uniapp view子元素居中
Posted 79524795
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp view子元素居中相关的知识,希望对你有一定的参考价值。
直接上代码
// display: flex; // flex-direction: column; // align-items: center; // justify-content: center;
uniapp 将元素滚动到指定位置的两种方法总结
1. 前言
大概有两种方式
1)使用 uni.pageScrollTo 方法,属于页面级别滚动。
2)使用 scroll-view 标签的属性:scroll-top(距离值 num) 或 scroll-into-view(子元素的id,不能以数字开头 string); 属于区域级别滚动。
两种方式的前提是:提供具体的高度值
2. uni.pageScrollTo 方法
将页面滚动到目标位置。
uni.pageScrollTo(
scrollTop: 0,
duration: 0,
)
如果传入 scrollTop 不起效,应该是布局的问题, 它是页面级的滚动:所有的 滚动单元 必须是在根元素下,由 滚动单元 直接撑起来的高度,就可以滚动到指定位置。
完整的使用方法:
<view class="index-con">
<!-- 需要滚动的内容 放在一个根元素下 -->
</view>
//获取元素离页面顶部的距离
getElementScollTop()
const query = uni.createSelectorQuery()
query
.select('.index-con')
.boundingClientRect((data) =>
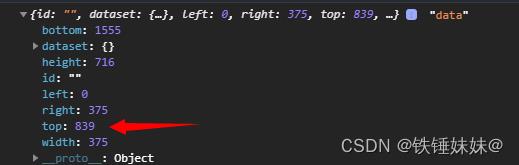
console.log(data, 'data')
let pageScrollTop = Math.round(data.top)
uni.pageScrollTo(
scrollTop: pageScrollTop, //滚动的距离
duration: 0, //过渡时间
)
)
.exec()
,
打印返回的data

uni.pageScrollTo官方文档
uni.createSelectorQuery()官方文档
3. scroll-view 标签方法
用于区域滚动。

<scroll-view scroll-y scroll-with-animation :scroll-top="scrollTop" :style="height: conHeight + 'px'"></scroll-view>
使用这个没发现啥问题,直接随时修改 scrollTop 的值就可以滚动,在需要使用 scroll-view 的地方直接用。
可参考
uniapp 滚动到指定元素的位置 滚动到底部、顶部 uni.pageScrollTo失效
以上是关于uniapp view子元素居中的主要内容,如果未能解决你的问题,请参考以下文章