常见资产对比小结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常见资产对比小结相关的知识,希望对你有一定的参考价值。




组件库文档工具 dumi 的介绍与对比及踩坑小结
一、概述
上周将团队内的组件文档从 docz 迁移到dumi,迁移成本大概一到两天,在此给大家做个 dumi 的简单介绍。
二、组件库文档工具
本节会先对比市面上用得多的以下三个组件库文档库,以说明迁移缘由及 dumi 的优点,不想看的可以先跳过。
| 文档工具 |
|---|
| docz |
| story-book |
| dumi |
2.1 编写方式对比
2.1.1 Docz
Docz 是一个高效、零配置的事件记录工具,Docz 基于 MDX ,有许多内置的组件可以帮助你记录你的事情。 它同时支持添加插件,以便于通过 Docz 流程和数据管控很多事情。
2.1.1.1 使用示例
import Playground from 'docz'
import Button from './Button'
# Button
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>
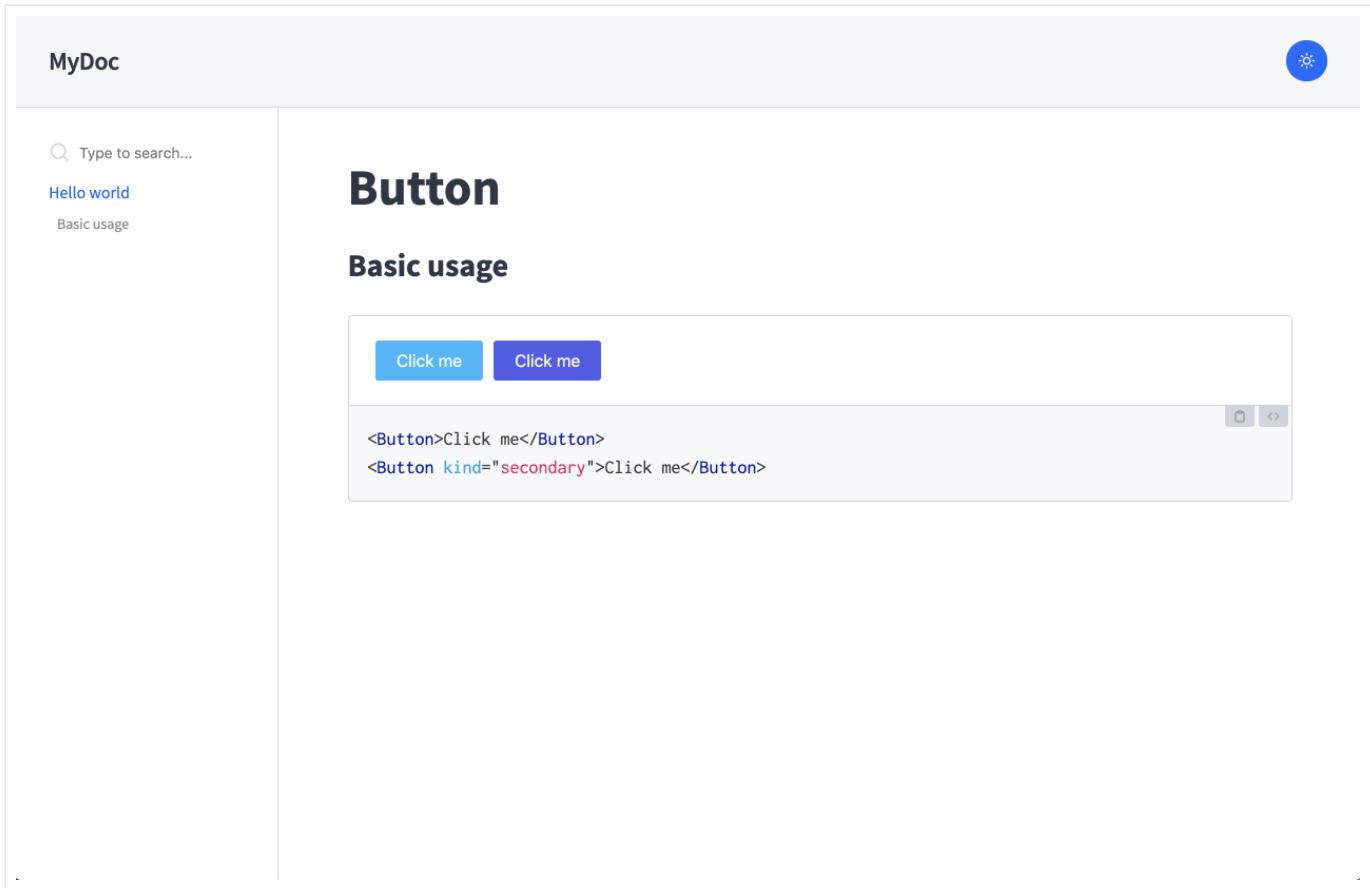
2.1.1.2 渲染示例

这是官网的一个示例,可以看出代码的示例需要写在 Playground 标签里面,由此带来一个问题,无法在代码示例中写引入模块,这其实对开发者不太友好。
2.1.2 storybook
storybook 是一套UI组件的开发环境,可以浏览组件库,查看每个组件的不同状态,交互式开发测试组件,目前支持 react、vue、angular 等前端框架。
2.1.2.1 使用示例
// Button.stories.tsx
import React from 'react';
import Story from '@storybook/react';
//👇 We create a “template” of how args map to rendering
const Template: Story<ButtonProps> = (args) => <Button ...args />;
export const Primary = Template.bind();
Primary.args =
primary: true,
label: 'Primary',
;
2.1.1.2 渲染示例
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VFnrGtIG-1623395197663)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4fc10d617ef94db6a4d8f0d7431dc7ff~tplv-k3u1fbpfcp-watermark.image)]
storybook 提供可交互的组件编写,通过 Template.bind()进行组件的绑定,通过 args 暴露可交互的属性。且支持的组件库丰富,但是文档的编写除了需要提供示例外,还需要兼容可交互的模式。
2.1.3 dumi
dumi 是一款为组件开发场景而生的文档工具。其具有开箱即用,将注意力集中在组件开发和文档编写上、基于 TypeScript 类型定义,自动生成组件 API、移动端组件库编写及多语言支持。
2.1.1.1 使用示例
在 index.md 中
import React from 'react';
export default () => <h1>Hello dumi!</h1>;
<API />
在类型定义中
export interface TemplateLinkProps
/**
* @description: 组件额外的 CSS className
*/
templatePath: string;
/**
* @description: 我是一个必选属性
*/
children?: any;
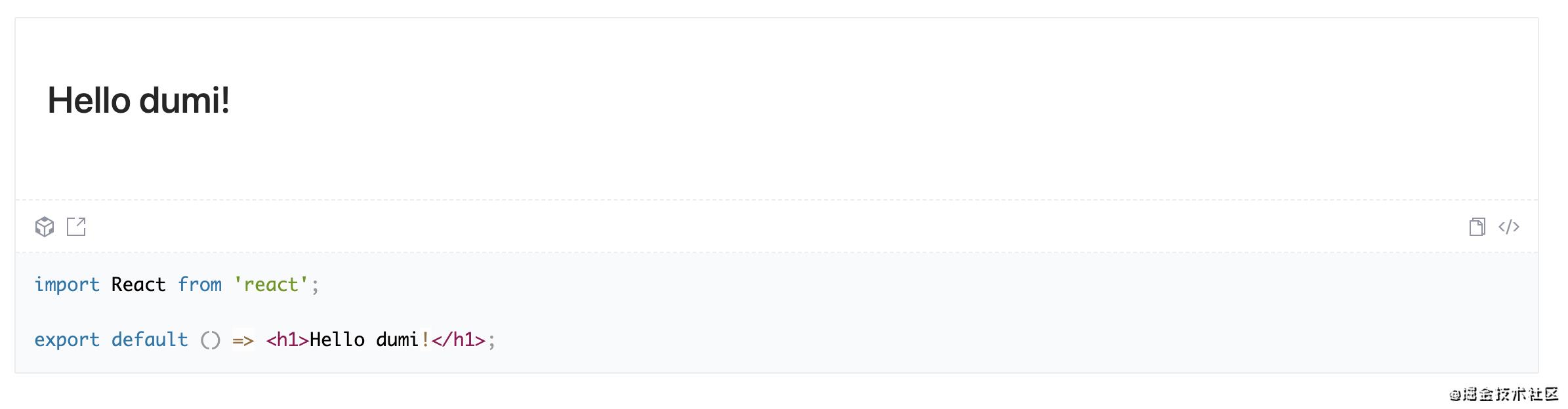
2.1.1.1 渲染示例

可以看到其自动生成了 API 文档。
2.2 总体对比
以下为三个库的特性对比:
| docz | story-book | dumi | |
|---|---|---|---|
| 将引入模块写在代码示例中 | ❌ | ✅ | ✅ |
自动生成组件库 API | ❌ | ❌ | ✅ |
| 文档内嵌在组件目录中 | ❌ | ✅ | ✅ |
| 支持编写的组件库类型 | ALl | ALL | REACT ONLY |
| 支持除了组件库文档的其他类型文档的编写 | ✅ | ✅ | ❌ |
综上所述,愉快地决定将组件库文档迁移到 dumi 中。
三、踩坑总结
3.1 React 版本不兼容问题
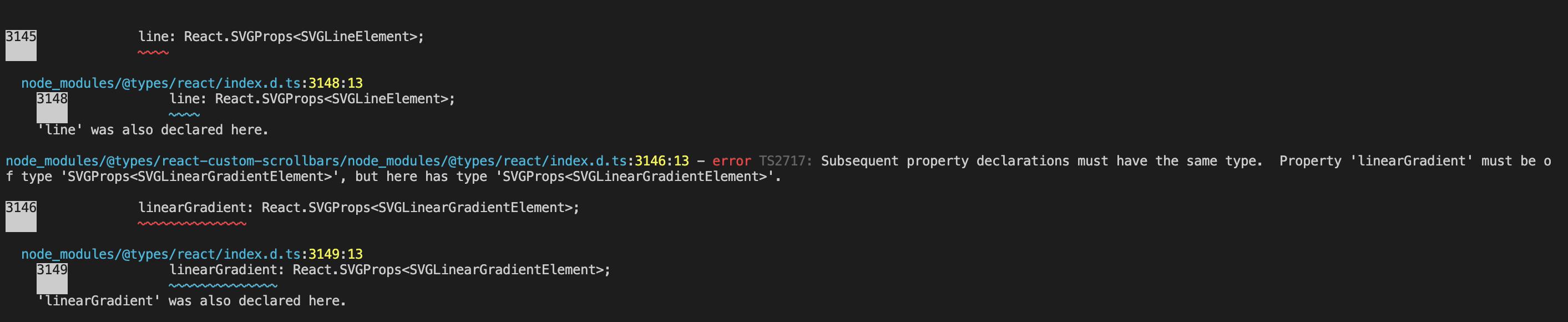
一通迁移操作后,我们 yarn 了一下,发现报错了。

这是 ts 报出的关于 react 类型检查的错误,一开始认为是 ts 检查多了,那么在tsconfig.json 配置 excluded:['node-modules'],将这个检查去掉,但是配完了仍然不好使。
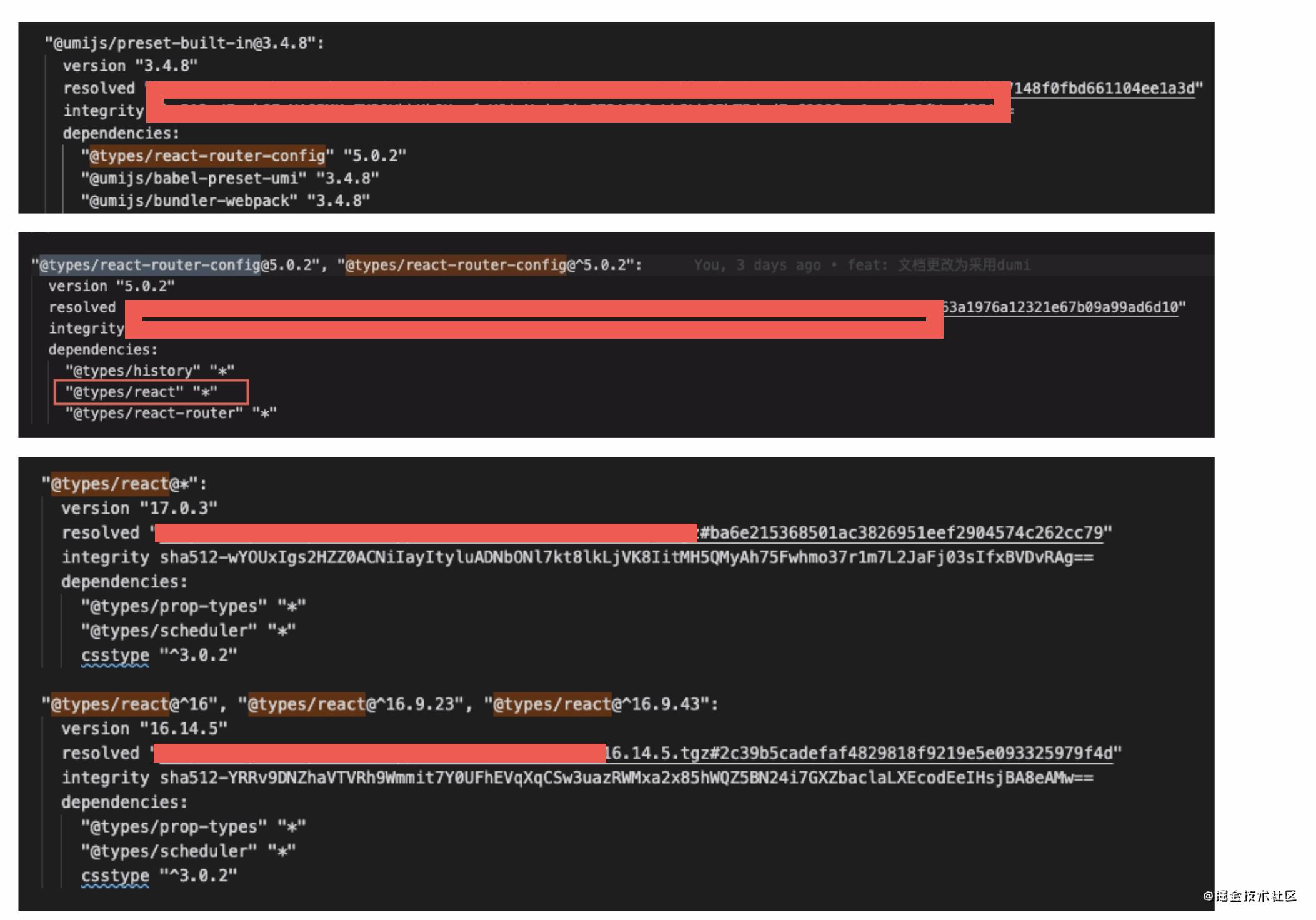
经过一通细致的检查,在 yarn.lock 中发现组件库依赖的 react 版本是 16,而 dumi 依赖的 react 版本是*,*的版本下载了 17 版本的 react,由于两个版本的 react 的 ts 类型不同,导致了类型检查不通过。

既然如此,我们只要显示指定 react 的版本为 16 就行了,16 在 * 的范围,也不会导致 dumi 有错误。
在 package.json 中加入:
"resolutions":
"@types/react": "^16.9.23"
即可。
3.2 文档引用问题
由于 dumi 的文档是面向用户的,因此写文档时引入组件的方法,举例如 Button 组件为 import EditArea from 'react-pro-components',由于这里引入的是 node_module 的包,这使得组件库的更改无法映射到文档中,需要添加别名映射。
在 .umirc.ts 中添加:
const path = require('path');
const chainWebpack = require('webpack-chain');
export default
// 其他配置
chainWebpack(memo)
// 设置 alias
memo.resolve
.alias
.set('react-pro-components', path.resolve(__dirname, 'src', 'components'))
,
;
四、Q & A
4.1 是否支持 api 文档的部分属性隐藏呢?
暂不支持
4.2 是否支持搜索呢?
site 模式支持,doc 模式不支持。
4.3 是否 md 文档单独放在组件目录下的一个文件夹下呢?
暂不支持,需要直接放在组件目录下,如 Button 组件:
├── Button
│ └── index.md
===================== 我是卖萌的分界线 =====================

以上是关于常见资产对比小结的主要内容,如果未能解决你的问题,请参考以下文章