第125篇: 期约Promise基本特性
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第125篇: 期约Promise基本特性相关的知识,希望对你有一定的参考价值。
好家伙,本篇为《JS高级程序设计》第十章“期约与异步函数”学习笔记
1.非重入期约
1.1.可重入代码(百度百科)
先来了解一个概念
可重入代码(Reentry code)也叫纯代码(Pure code)是一种允许多个进程同时访问的代码。
为了使各进程所执行的代码完全相同,故不允许任何进程对其进行修改。
程序在运行过程中可以被打断,并由开始处再次执行,并且在合理的范围内(多次重入,而不造成堆栈溢出等其他问题),
程序可以在被打断处继续执行,且执行结果不受影响。
----来自百度百科
1.2.非重入期约
非重入期约方法 期约进入 落定(解决/拒绝)状态时,与该状态相关的处理程序不会立即执行 ,
处理程序后的 同步代码 会在其之前 先执行 ,该特性称为非重入
当期约进入落定状态时,与该状态相关的处理程序仅仅会被排期,而非立即执行。
跟在添加这个处 理程序的代码之后的同步代码一定会在处理程序之前先执行。
即使期约一开始就是与附加处理程序关联 的状态,执行顺序也是这样的。
这个特性由 JavaScript 运行时保证,被称为“非重入”(non-reentrancy) 特性。
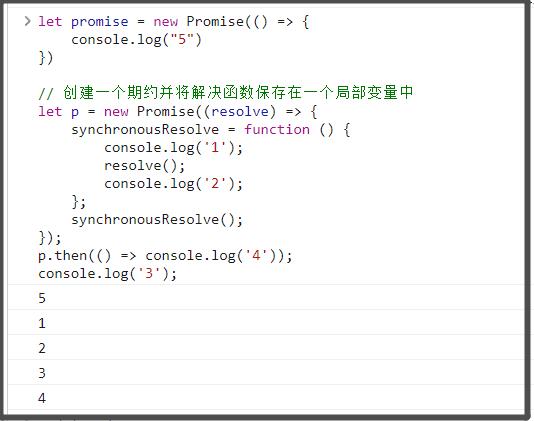
let promise = new Promise(() =>
console.log("5")
)
// 创建一个期约并将解决函数保存在一个局部变量中
let p = new Promise((resolve) =>
synchronousResolve = function ()
console.log(\'1\');
resolve();
console.log(\'2\');
;
synchronousResolve();
);
p.then(() => console.log(\'4\'));
console.log(\'3\');

看到了吗,这里4依旧被放在了最后输出
这说明在这个例子中,即使期约状态变化发生在添加处理程序之后,处理程序也会等到运行的消息队列让 它出列时才会执行。
2.邻近处理程序的执行顺序
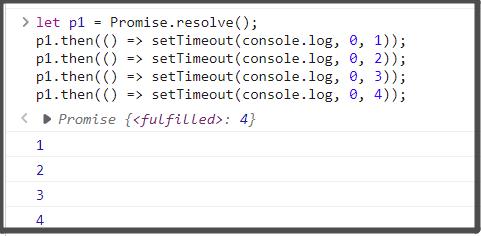
如果给期约添加了多个处理程序,当期约状态变化时,相关处理程序会按照添加它们的顺序依次执行
let p1 = Promise.resolve();
p1.then(() => setTimeout(console.log, 0, 1));
p1.then(() => setTimeout(console.log, 0, 2));
p1.then(() => setTimeout(console.log, 0, 3));
p1.then(() => setTimeout(console.log, 0, 4));

3.期约连锁
把期约逐个地串联起来是一种非常有用的编程模式。
之所以可以这样做,是因为每个期约实例的方 法(then()、catch()和 finally())都会返回一个新的期约对象,
而这个新期约又有自己的实例方,这样连缀方法调用就可以构成所谓的“期约连锁”
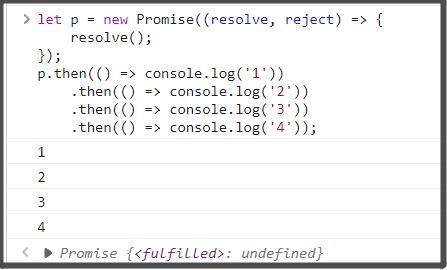
你应该能想象到,这就是一长串then(),( then()、catch()和 finally()都行 )
let p = new Promise((resolve, reject) =>
resolve();
);
p.then(() => console.log(\'1\'))
.then(() => console.log(\'2\'))
.then(() => console.log(\'3\'))
.then(() => console.log(\'4\'));

4.期约合成
这肯定是个将多个期约合成为一个的某个特性(废话)
Promise 类提供两个将多个期约实例组合成一个期约的静态方法:Promise.all()和 Promise.race()。
而合成后期约的行为取决于内部期约的行为。
4.1.Promise.all()
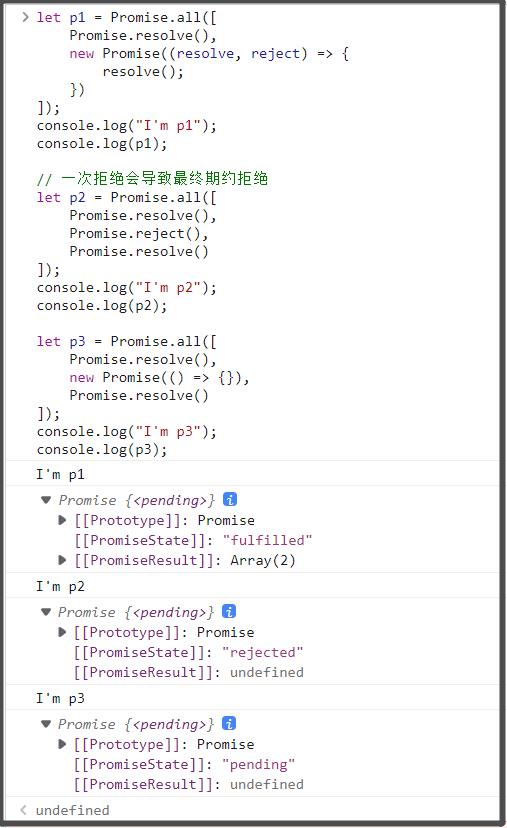
特性一:合成的期约只会在每个包含的期约都解决之后才解决
特性二:如果至少有一个包含的期约待定,则合成的期约也会待定。
如果有一个包含的期约拒绝,则合成的 期约也会拒绝
let p1 = Promise.all([
Promise.resolve(),
new Promise((resolve, reject) =>
resolve();
)
]);
console.log("I\'m p1");
console.log(p1);
// 一次拒绝会导致最终期约拒绝
let p2 = Promise.all([
Promise.resolve(),
Promise.reject(),
Promise.resolve()
]);
console.log("I\'m p2");
console.log(p2);
let p3 = Promise.all([
Promise.resolve(),
new Promise(() => ),
Promise.resolve()
]);
console.log("I\'m p3");
console.log(p3);

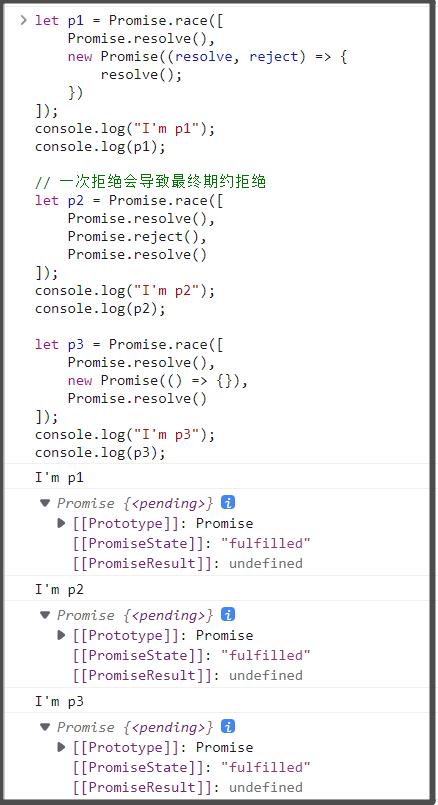
4.2.Promise.race()
Promise.race()不会对解决或拒绝的期约区别对待。
无论是解决还是拒绝,只要是第一个落定的 期约,Promise.race()就会包装其解决值或拒绝理由并返回新期约
let p1 = Promise.race([
Promise.resolve(),
new Promise((resolve, reject) =>
resolve();
)
]);
console.log("I\'m p1");
console.log(p1);
// 一次拒绝会导致最终期约拒绝
let p2 = Promise.race([
Promise.resolve(),
Promise.reject(),
Promise.resolve()
]);
console.log("I\'m p2");
console.log(p2);
let p3 = Promise.race([
Promise.resolve(),
new Promise(() => ),
Promise.resolve()
]);
console.log("I\'m p3");
console.log(p3);

5.课后练习
1.什么是promise期约连锁?
答:Promise期约连锁调用是使用Promise的一种技术,它可以让你把多个Promise以链式的方式组合起来,每个Promise的结果作为下一个Promise的输入。
这样可以把复杂的操作分解成一系列简单的操作,以便更容易理解和管理。
2.如何解释Promise的的非重入特性?
答:非重入期约方法 期约进入 落定(解决/拒绝)状态时,与该状态相关的处理程序不会立即执行 ,
处理程序后的 同步代码 会在其之前 先执行 ,该特性称为非重入
以上是关于第125篇: 期约Promise基本特性的主要内容,如果未能解决你的问题,请参考以下文章