解决方法正常游览Flash页面,解决主流游览器的不支持问题(如Edge,Firefox)
Posted 爱吃菠萝包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决方法正常游览Flash页面,解决主流游览器的不支持问题(如Edge,Firefox)相关的知识,希望对你有一定的参考价值。
环境:
工具:Firefox 84版本 或者 360游览器-某特殊版本
系统版本:Windows 10
问题描述:
描述:进入某需要Flash插件的管理网站,使用edge等最新主流游览器均无法调用Flash,开启IE模式也没有做用,网上的其他教程也因为时效性已经无法生效。
问题解释:
解释:各大主流游览器在2020年基本都宣布了停止对Flash的支持,现在基本只能用一些旧版本和一些特殊的游览器才能正常调用Flash了。
解决方法:
1.下载最新的Flash NPAPI,这是支持火狐84的组件,进入网站后下滑。
Flash下载地址:https://www.flash.cn/download-wins
备用网盘链接:https://pan.baidu.com/s/1hQbNMeexyyODSQs-xk8T-g
提取码:0423
2.下载安装火狐84 或者 360的某个特殊版本,下载地址分别为:
火狐84:https://ftp.mozilla.org/pub/firefox/releases/84.0/win64/zh-CN/
备份网盘链接:https://pan.baidu.com/s/1_j9rurVJw2NOgcxcdnoZTA
提取码:0423
360网盘链接:https://pan.baidu.com/s/1yxKG1YHtOx7VOOp9DRmhjw
提取码:0423
3.火狐停止自动更新,通过修改配置文件完成。
执行文件目录C:\\Program Files\\Mozilla Firefox\\defaults\\pref下,文件名channel-prefs.js
/* This Source Code Form is subject to the terms of the Mozilla Public
* License, v. 2.0. If a copy of the MPL was not distributed with this
* file, You can obtain one at http://mozilla.org/MPL/2.0/. */
//
// This pref is in its own file for complex reasons. See the comment in
// browser/app/Makefile.in, bug 756325, and bug 1431342 for details. Do not add
// other prefs to this file.
pref("app.update.channel", "XXXXX");
将唯一一行命令修改为:pref(“app.update.channel”, “”);
然后保存,但是需要具有管理员权限。修改后FireFox将停用自动更新。
此停止自动更新方法摘录至,感谢分享:http://www.360doc.com/content/22/0614/00/59057945_1035928130.shtml
4.若安装过火狐的高版本在进行旧版本的覆盖安装后,会有以下异常提示。我们选择创建新配置文件即可。
5.至此就已经完成了对环境的配置,可以正常查看Flash的页面了。
本文来自博客园,作者:爱吃菠萝包,转载请注明原文链接:https://www.cnblogs.com/boluo0423/p/17358646.html
跨域?如何解决?同源策略?
跨域:
当前页面中的某个接口,请求的地址和当前页面的地址中,协议、域名、端口号有一项不同就是发生了跨域请求
原因:
游览器为了保护网页的安全,同源协议策略,如果缺少了同源策略,游览器很容易受到XSS、CSRF等攻击
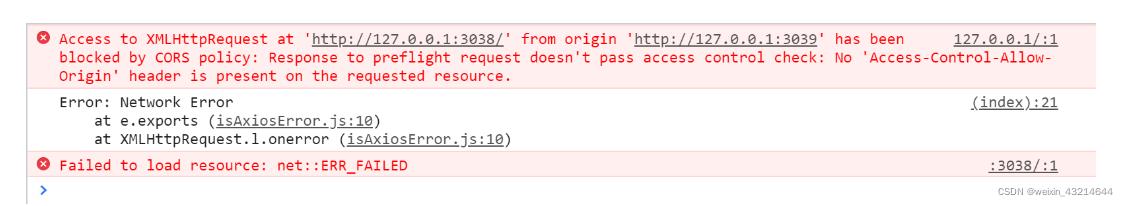
跨域报错如下:

跨域解决方案:
JSONP(a、img)
使用script标签,利用其可以跨域请求资源,将回调函数作为参数拼接到url上。
后端收到请求后,调用该回调函数,并将数据作为参数返回
响应头返回文档类型应设为javascript
缺点是只支持GET请求,安全性差可能会遭受XSS攻击
JSONP和ajax都是向服务器端发送请求,但Ajax属于同源策略,JSONP属于非同源策略
CORS
通过后端设置允许跨域实现
response.setHeader(‘Access-Control-Allow-Origin’,‘*’);
response.setHeader(‘Access-Control-Allow-Origin’,‘GET, PUT, OPTIONS, POST’)
node中间件,nginx反向代理
跨域限制时,游览器不能跨域访问服务器,node中间件,nginx反向代理,都是让请求发给代理服务器,静态页面和代理服务器是同源的,代理服务器再向后端服务器发送请求,同源限制对服务器不加限制
(中间件就是一种功能的封装方式,就是封装在程序中处理http请求的功能、Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器)
代理服务器接受客户端请求,转发请求给后端服务器
代理服务器接收来自后端的响应,转发给客户端
postMessage
H5新增API,通过发送和接收API实现跨域通信,可用于解决:
页面和其打开的新窗口的数据传递
多窗口之间的信息传递
页面与嵌套的iframe消息传递
如上三个场景的跨域数据传递
webSocket
websocket是HTML5的一个持久化协议,实现了游览器和服务器之间的全双工通行信,也是解决跨域请求的一种方案
websocket和HTTP都是应用层协议,都基于TCP协议
webscoket是一种双向通信协议,在建立连接(此时需要借助HTTP协议之后就与HTTP无关了)后
webscoket的客户端和服务器端都能主动向对方发送或接受数据
window.name + iframe
location.hash + iframe
document.domain +iframe
跨域场景:
前后端分离开发,请求第三方接口
同源策略:
定义
当两个url的协议、域名、端口号相同时这两个url就是同源的,同源的两个url间可以进行相互资源访问和操作DOM
不同源的url之间进行资源访问就会受到游览器的安全策略限制,这就是同源策略
体现
DOM:同源策略限制不同源站点之间JavaScript脚本对当前DOM对象的读写操作
Web数据:同源策略限制不同源站点访问当前站点的cookie、sessionStorage、localStorage
网络:同源策略限制通过XMLHTTPRequest等方式将当前站点的内容发送至不同源站点
CSRF:
CSRF跨站请求伪造,盗用用户身份发起请求
CSRF跨站点请求伪造和XSS攻击一样,有巨大的危害性,就是攻击者盗用了用户的身份,以用户的身份发送恶意请求,但是对服务器来说这个请求是合理的,这样就完成了攻击者的目标
CSRF的攻击原理:
用户访问某个A网站,输入用户名密码请求登录。服务器认证通过后,网站A返回cookie信息给游览器,之后用户可以正常发送请求到服务器。但这时用户在未退出网站A前在同一个游览器访问了另一个网站B。网站B收到用户请求后返回一些攻击代码,并发出一个请求,要求访问返回cookie的网站A,游览器在收到这些攻击性代码后根据新网站B的请求,在用户不知情的情况下以用户权限操作cookie并向A网站发起了合法的请求
防范策略:
使用验证码,在表单中添加一个随机的数字或者字母验证码,强制要求用户和应用进行直接的交互
HTTP中Referer字段,检查是不是从正确的域名访问过来,它记录了HTTP请求的来源地址(referer字段告诉该服务器,是从哪个页面访问的)
使用token验证,在HTTP请求中添加token字段,并且在服务器端建立一个拦截器验证这个token,若token不对,就拒绝这个请求。
(HTTP Referer字段的好处就是实施起来比较方便,普通的网站开发不需要特别担心CSRF漏洞
只需要在最后面设置一个拦截器来验证referer的值就可以了。
因为referer的安全保证是用过游览器实现的,所以不同游览器之间在referer上或多或少都存在自身的漏洞
使用token验证的方法比referer更安全一些,需要把token放在HTTP自定义的请求头部中,解决了使用get或者post传参不便性)
XSS:
XSS是跨站脚本攻击(Cross Site Scripting)与CSS做出区分而叫做XSS。
攻击者通过Web页面里面插入script代码,当用户游览这个页面时,就会运行被插入的script代码,达到攻击者的目的。XSS的攻击一般是泄露用户的cookie,利用cookie信息绕过登录步骤直接进入站点。XSS分为反射型和存储型:
反射型就是通过url访问网站,网站服务端将恶意代码从url中取出,拼接在HTML中返回给浏览器,用户就会执行恶意代码。
存储型就是将恶意代码以留言的形式保存在服务器数据库,任何访问网站的人都会受到攻击。
预防XSS攻击的方案基本是对数据进行严格的输出编码,比如HTML元素的编码,JavaScript编码,css编码,url编码等等。
XSS的危害:
获取cookie:网站中的登录一般都是用cookie作为某个用户的身份证明,这是服务器端返回的一串字符。如果cookie被攻击者拿到,那么就可以绕过密码登录。当空间、论坛如果可以被插入script代码,那么进入空间或者论坛的人的账号就可以轻易被攻击者获取。
恶意跳转:直接在页面中插入window.location.href进行跳转。
总结:
CORS支持所有类型的HTTP请求,是跨域请求的根本解决方案
JSONP只支持GET请求,优势在于支持老式游览器和不支持CORS的网站请求数据
Node中间件和nginx,都主要通过同源策略对游览器不加限制的原理
以上是关于解决方法正常游览Flash页面,解决主流游览器的不支持问题(如Edge,Firefox)的主要内容,如果未能解决你的问题,请参考以下文章
解决方法解决锐捷EVE模拟器无法弹出选择CRT接管命令行和命令行