video-js无法播放本地视频
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了video-js无法播放本地视频相关的知识,希望对你有一定的参考价值。
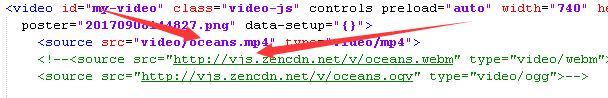
如图,请大神解答一下,箭头这个地址改成网站目录就无法播放视频,换成下面这个网址的地址就完全正常。

2、播放器本身少了相应的解码器,安装一个最新的终极解码软件 看一下能不能解决 。
3、右击播放器里面有视频滤镜,或者视频渲染器选项——选过其它的滤镜和渲染器试试。
4、用kmplyaer或mplayer播放器试试。另外电脑不要下载过多的播器有两个足矣. 参考技术A 所有的浏览器默认是不允许js访问本地文件的,就算使用控件,也必须得到用户的允许,明白没? 网址是完全可以访问的。
如果你使用 JS 访问本地文件,那是很麻烦的事情;实在要访问,用 flash 比较好。为了用户的安全,js是不允许访问本地文件的。就算flash,也要做相应的设置才行。你想一下,网络上来的页面,随便就能访问本地文件,那不是很危险吗?不经过用户同意就可以上传任意文件、甚至于修改、删除任意文件。 参考技术B 把视频放到手机sdcard的video目录中,source改为:file:///sdcard/video/c2.mp4,你是做phonegap+html5的应用么,我现在用video.js这个插件,在android手机上播放有声音无画面。 参考技术C 路径不对 src="../video/oceans.mp4"
以上是关于video-js无法播放本地视频的主要内容,如果未能解决你的问题,请参考以下文章