js第一次点击执行,刷新后就不执行了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js第一次点击执行,刷新后就不执行了相关的知识,希望对你有一定的参考价值。
代码如下:
<ul class="multiselect">
<li class="invsible checkbox" ><a title="5W-30" href="/plus/list.php?tid=7&jiyoubiaohao=5W-30">5W-30</a></li>
<li class="invsible checkbox" ><a title="10W-40" href="/plus/list.php?tid=7&jiyoubiaohao=10W-40">10W-40</a></li>
</ul>
js部分:
<script>
$(function()
$("li").click(function()
$(this).addClass('act');
);
);
</script>
这个代码是在点击一个链接后在原有样式上加个class="act"样式。点击的时候可以执行JS,但我的页面是点击后存在刷新的,执行后一刷新就生效了。百度了一下说是要用到cookie,求大神帮我写一个。

引用jQuery的cookie库jquery.cookie.js
<!--这里html的li要区分,这样便于添加完样式,刷新后再把样式还原,所以取了一个特别的值,也可以换成自己的--><!--如果是动态生成的更好,赋值动态的id-->
<ul class="multiselect">
<li class="invsible checkbox" id="5W-30"><a title="5W-30" href="/plus/list.php?tid=7&jiyoubiaohao=5W-30">5W-30</a></li>
<li class="invsible checkbox" id="10W-40"><a title="10W-40" href="/plus/list.php?tid=7&jiyoubiaohao=10W-40">10W-40</a></li>
</ul>$(function()
$("li").click(function()
//绑定点击事件,每次点击要把
$(this).addClass('act');
var id=$(this).attr('id');
//每次添加完样式要把添加的li的id记录到cookie
var addedLI=$.cookie('addedLI');//获取已添加到cookie的值
if(addedLI==null||addedLI==""||addedLI==undefined)
//首次点击li,只将当前li的id加入cookie
$.cookie('addedLI',id);
else
//已添加过id
addedLI+=','+id;//将已加入的id和当前的id连接成字符串,逗号分隔
//更新cookie
$.cookie('addedLI',addedLI);
);
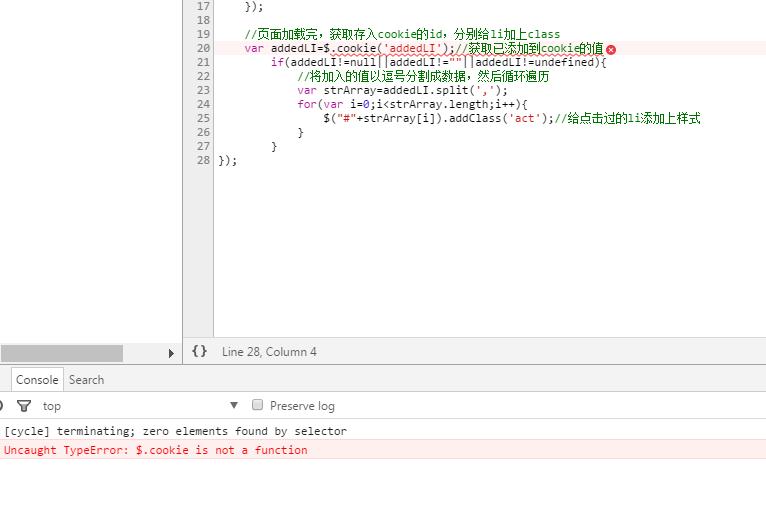
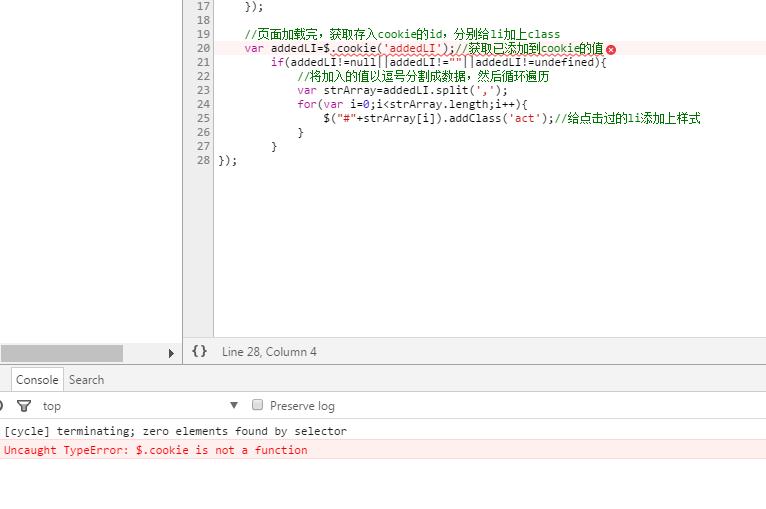
//页面加载完,获取存入cookie的id,分别给li加上class
var addedLI=$.cookie('addedLI');//获取已添加到cookie的值
if(addedLI!=null||addedLI!=""||addedLI!=undefined)
//将加入的值以逗号分割成数据,然后循环遍历
var strArray=addedLI.split(',');
for(var i=0;i<strArray.length;i++)
$("#"+strArray[i]).addClass('act');//给点击过的li添加上样式
);追问

你好,我的是动态生成的,请问怎么赋值动态ID
里面的ID="5W-30",这个5W-30我是直接调用数据库里面的一个字段的值。

能否帮我看看怎么解决。
参考技术A 描述不清晰,一般样式不加载链接上。追问不是在链接上加样式,而是点击后加在原有的样式上,即为
jquery让一个点击事件刷新页面就自己执行一次的方法
$(‘name‘)这个元素之前已经绑定过事件啦,(on绑定)
然后直接调用下即可:
$(‘name‘).click();
以上是关于js第一次点击执行,刷新后就不执行了的主要内容,如果未能解决你的问题,请参考以下文章