VueHub:我用 ChatGPT 开发的第一个项目,送给所有 Vue 爱好者
Posted DOM哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueHub:我用 ChatGPT 开发的第一个项目,送给所有 Vue 爱好者相关的知识,希望对你有一定的参考价值。
 大家好,我是DOM哥。我用 ChatGPT 开发了一个 Vue 的资源导航网站。不管你是资深 Vue 用户,还是刚入门想学习 Vue 的小白,这个网站都能帮助到你。网站地址:https://dombro.site/vue#/vue
大家好,我是DOM哥。我用 ChatGPT 开发了一个 Vue 的资源导航网站。不管你是资深 Vue 用户,还是刚入门想学习 Vue 的小白,这个网站都能帮助到你。网站地址:https://dombro.site/vue#/vue
大家好,我是DOM哥。
我用 ChatGPT 开发了一个 Vue 的资源导航网站。
不管你是资深 Vue 用户,还是刚入门想学习 Vue 的小白,这个网站都能帮助到你。
网站地址:https://dombro.site/vue#/vue
纯净模式:https://dombro.site/spa/#/vue
项目托管在 GitHub,访问不了的可以私信我哟,包教包会

Vue 的生态已经相当成熟,优秀组件,库,框架琳琅满目,数不胜数。
资源在精不在多。这里我只收录了开源免费,GitHub 上的高星项目。
当然还有最重要的一点,中英文 文档完备。这点对国内开发者来说,非常重要。
你会发现前两列都是重复的内容。

这是因为 Vue3 出来之后,很多框架和库都需要升级去适配 Vue3。但仍有大量的项目依赖 Vue2 的版本。
我们知道 Vue3 和 Vue2 是不兼容的。所以从官方项目到社区的很多项目都会有针对 Vue3 和 Vue2 有两个版本。
甚至有的直接拆成了两个项目,比如说饿了么出品的 elemen-ui。
两个版本自然有两份文档。而且它们又各自分为中英文版本。

我平常开发既有 Vue2 的项目,又有 Vue3 的项目。
来回找文档真挺费时间的,所以整理了这一个资源聚合网站。
不但可以直接进到 Vue2 或 Vue3 版本的中文或英文官网,还能直接跳到 GitHub 项目,以及 CDN 地址。
如果配合上 Vimium 插件,那是 相当方便。

我从事前端 7 年,经历过大大小小的项目有几十个。
不管是公司,还是个人项目,用的都是 Vue 技术栈。
我可以用我 7 年工作经验向你担保,Vue 项目开发所需要的技术就那几种,全在这上面。
你不需要报什么班,买什么课,花那冤枉钱。
只需要把网页上的这几个资源,钻进去,吃透。
你就能胜任任何 Vue 项目的开发。
一开始我提到 这个网站我是用 ChatGPT 开发的,其实也并不全是。
ChatGPT 只是开发了个架子,然后里面的资源是用 ChatGPT 查的,包括网址和描述。
但 CSS 是我自己写的。
ChatGPT 也用了半年了,下期我准备聊聊使用这半年来的感受。感兴趣的记得关注我哦。
我用python/C++调用ChatGPT自制了一个聊天机器人
目录
1 ChatGPT完整版
2015年,OpenAI由马斯克、美国创业孵化器Y Combinator总裁阿尔特曼、全球在线支付平台PayPal联合创始人彼得·蒂尔等硅谷科技大亨创立,公司核心宗旨在于实现安全的通用人工智能(AGI),使其有益于人类。
2022年12 月 1 日,OpenAI的联合创始人山姆·奥特曼在推特上公布ChatGPT并邀请人们免费试用

ChatGPT可以与人类进行谈话般的交互,可以回答追问,连续性的问题,承认其回答中的错误,指出人类提问时的不正确前提,拒绝回答不适当的问题,其性能大大超乎人们对弱人工智能的想象。
在AI写代码、修Bug,甚至还想统治人类?快速体验ChatGPT中,我给出了体验完整版ChatGPT的教程,本文就基于ChatGPT API做一个小应用
2 Python/C++调用ChatGPT
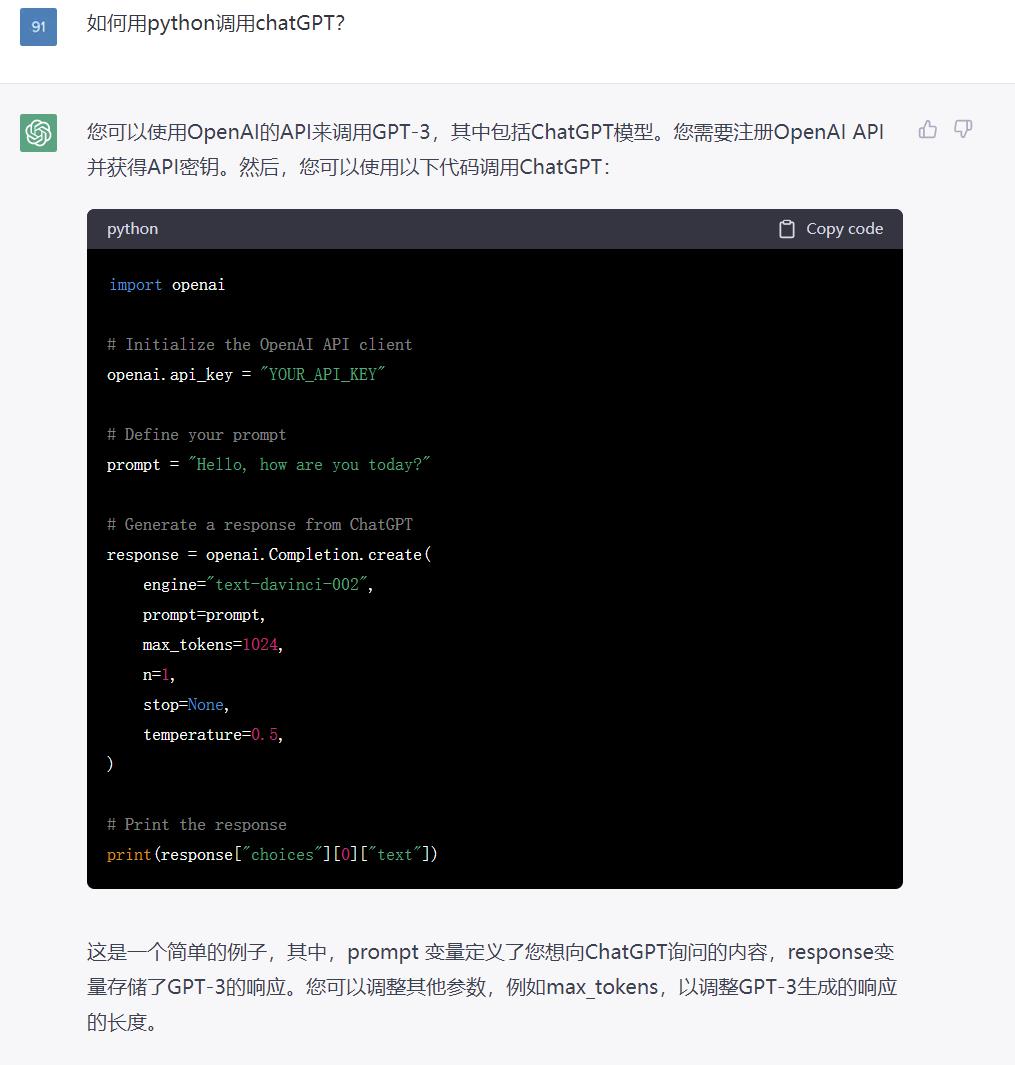
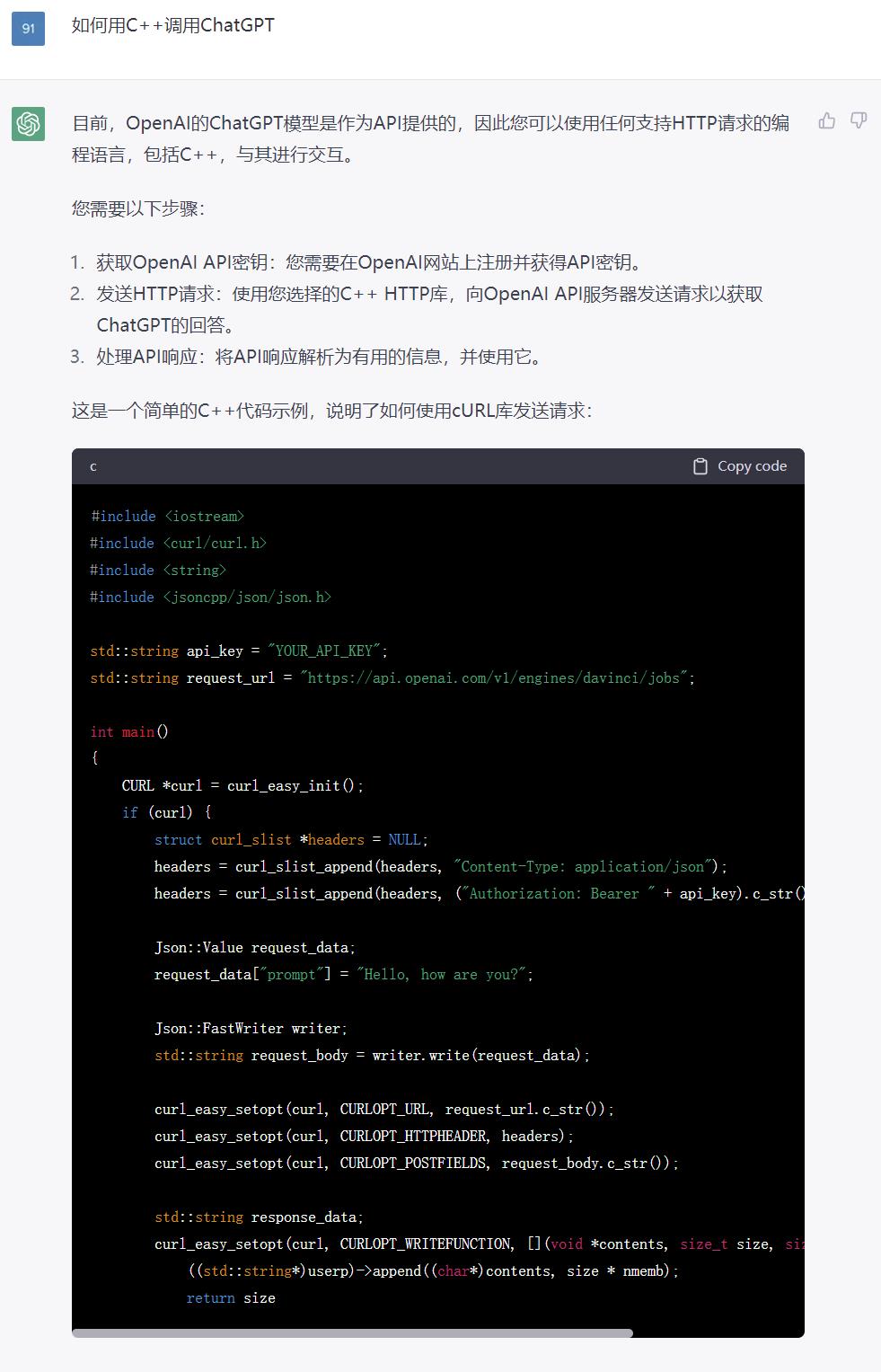
Python/C++如何调用ChatGPT呢,这个问题直接问ChatGPT就好


以Python为例,接下来按照ChatGPT自己说的步骤执行
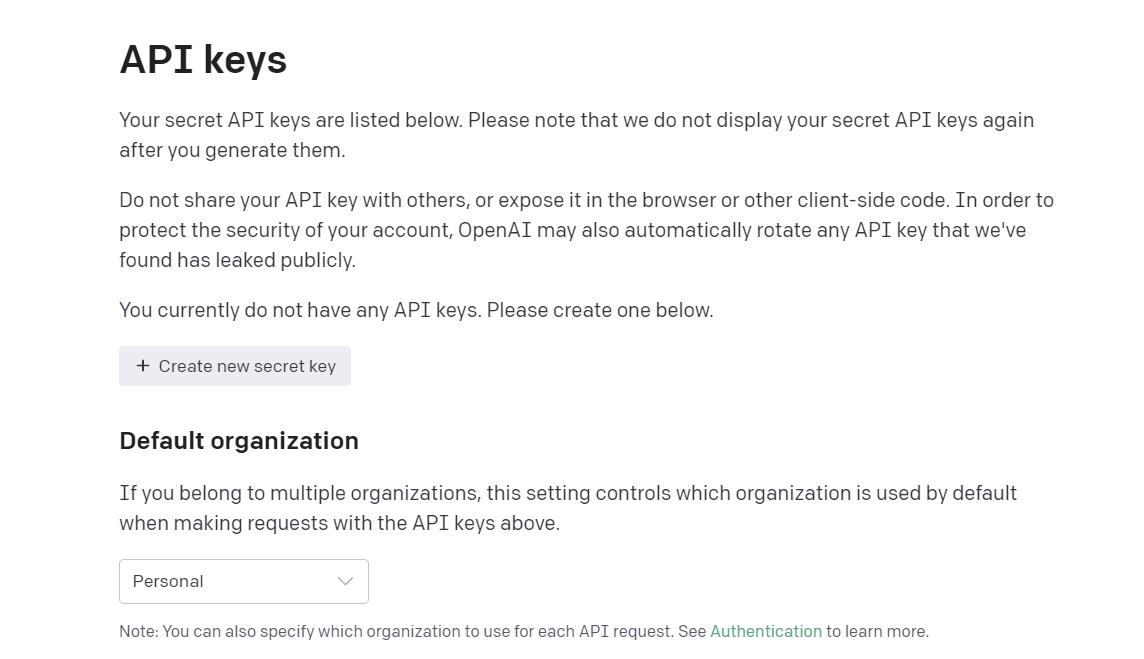
2.1 获取API秘钥
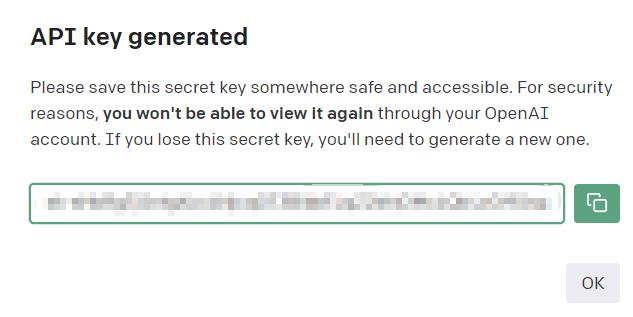
进入OpenAI API点击Creat new secret key

接着会获得一个秘钥,第一时间复制它

2.2 测试API功能
首先安装openai,建议在虚拟环境中进行,以免破坏工作环境,虚拟环境的配置请看Anaconda安装与Python虚拟环境配置保姆级图文教程(附速查字典)
pip install openai -i https://pypi.tuna.tsinghua.edu.cn/simple
接着进行接口测试
import openai
# Initialize the OpenAI API client
openai.api_key = "YOUR_API_KEY"
# Define your prompt
prompt = "Hello, how are you today?"
# Generate a response from ChatGPT
response = openai.Completion.create(
engine="text-davinci-002",
prompt=prompt,
max_tokens=1024,
n=1,
stop=None,
temperature=0.5,
)
# Print the response
print(response["choices"][0]["text"])
可以收到ChatGPT的回话说明测试通过
I'm doing well, thank you for asking. How about you?
2.3 设计简单UI
做一个简单的UI界面
import openai
import os, sys
from tkinter import *
from tkinter.font import Font
from tkinter.ttk import *
class AppUI(Frame):
def __init__(self, master=None):
Frame.__init__(self, master)
self.master.title('My ChatGPT vx:yhd13950307060')
self.master.geometry('900x500')
self.createWidgets()
def createWidgets(self):
self.top = self.winfo_toplevel()
self.style = Style()
self.style.configure('Tftitle.TLabelframe', font=('黑体', 12))
self.style.configure('Tftitle.TLabelframe.Label', font=('黑体', 12))
self.ftitle = LabelFrame(self.top, text='', style='Tftitle.TLabelframe')
self.ftitle.place(relx=0.008, rely=0.017, relwidth=0.982, relheight=0.998)
self.stext = Text(self.ftitle, font=('黑体', 12), wrap=NONE, )
self.stext.place(relx=0.017, rely=0.036, relwidth=0.957, relheight=0.412)
# 垂直滚动条
self.VScroll1 = Scrollbar(self.stext, orient='vertical')
self.VScroll1.pack(side=RIGHT, fill=Y)
self.VScroll1.config(command=self.stext.yview)
self.stext.config(yscrollcommand=self.VScroll1.set)
# 水平滚动条
self.stextxscroll = Scrollbar(self.stext, orient=HORIZONTAL)
self.stextxscroll.pack(side=BOTTOM, fill=X)
self.stextxscroll.config(command=self.stext.xview)
self.stext.config(xscrollcommand=self.stextxscroll.set)
self.totext = Text(self.ftitle, font=('黑体', 12), wrap=NONE)
self.totext.place(relx=0.017, rely=0.552, relwidth=0.957, relheight=0.412)
self.VScroll2 = Scrollbar(self.totext, orient='vertical')
self.VScroll2.pack(side=RIGHT, fill=Y)
# 将滚动条与文本框关联
self.VScroll2.config(command=self.totext.yview)
self.totext.config(yscrollcommand=self.VScroll2.set)
# 水平滚动条
self.totextxscroll = Scrollbar(self.totext, orient=HORIZONTAL)
self.totextxscroll.pack(side=BOTTOM, fill=X)
self.totextxscroll.config(command=self.totext.xview)
self.totext.config(xscrollcommand=self.totextxscroll.set)
menubar = Menu(self.top, tearoff=False) # 创建一个菜单
self.style.configure('Tcleartext.TButton', font=('黑体', 12))
self.cleartext = Button(self.ftitle, text='清空', command=self.cleartext_Cmd, style='Tcleartext.TButton')
self.cleartext.place(relx=0.239, rely=0.463, relwidth=0.086, relheight=0.073)
self.style.configure('Taddyh.TButton', font=('黑体', 12))
self.addyh = Button(self.ftitle, text='查询', command=self.addyh_Cmd,
style='Taddyh.TButton')
self.addyh.place(relx=0.512, rely=0.463, relwidth=0.2, relheight=0.073)
class App(AppUI):
def __init__(self, master=None):
AppUI.__init__(self, master)
def cleartext_Cmd(self, event=None):
self.stext.delete(1.0, "end")
self.totext.delete(1.0, "end")
def addyh_Cmd(self, event=None):
cookiestext = self.stext.get(1.0, "end")
response = openai.Completion.create(
engine="text-davinci-002",
prompt=cookiestext,
max_tokens=1024,
n=1,
temperature=0.5,
)
answer = (response["choices"][0]["text"]).split(".")
for i in answer:
self.totext.insert(1.0, i)
self.totext.update()
if __name__ == "__main__":
top = Tk()
App(top).mainloop()
3 聊天问答
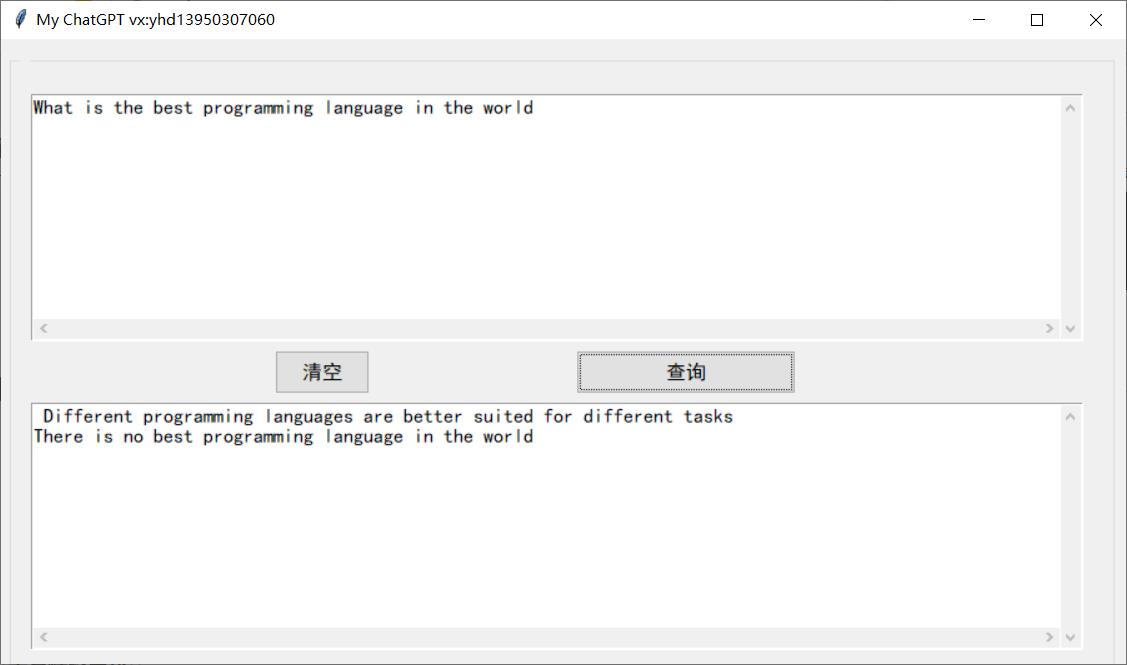
运行程序,开始问答
Q1:世界上最好的编程语言是什么?
A1:不同的编程语言适合不同的任务,世界上没有最好的编程语言

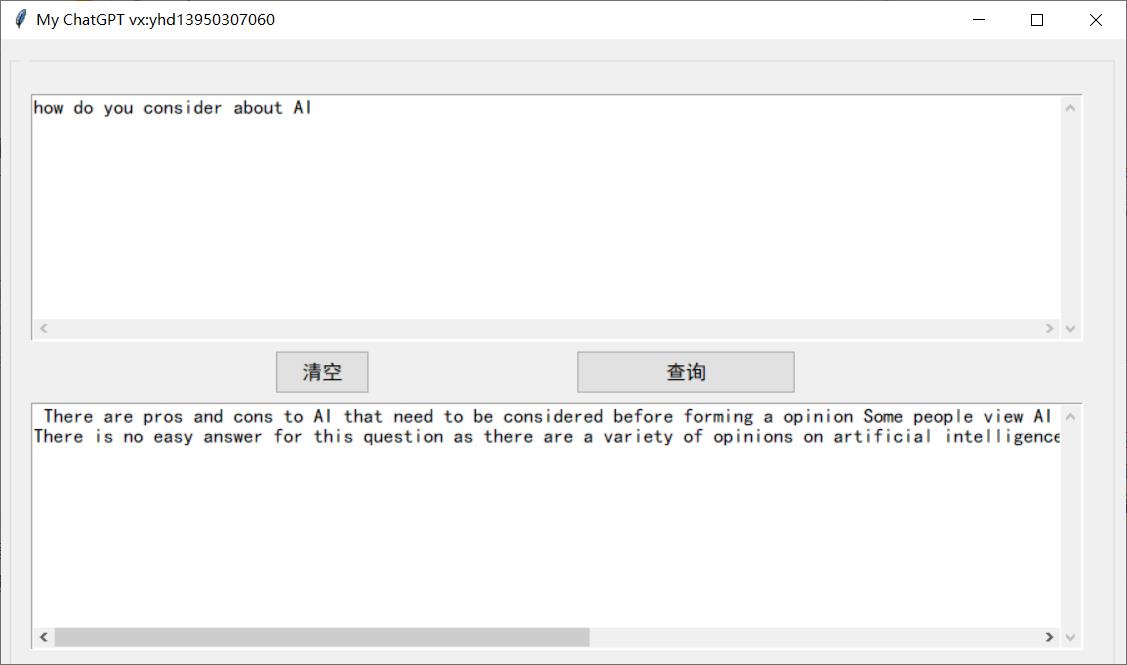
Q2:如何看待人工智能?
A2:在形成观点之前,需要考虑人工智能的利弊。一些人认为人工智能是增强人类能力的一种方式,而另一些人则认为它是对人类的潜在威胁。这个问题没有简单的答案,因为对人工智能(AI)有各种各样的看法

可以看到回答得还是挺有水准的,大家可以进行进一步的测试~
🔥 更多精彩专栏:
以上是关于VueHub:我用 ChatGPT 开发的第一个项目,送给所有 Vue 爱好者的主要内容,如果未能解决你的问题,请参考以下文章