Flask组件化开发:Blueprint(蓝图)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask组件化开发:Blueprint(蓝图)相关的知识,希望对你有一定的参考价值。
参考技术A我们在管理路由的时候,是直接在app对象上进行的路由设置的,像下面这样:
显然,如果所有的路由都直接在app应用对象上直接注册,不仅使我们的程序结构十分混乱,而且大大增加了程序的系统内存消耗。至于如何节约,先卖个关子。
那么使用蓝图进行程序路由的模块化管理是如何做到的呢?
可以看到在 app 文件夹下有三个文件夹 main 、 auth 以及 api 内含有视图函数。如果不太清楚flask项目结构的,可以转 Flask项目结构
这三个文件夹中的 init .py都是进行蓝图的定义的。举 main 文件夹下的例子
在应用对象app上 注册 蓝图对象。
第一个参数是 蓝图对象
随后的都是 可选参数
1.static_folder :
和应用对象不同,蓝图对象创建时不会默认注册静态目录的路由。需要我们在 创建时指定static_folder 参数。如图中我们设置参数为 ‘static’ ,也就是项目结构中的 static 文件夹。
这样我们可以使用地址 /static/main/layout.css 访问static目录下的css、js、image文件了
2.url_prefix
默认的值为 \'/\' ######用一个demo.py来解释吧( 这个demo也要在虚拟环境下运行 )
显而易见,这个参数就是增加相对路径的前缀的
当然也可以不用直接在渲染成模板时自己加上。
中间穿插了这么多,再看一下main/views.py里边的内容吧
这个例子就是直接在views.py里边直接加url前缀。
这个文件下就是在蓝图对象上进行操作即创建路由 ,通过 render_template() 方法将页面渲染出来。
我一般习惯将前边所有的工作做完之后再去前端HTML文件中去设置路由的跳转。例如:
url_for是通过endpoint查询url地址,然后找视图函数
根据个人的理解来说一下蓝图的运行机制:
Flask中的蓝图(BluePrint)
蓝图
1.初识Flask蓝图(BluePrint)
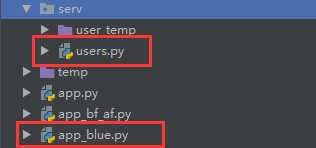
创建一个项目然后将目录结构做成:

user.py中的内容
from flask import Blueprint, render_template # 导入Flask中的蓝图BluePrint模块
# 实例化一个蓝图对象 users_blue = Blueprint(‘users‘, __name__, template_folder=‘user_temp‘, url_prefix=‘/user‘)
# 这里添加路由和视图函数的时候与在Flask对象中添加是一样的
@users_blue.route(‘/user_add‘) # /user/user_add
def user_add():
return render_template(‘user_add.html‘) # 会优先从外面找,如果外层有同名的html就展示的是外层的
app_blue.py中的内容
from flask import Flask, render_template, request, session, redirect import setting from serv import users # 导入写好的蓝图模块 app = Flask(__name__, template_folder=‘temp‘, static_folder=‘jingtaiwenjianmulu‘, static_url_path=‘/static‘) app.config.from_object(setting.Debug)
# 在Flask对象中注册蓝图模块中的蓝图对象 users中的user_blue app.register_blueprint(users.users_blue) @app.route(‘/detail‘, endpoint=‘detail‘) def detail(): return render_template(‘detail.html‘) @app.route(‘/login‘, methods=[‘GET‘, ‘POST‘], strict_slashes=False) def login(): if request.method == ‘GET‘: return render_template(‘login.html‘) else: session[‘user‘] = request.form.get(‘username‘) return redirect(‘/‘) if __name__ == ‘__main__‘: app.run(debug=True)
巨坑:
蓝图内部的视图函数及route不要出现重复。
3.使用蓝图,做一个增删改查用户
要有一个文件存放我们的原始数据
student_data.py文件中的内容:
STUDENT = [
{‘id‘: 1, ‘name‘: ‘w‘, ‘age‘: 22, ‘gender‘: ‘中‘},
{‘id‘: 2, ‘name‘: ‘j‘, ‘age‘: 23, ‘gender‘: ‘男‘},
{‘id‘: 3, ‘name‘: ‘s‘, ‘age‘: 24, ‘gender‘: ‘女‘},
]
然后我们根据以上内容进行增删改查
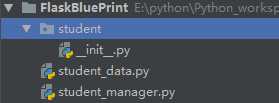
3.1使用蓝图进行web应用搭建:

__init__.py文件中的内容:
from flask import Flask
def create_app():
app = Flask(__name__)
return app
这个文件我们会修改函数create_app中的代码
student_manager.py文件中的内容:
from student import create_app flask_app = create_app() flask_app.run(‘0.0.0.0‘, 5000)
通过这种方式启动Flask程序
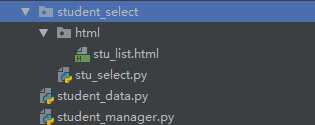
3.2 使用蓝图查看学生信息

stu_list.html文件的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>学生列表</title>
</head>
<body>
<a href="/stu_add">添加学生</a>
<table border="3px">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>age</th>
<th>gender</th>
<th>options</th>
</tr>
</thead>
<tbody>
{% for stu in student %}
<tr>
<td>{{ stu.id }}</td>
<td>{{ stu.name }}</td>
<td>{{ stu.age }}</td>
<td>{{ stu.gender }}</td>
<td><a href="/stu_update/{{ stu.id }}">编辑</a> | <a href="/stu_delete?id={{ stu.id }}">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
stu_select.py文件中的内容:
from flask import Blueprint
from flask import render_template
from student_data import STUDENT
stu_blueprint = Blueprint(‘stu_bp‘, __name__, template_folder=‘html‘, static_folder=‘static‘)
@stu_blueprint.route(‘/stu_list‘)
def stu_list():
return render_template(‘stu_list.html‘, student=STUDENT)
student/__init__.py文件中的内容:
from flask import Flask
from student_select import stu_select
def create_app():
app = Flask(__name__)
app.register_blueprint(stu_select.stu_blueprint)
return app
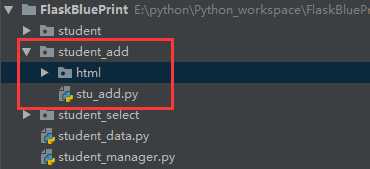
3.3使用Flask蓝图,添加一个学生

stu_add.html中内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>添加学生</title>
</head>
<body>
<form action="" method="post">
ID: <input type="text" name="id"> <br>
姓名: <input type="text" name="name"> <br>
年龄: <input type="text" name="age"> <br>
性别: <input type="text" name="gender"><br>
<input type="submit" value="添加学生">
</form>
</body>
</html>
stu_add.py中的内容
from flask import Blueprint
from flask import redirect
from flask import request
from flask import render_template
from student_data import STUDENT
stu_add = Blueprint(‘stu_add‘, __name__, template_folder=‘html‘)
@stu_add.route(‘/stu_add‘, methods=[‘GET‘, ‘POST‘])
def stu_add_view():
if request.method == ‘POST‘:
stu_dic = {
‘id‘: request.form[‘id‘],
‘name‘: request.form[‘name‘],
‘age‘: request.form[‘age‘],
‘gender‘: request.form[‘gender‘],
}
STUDENT.append(stu_dic)
return redirect(‘/stu_list‘)
return render_template(‘stu_add.html‘)
student/__init__.py文件中的内容
from flask import Flask
from student_select import stu_select
from student_add import stu_add
def create_app():
app = Flask(__name__)
app.register_blueprint(stu_select.stu_blueprint)
app.register_blueprint(stu_add.stu_add)
return app
3.4使用Flask蓝图,修改学生信息

stu_update.html文件中的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>学生列表</title>
</head>
<body>
<form action="" method="post">
<input type="text" name="id" hidden value="{{ student.id }}"><br>
姓名:<input type="text" name="name" value="{{ student.name }}"><br>
年龄:<input type="text" name="age" value="{{ student.age }}"><br>
性别:<input type="text" name="gender" value="{{ student.gender }}"><br>
<input type="submit" value="修改信息">
</form>
</body>
</html>
stu_update.py中的内容
from flask import Blueprint, request, render_template, redirect
from student_data import STUDENT
stu_update = Blueprint(‘stu_update‘, __name__, template_folder=‘html‘)
@stu_update.route(‘/stu_update/<nid>‘, methods=[‘GET‘, ‘POST‘])
def stu_update_view(nid):
if request.method == ‘POST‘:
stu_id = request.form[‘id‘]
stu_dic = {
‘id‘: stu_id,
‘name‘: request.form[‘name‘],
‘age‘: request.form[‘age‘],
‘gender‘: request.form[‘gender‘],
}
for index, stu in enumerate(STUDENT):
if stu[‘id‘] == stu_id:
STUDENT[index] = stu_dic
return redirect(‘/stu_list‘)
for stu in STUDENT:
if stu[‘id‘] == nid:
return render_template(‘stu_update.html‘, student=stu)
return render_template(‘stu_update.html‘, student=‘‘)
student/__init__.py文件中的内容:
from flask import Flask
from student_select import stu_select
from student_add import stu_add
from student_update import stu_update
def create_app():
app = Flask(__name__)
app.register_blueprint(stu_select.stu_blueprint)
app.register_blueprint(stu_add.stu_add)
app.register_blueprint(stu_update.stu_update)
return app
3.5使用Flask蓝图,删除学生信息
以上是关于Flask组件化开发:Blueprint(蓝图)的主要内容,如果未能解决你的问题,请参考以下文章