计周期的确认
合理评估项目时间,是否与上线时间冲突,及时沟通,看是否需求调整需求计划
11、会后及时输出会议纪要,罗列出会议中有争议仍待解决的问题、改动的部分和结论,将完善后最终更新过的需求文档发送给参会人员,通知需求评审已完成。之后对问题进行跟踪,保证评审结果的落实。
12、细节分歧解决办法~建立原则:
建立一个团队大部分人员都认可的较全面的方向和目标,当面对分歧和难以说服对方的情景的时候,依据建立的目标或者方向,可以解决的问题或者提出当前最优的解决方案。
例如腾讯内部的原则就是一切以用户体验。
1、重视业务流程图与页面流程图,这是梳理整个需求业务逻辑与页面实现过程的重要步骤,如果确认了这两个部分,后续原型绘制会顺利更多。
2、针对多角色,直接用visio绘制跨职能流程图,放弃axure,processon等流程图绘制软件,把时间放在梳理实际需求流程上,而不是花费在工具选择和准备阶段!浪费时间!
3、流程图要直观,个人去学习一下流程图的绘制意义是什么~不要添加过多和业务没关系的元素,每个流程图讲明白一件事,就可以,复杂的流程,可以分开描述,学习一下怎么简化流程图!
4、页面布局设计的时候,多换位思考,模拟用户使用的过程,看是否流畅,是否有衍生需求,是否当前版本满足。
5、明确各个平台的特点:小程序、微信服务号、app、网站、h5链接,多与技术沟通,同时个人多学习,掌握要做的功能能否实现,以及如何实现,避免作出不切实际的功能;
另外,如果转换平台实现,有哪些优缺点,技术实现上,前后端有什么差别,针对不同部分是否可以换平台来实现,不能实现是否有替代措施。技术评估需要多长时间
6、竞品分析时,一定时间内多查看各种类型的APP,包括但不限于UI、设计页面布局,页面元件组成与作用,页面交互跳转。【个人每周周末至少出一篇针对某应用的全面分析总结【新热门产品优先】-】【严格控制时间~用时0.5天】
1、项目周期内与测试沟通较少,同时没有针对性的给到测试相应的文档说明,以致自己都不清楚如何验收,测试到什么程度可以上线!!所以个人花时间学习一下应该怎么交付测试,有哪些需求,什么时间交付测试,同时明确测试对上线的重要性。
2、针对每个项目,建立对应的文字记录,便于后期复盘。
项目有道云文件夹【需求文字逻辑梳理----需求确认记录----最终版需求----需求评审记录----需求变更记录----待解决的问题、疑问----需求迭代计划安排~等等待补充】
流程图文件夹、原型图文件夹、设计图文件夹
3、每日日报,明确一下具体工作内容,将进度写进去,把控个人工作进度,便于后期复盘
4、需求评审记录笔记,当日更新到有道云笔记中,并逐个解决
5、多站在客观角度看待别人给予建议的可行性,先感谢建议,个人再去辨识,尝试从产品的角度去说服,不要执拗啊,少年!
6、为确保需求更改等项目相关消息及时通知所有人,建立项目所有相关人的群,即时沟通解决问题
本文主要阐述了复盘的来源,复盘的意义,复盘的方法与底层逻辑,并针对性的描述产品项目复盘方法论,结合个人项目实战案例进行讲述,希望能够帮助到有需要的人。其中部分内容来源于本人所阅读文章和书籍,希望加上个人的理解,能够让更多人意识到复盘的重要性。
人生是一场每天都在现场直播的旅途,在忙碌工作和生活的间隙,不妨花点时间停留一下,复盘一下自己一段时间内的工作与生活,是否朝着你最开始定的目标在前进,找出其成功或失败的关键点,知其然,而知其所以然,要有意义的失败,避免无意义的成功,更高效率的去投入到下一场旅程中,离你的目标,近一点,更近一点。
给文章点个赞吧,从今天开始,做个深度思考,定期复盘的人。
善弈者,通盘无妙手,持续的复盘与经验复利,万事可谋矣!
感谢大家的认真阅读,我是Harvey,一个0.5岁产品经理,不定期与大家汇报我的学习与复盘进展,请多多指教~
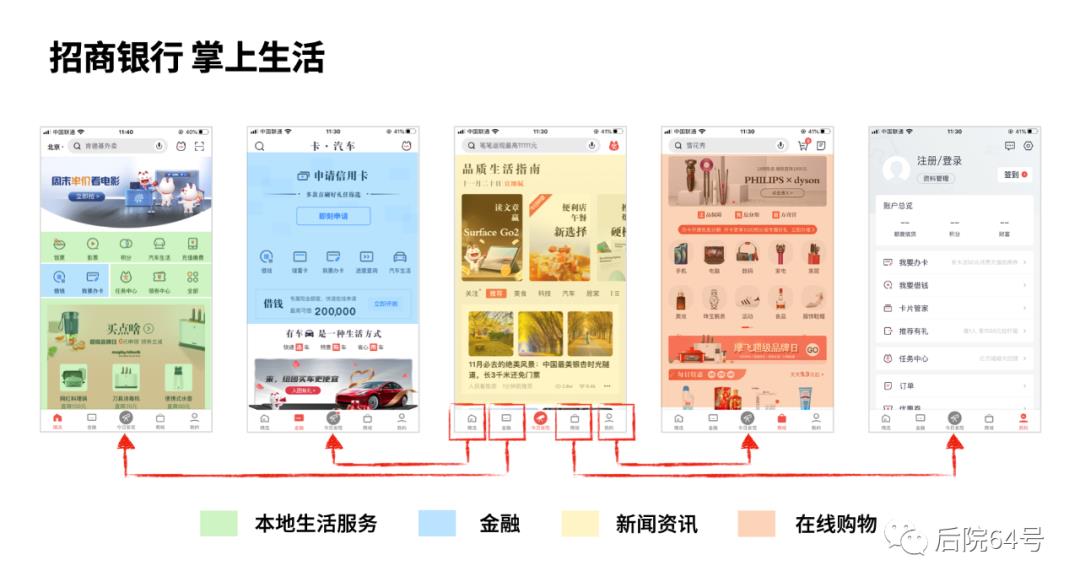
产品信息架构设计复盘
精选/首页:页面框架结构在支撑所有的业务内容,作为业务集合的入口,既展示了金融业务内容,也包括本地生活服务和资讯内容。
金融:招商银行的核心业务就是金融业务,这也是为什么大部分用户都会使用这个产品。底层作为一个金融工具型产品,将入口放在了第二个Tab,作为所有业务中优先级和重要性最高的内容来展示。
今日发现:这个Tab主要承载新闻内容,当用户打开产品时,就会直接查看这个Tab。由此推断,这是招商银行在重点推广的业务。也是在给广大用户建立认知,掌上生活App不仅可以满足金融需求,用户也可以来查看资讯。
商城:这是招商银行打造的电商平台,也是在推动银行分期业务的发展。然而被放在了第三业务优先级,可见招商银行对于这里投入的资源并不是最大的。同时,电商赛道已经被互联网公司占据,作为银行,这部分很明显不占优势。
我的:最后这个Tab是给用户做任务入口的集合,从用户的维度来展示,而非业务。

以上是关于产品项目复盘【方法论+案例】的主要内容,如果未能解决你的问题,请参考以下文章
2星|《复盘+:把经验转化为能力》:信息浓度低,案例牵强,没有实际改进案例