JS对象新增方法Object.fromEntries
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS对象新增方法Object.fromEntries相关的知识,希望对你有一定的参考价值。
参考技术A Object.fromEntries 作为Object对象的新方法,可以视为 Object.entries 的反向操作该方法可以把键值对列表转化为一个对象,入参可以是一个Map、Set、Array类型,或者其他实现了可迭代协议的可迭代对象。(可迭代协议和可迭代对象,可以参考
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Iteration_protocols
https://es6.ruanyifeng.com/#docs/iterator
现在也可以通过 Object.fromEntries 方法 + RLSearchParams 将location上面的url search参数,快速转化为对象类型:
浏览器兼容性方面,除了ie,其他主流新版本浏览器均支持该方法。
该方法传入location.search作为参数时,会自动解析url参数,并且会返回一个可迭代的 URLSearchParams 对象(虽然他和Map\Set有着类似的api,比如get、set、delete。但是他却不是Map和Set的实例
兼容性方面,同样是不支持ie,其他主流浏览器均支持
JS判断对象是否为空
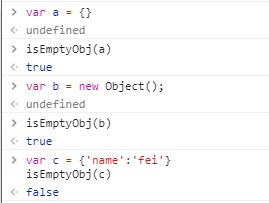
方法一:for in 循环
/**
* 查看对象是否包含元素
* @param {Object} obj
* @return {Boolean}
*/
var isEmptyObj = function(obj){
for(var cur in obj){
return false;
}
return true;
}

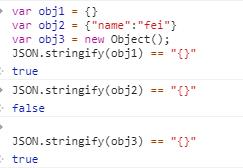
方法二:将对象转为字符串进行比较

方法三:ES6新增方法Object.keys();

以上是关于JS对象新增方法Object.fromEntries的主要内容,如果未能解决你的问题,请参考以下文章