实现无边框的table,table中有input控件,td设置了padding,但input宽度设置为100%,右边始终要超边界。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现无边框的table,table中有input控件,td设置了padding,但input宽度设置为100%,右边始终要超边界。相关的知识,希望对你有一定的参考价值。
css文件。
.grid border:none; /*这个不能设置,需要在td中设置*/ border-collapse:collapse; /*这个就是设置grid边框合并模式为细线条*/ font-family:Arial; .grid tr height:30px; .grid td margin:0px; padding:6px; border:1px solid #8DB2E3; /* 单元格边框 */ font-size:14px; .grid input /**/width:100%; padding:1px 0px 1px 3px; margin:0px; /*border:none; 输入框不要边框 */ font-family:Arial; font-size:14px; height:24px;
html用的XHTML1.0标准(用html4.0标准居中有问题)
html中的代码类似于下面的写法:
<table id="grid1" width="800px" class="grid" align="center" border=0 > <tr> <td>单位名称</td> <td colspan="3"><input type="text" name="name" value= "$org.name" /><div style="width:13px;" /></td> </tr> <tr> <td>单位地址</td> <td colspan="3"><input type="text" name="addr" value= "$org.addr" /></td> </tr> </table>
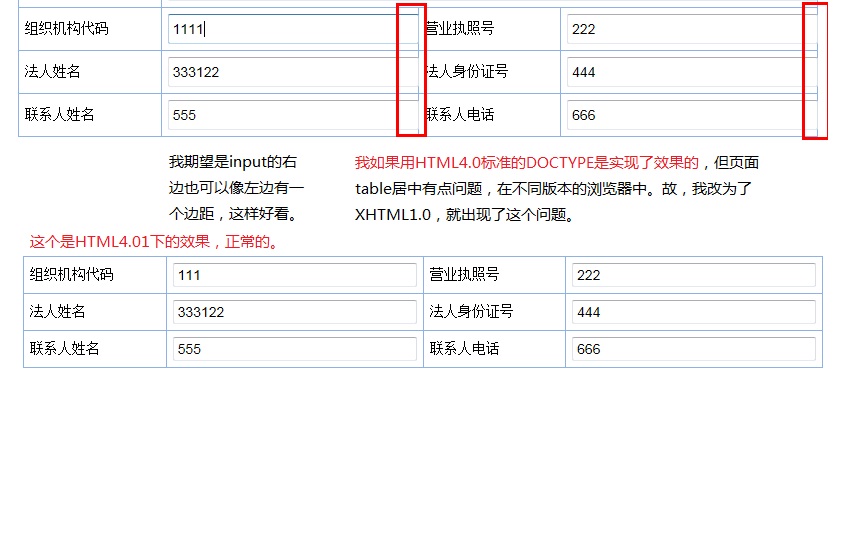
出来的效果为:

去除padding,在input上加上margin即可,用来替代padding所产生的距离效果。
input内部建议不要使用padding,可使用text-indent来控制文字左边距。 参考技术A 我公共样式里有个vertical-align: baseline;
当它在的时候:td的高度60px;td只有一个p标签,p的行高60px,这个时候td的高度为72px=》60加12的padding(我没写任何padding,padding:0;也没用),
把vertical-align: baseline;注释就好了
vue table表格点击选择中某一行数据并将其赋值到对应的input框中
参考技术A 查阅elementUI参考文档可以发现table组件中有个 highlight-current-row 可以实现单选功能,同时通过@ row-click 事件来管理点击触发事件给el-table表格绑定事件和单选高亮属性,同时按照UI设计稿改下高亮行的背景颜色,这时又要用到我们的老朋友 ::v-deep 样式穿透
row-click里面有三个参数,row代表所在行的各个数据,我们通过自定义的 handleClick 事件可以进行传参赋值,先return定义cardInfoList,给初始值cardInfoList赋值数据
因为table表格和赋值的input框属于兄弟组件,所以需要$emit触发父组件方法同时传参到兄弟组件中的赋值input框方法中,如下图,table表格属于 reference 组件,input框属于 custom 组件,他们的父组件为 detail 组件
在input所属的子组件 custom 组件中定义一个方法 getReferenceList
val代表的就是入参,是一个数组,overclock下的属性绑定的就是各个input值
在父组件 detail 中定义绑在 reference 子组件上的 callback 方法,用来调取上文讲到的 custom 组件中的 getReferenceList()方法
因为页面有按钮来判断按钮的显示隐藏使用的是 radio 组件判断,所以这时需要保证组件挂载完毕再进行接下来的操作,所以此时我们用到了 this.$nextTick
最后我们在子组件 reference 中的 handleClick 方法下触发绑在身上的 callback 方法,同时传入 this.cardInfoList 代表选中的那一行数据,最后功能实现
以上是关于实现无边框的table,table中有input控件,td设置了padding,但input宽度设置为100%,右边始终要超边界。的主要内容,如果未能解决你的问题,请参考以下文章