可视化大屏|如何理解“科技感”设计?
Posted xzj3900
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化大屏|如何理解“科技感”设计?相关的知识,希望对你有一定的参考价值。
在做大屏项目时不难发现,“甲方爸爸”通常更喜欢“科技感”的设计,那在可视化大屏的制作过程中,什么样的设计才能称得上是科技感十足,并且兼顾酷炫的呢?本篇文章将从以下3个方面去阐述我所认为的“科技感”的设计:配色、背景以及动态效果。
1. 配色
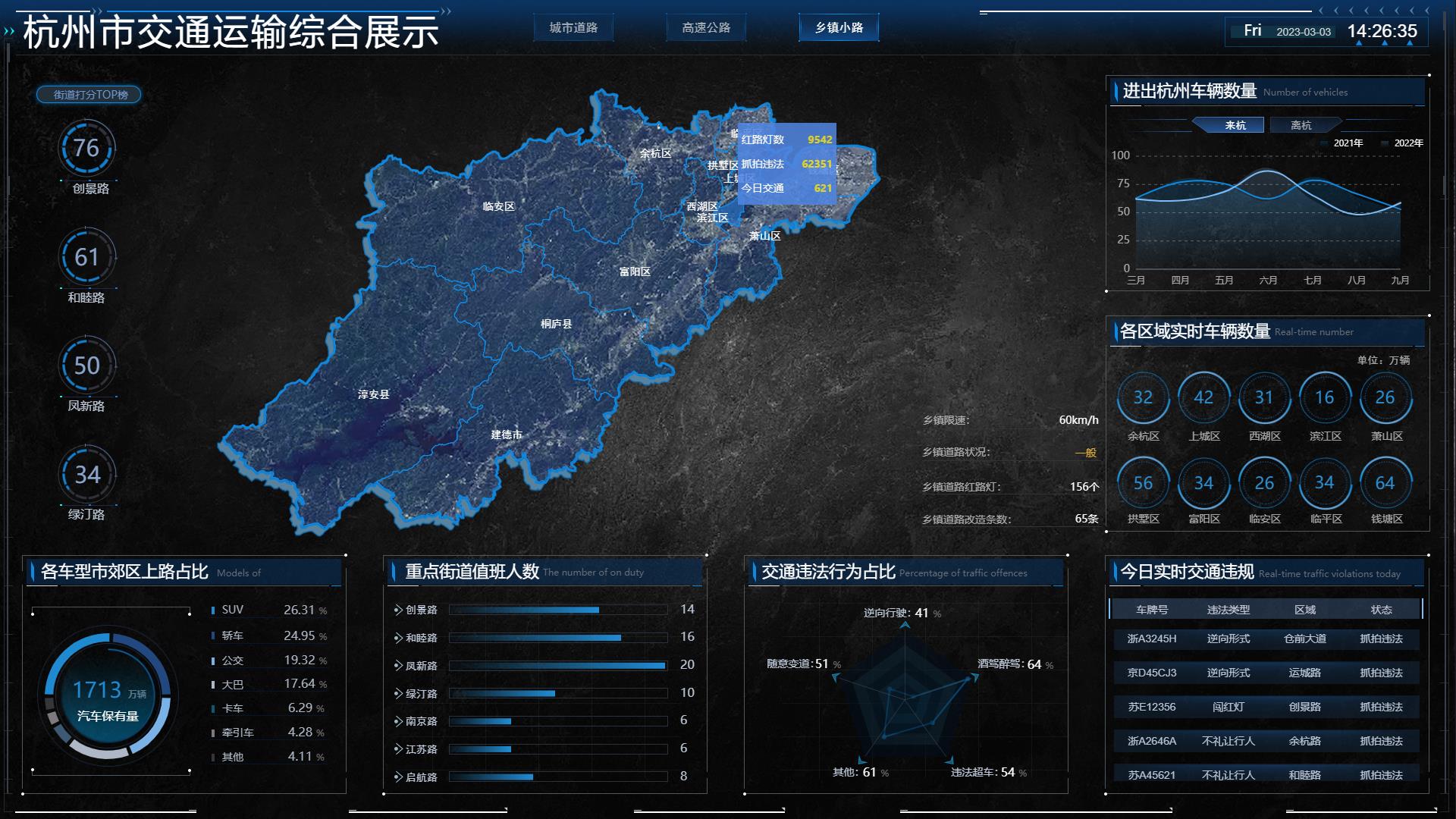
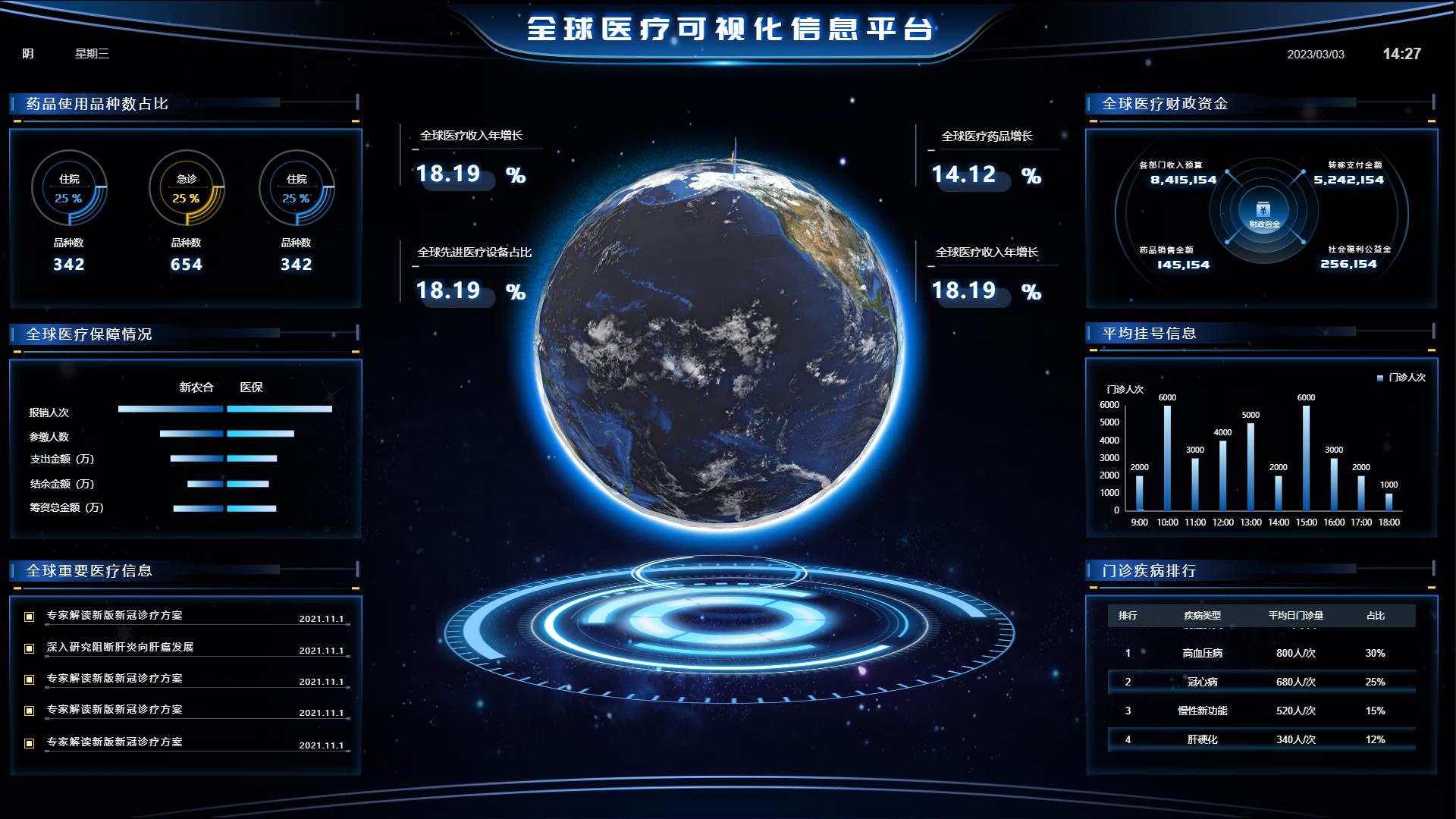
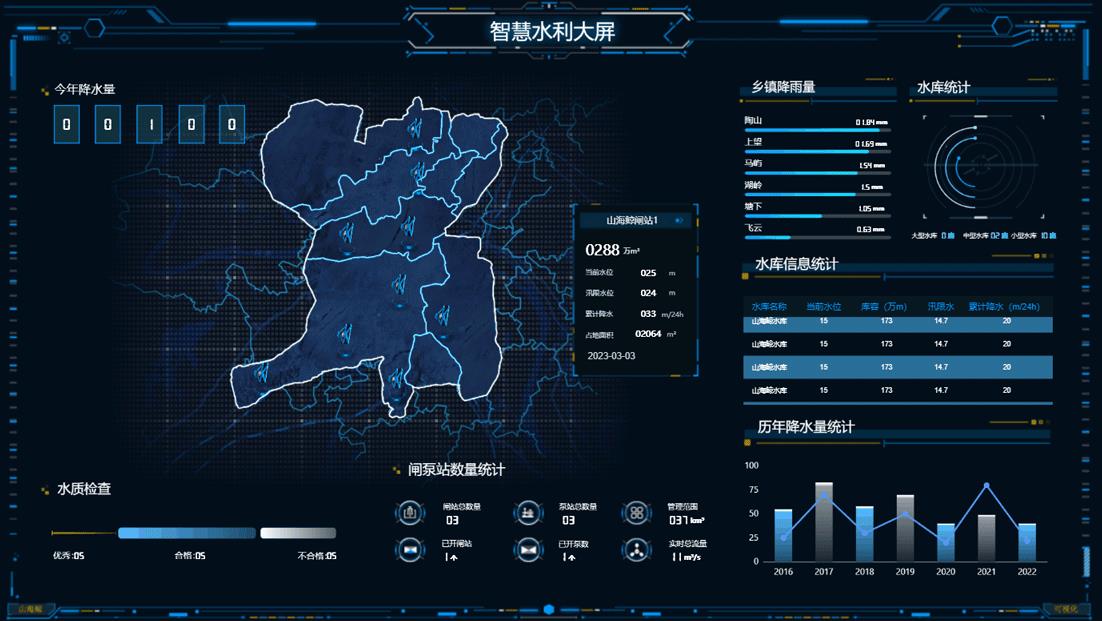
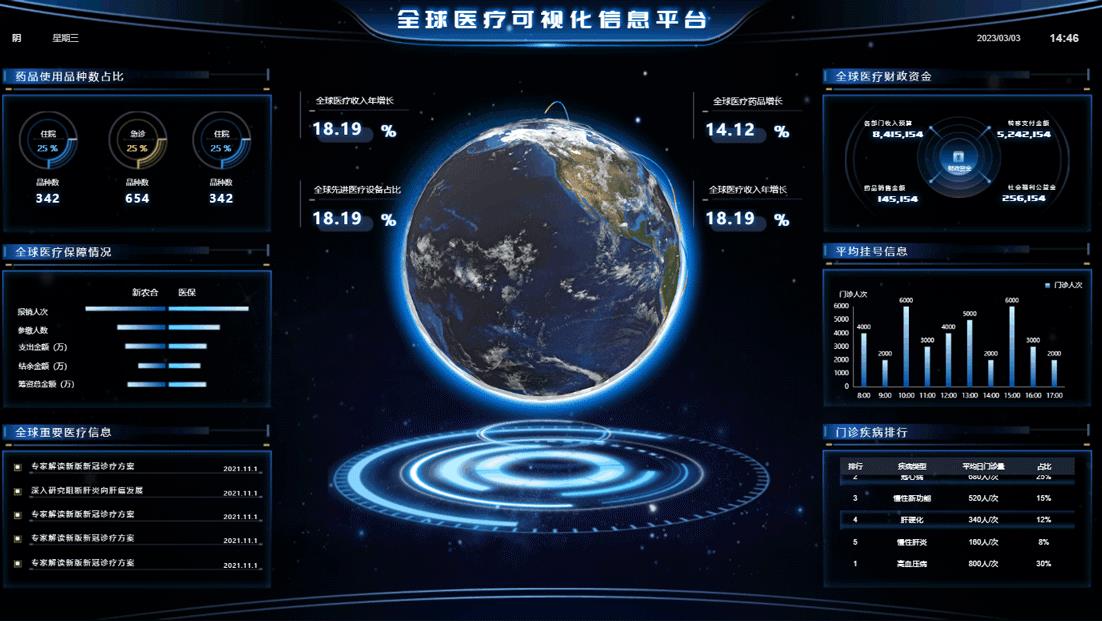
提到“科技感”,95%的人一定会先想到“科技蓝”,这样的色系,在山海鲸中运用到的可不少,我列举几个:





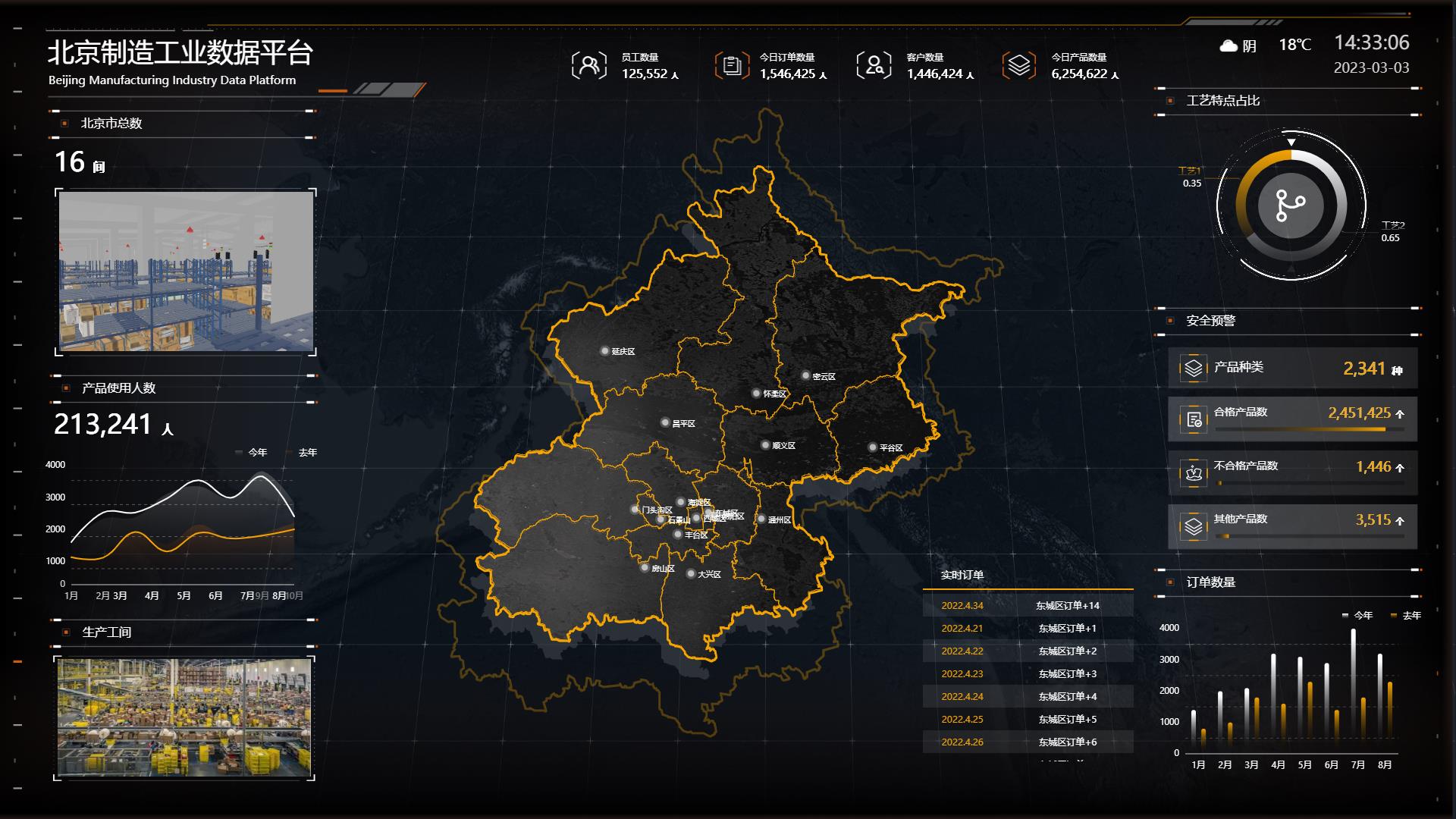
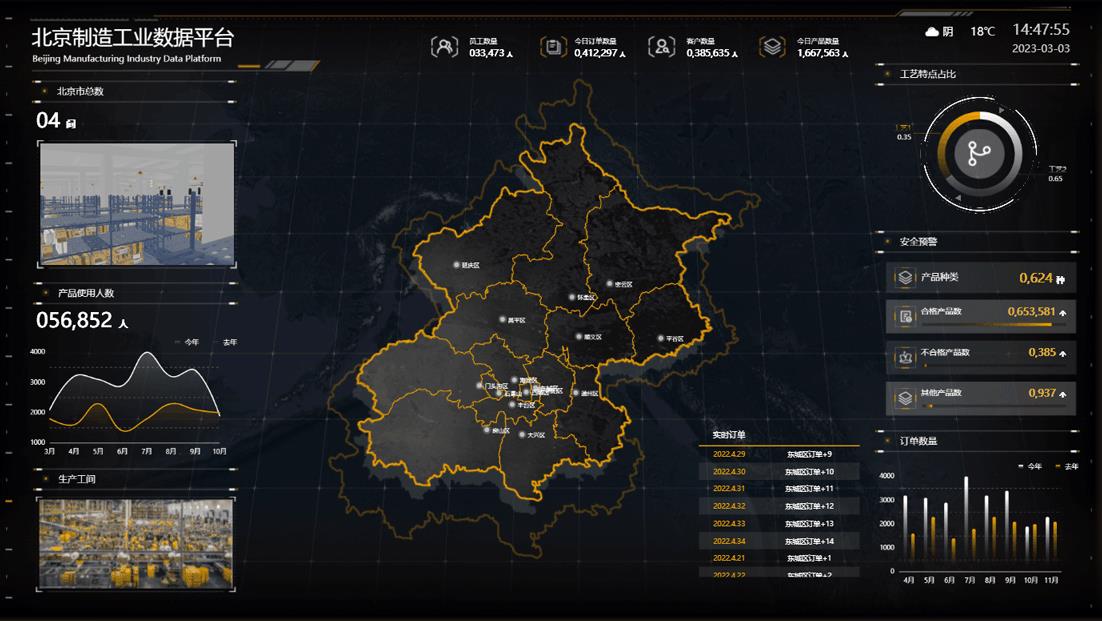
但能够表现科技感的色彩,除了蓝色也是非常之多的,如:






可见,配色虽然是塑造科技感界面的一个比较重要的因素,但并不是科技感的专有属性,任何一种颜色都是可以塑造科技感的——色彩的选择需要根据实际所运用到的场景的变化而变化。
2. 背景
什么样的背景才是一个科技感满满的可视化界面所具备的?大多以深色底为主,突出一种神秘感,同时可以和浅色的文字内容形成很好的对比。通常我们会用一些星空、银河或者闪光点线来衬托整个页面,来看看以下几个大屏的背景:




3. 动态效果
动态效果是最能体现科技感的因素,顾名思义,就是通过动态地演示组件、图表,从而展示界面或模型。来看看以下几个大屏的动态效果:



可以发现,科技感动效一般都伴随着闪烁动画,且动画的节奏也是比较偏快。在可视化大屏设计中,要想其变得“科技感”,通常需要伴随一定的点线装饰。而科技感不是为了科技而科技,应该根据用户的需求,将「科技」这个词结合自身产品属性,通过视觉表现的方式呈现出来,让用户产生共鸣。 Ps:需要数据可视化大屏模板可私我+VX
以上是关于可视化大屏|如何理解“科技感”设计?的主要内容,如果未能解决你的问题,请参考以下文章