怎样解决IE和谷歌的样式兼容问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样解决IE和谷歌的样式兼容问题相关的知识,希望对你有一定的参考价值。
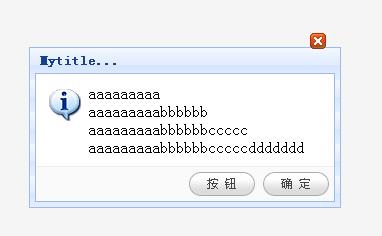
我写了一个弹出模式对话框,但是右上角的关闭按钮 在谷歌和IE样式不能兼容
当我在样式中加了:
position: relative;
top: -20px;时在IE中正常,但在谷歌中位置偏上:
而当把上面两条样式语句去掉时,用谷歌正常,但用IE位置又偏下
如:
而我关闭按钮的整个样式是这样的:
.epm-dlg-close
background:url('images/panel_tools.gif') no-repeat -16px 0px;
width: 20px;
height: 16px;
float: right;
/*
position: relative;
top: -20px;
*/

.epm-dlg-close
background:url('images/panel_tools.gif') no-repeat -16px 0px;
width: 20px;
height: 16px;
float: right;
position: relative;
*top: -20px;
加样式属性加了*号代表只对IE起作用,加_只对IE6起作用。
没事时自己也可以在网上看下关于兼容性方面的知识,这些网上的资料都很多的。 参考技术A 用jquery就行了,教程自己找吧
IE6的兼容性问题及解决办法
1. 双边距问题
出现原因:当块级元素有浮动样式的时候,给元素添加margin-left和margin-right样式,在ie6下就会出现双倍边距;
解决办法:给当前元素添加样式,使当前元素不为块,如:display:inline;display:list-item 这样在元素浮动的时候就不会在ie6下面产生双倍边距的问题了。
2. 超链接hover点击后失效
出现原因:
以上是关于怎样解决IE和谷歌的样式兼容问题的主要内容,如果未能解决你的问题,请参考以下文章