MAUI Blazor踩坑日记3.Windows标题栏自定义颜色,运行时改变颜色
Posted Yu-Core
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAUI Blazor踩坑日记3.Windows标题栏自定义颜色,运行时改变颜色相关的知识,希望对你有一定的参考价值。
目录
MAUI中Windows默认的标题栏颜色是灰色的,有一点丑。

对于想要自定义颜色,官方没有提供接口。找过了很多资料,也用过很多办法,始终不能完美的解决这个问题,大多数只是类似于配置的修改,不能在运行时修改颜色。
直到看到一位大佬的文章https://www.dongchuanmin.com/net/2955.html ,终于有了眉目。
修改默认颜色
找到Platforms/Windows/App.xaml
<maui:MauiWinUIApplication
x:Class="MauiApp1.WinUI.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:maui="using:Microsoft.Maui"
xmlns:local="using:MauiApp1.WinUI">
<Application.Resources>
<ResourceDictionary>
<SolidColorBrush x:Key="WindowCaptionBackground">#fff</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionBackgroundDisabled">#fff</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionForeground">#000</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionForegroundDisabled">#000</SolidColorBrush>
</ResourceDictionary>
</Application.Resources>
</maui:MauiWinUIApplication>
修改运行时颜色
-
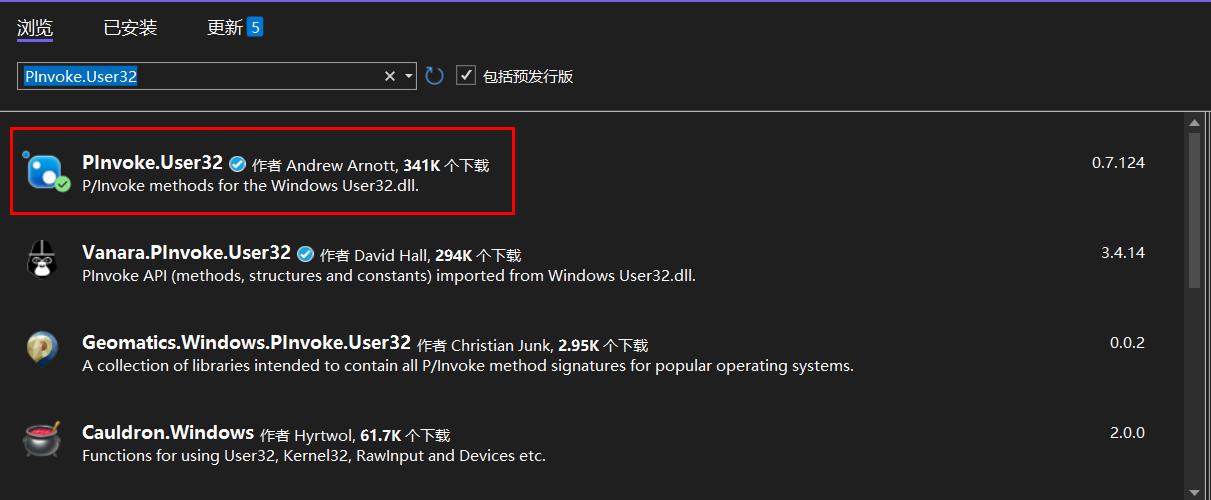
安装NuGet包
NuGet包中搜索 PInvoke.User32 ,安装它

-
添加修改标题栏颜色的类
Platforms/Windows文件夹下添加WindowsTitleBar.csusing Microsoft.Maui.Platform; using PInvoke; using WinRT.Interop; using static PInvoke.User32; namespace MauiApp1 # nullable disable public static class WindowsTitleBar private static Microsoft.UI.Xaml.Window GetActiveNativeWindow() => (Microsoft.UI.Xaml.Window)Application.Current.Windows.FirstOrDefault()?.Handler?.PlatformView; public static void SetColorForWindows(Color backgroundColor,Color foregroundColor) var res = Microsoft.UI.Xaml.Application.Current.Resources; res["WindowCaptionBackground"] = backgroundColor.ToWindowsColor(); res["WindowCaptionBackgroundDisabled"] = backgroundColor.ToWindowsColor(); res["WindowCaptionForeground"] = foregroundColor.ToWindowsColor(); res["WindowCaptionForegroundDisabled"] = foregroundColor.ToWindowsColor(); TriggertTitleBarRepaint(); private static bool TriggertTitleBarRepaint() #if WINDOWS var nativeWindow = GetActiveNativeWindow(); if (nativeWindow is null) return default; var hWnd = WindowNative.GetWindowHandle(nativeWindow); var activeWindow = User32.GetActiveWindow(); if (hWnd == activeWindow) User32.PostMessage(hWnd, WindowMessage.WM_ACTIVATE, new IntPtr((int)0x00), IntPtr.Zero); User32.PostMessage(hWnd, WindowMessage.WM_ACTIVATE, new IntPtr((int)0x01), IntPtr.Zero); else User32.PostMessage(hWnd, WindowMessage.WM_ACTIVATE, new IntPtr((int)0x01), IntPtr.Zero); User32.PostMessage(hWnd, WindowMessage.WM_ACTIVATE, new IntPtr((int)0x00), IntPtr.Zero); #endif return true; -
调用
#if WINDOWS var backgroundColor = Colors.White; var foreColor = Colors.Black; WindowsTitleBar.SetColorForWindows(backgroundColor, foreColor); #endif
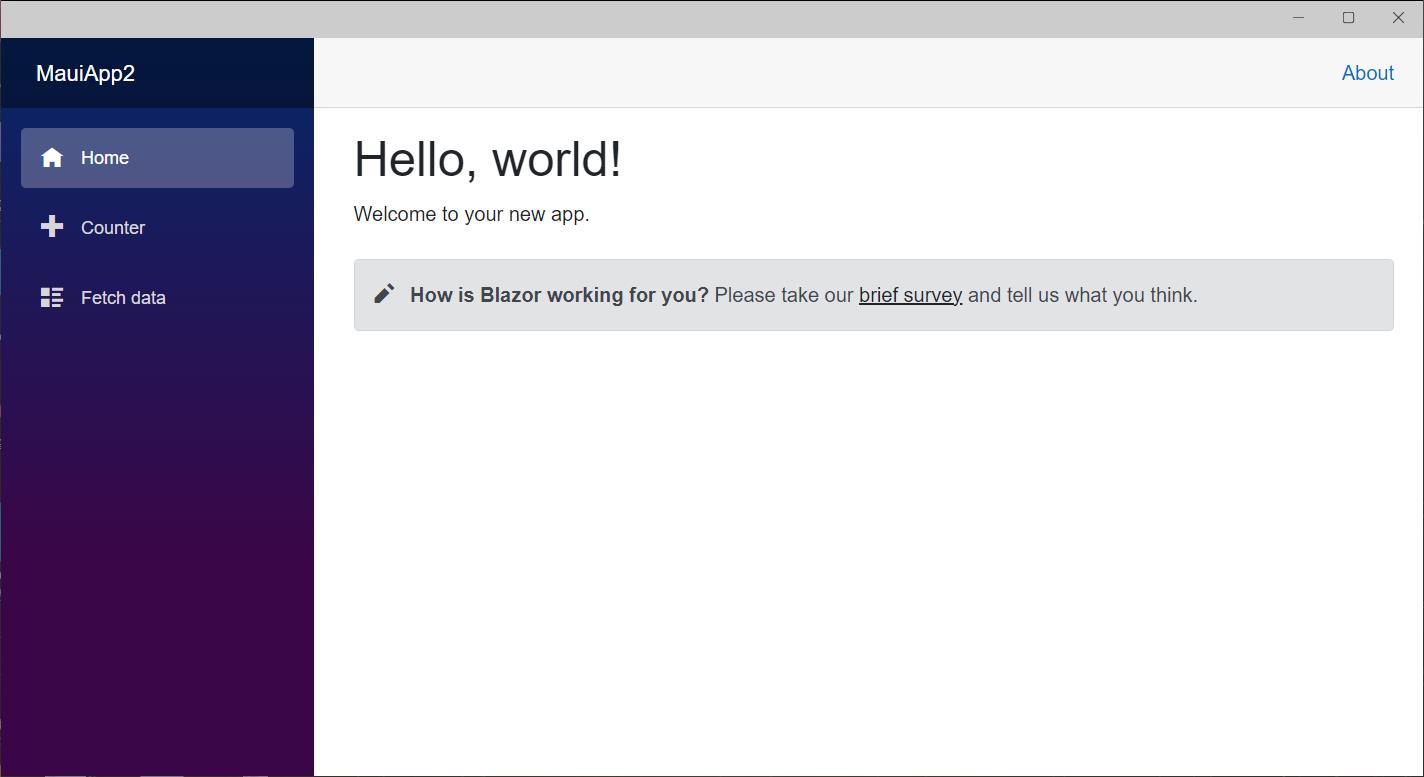
效果图

MAUI与Blazor共享一套UI,媲美Flutter,实现WindowsmacOSAndroidiOSWeb通用UI
1. 前言 距离上次发《MAUI初体验:爽》一文已经过去2个月了,本计划是下半年或者明年再研究MAUI的,现在计划提前啦,因为我觉得MAUI Blazor挺有意思的:在Android、iOS、macOS、Windows之间共享UI,一处UI增加或者修改,就能得到一致的UI体验。 看看这篇文章《Bla
时间如流水,只能流去不流回。
以上是关于MAUI Blazor踩坑日记3.Windows标题栏自定义颜色,运行时改变颜色的主要内容,如果未能解决你的问题,请参考以下文章