Git代码提交规范
Posted 当时明月在曾照彩云归
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Git代码提交规范相关的知识,希望对你有一定的参考价值。
 Git是常用的版本控制工具,本文描述使用等工具实现Git代码提交规范
Git是常用的版本控制工具,本文描述使用等工具实现Git代码提交规范
1. 引言
思想,因人而异,难以重复
写代码时,每个人的习惯是不一样的,所以,引入了代码规范,为了省力,引入了自动格式化代码工具,前端工程中比较典型的自动格式化代码工具如:Prettier · Opinionated Code Formatter
日常多人协作写代码时,需要不断提交、推送、拉取代码,提交代码时,需要输入一段Message来表述这次提交变更,思想因人而异,每个人写的Message都风格各异,所以,引入了提交规范,以及引入了提交规范辅助工具
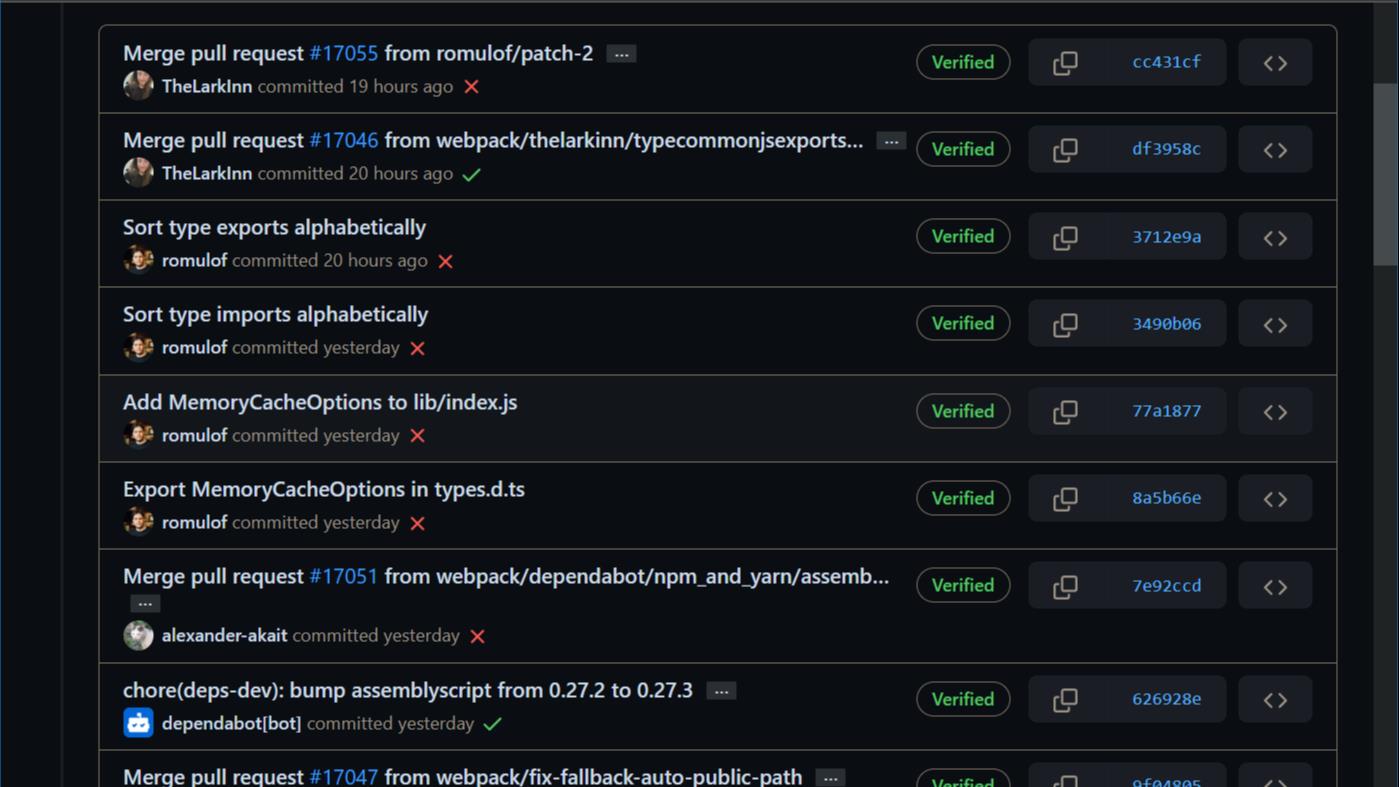
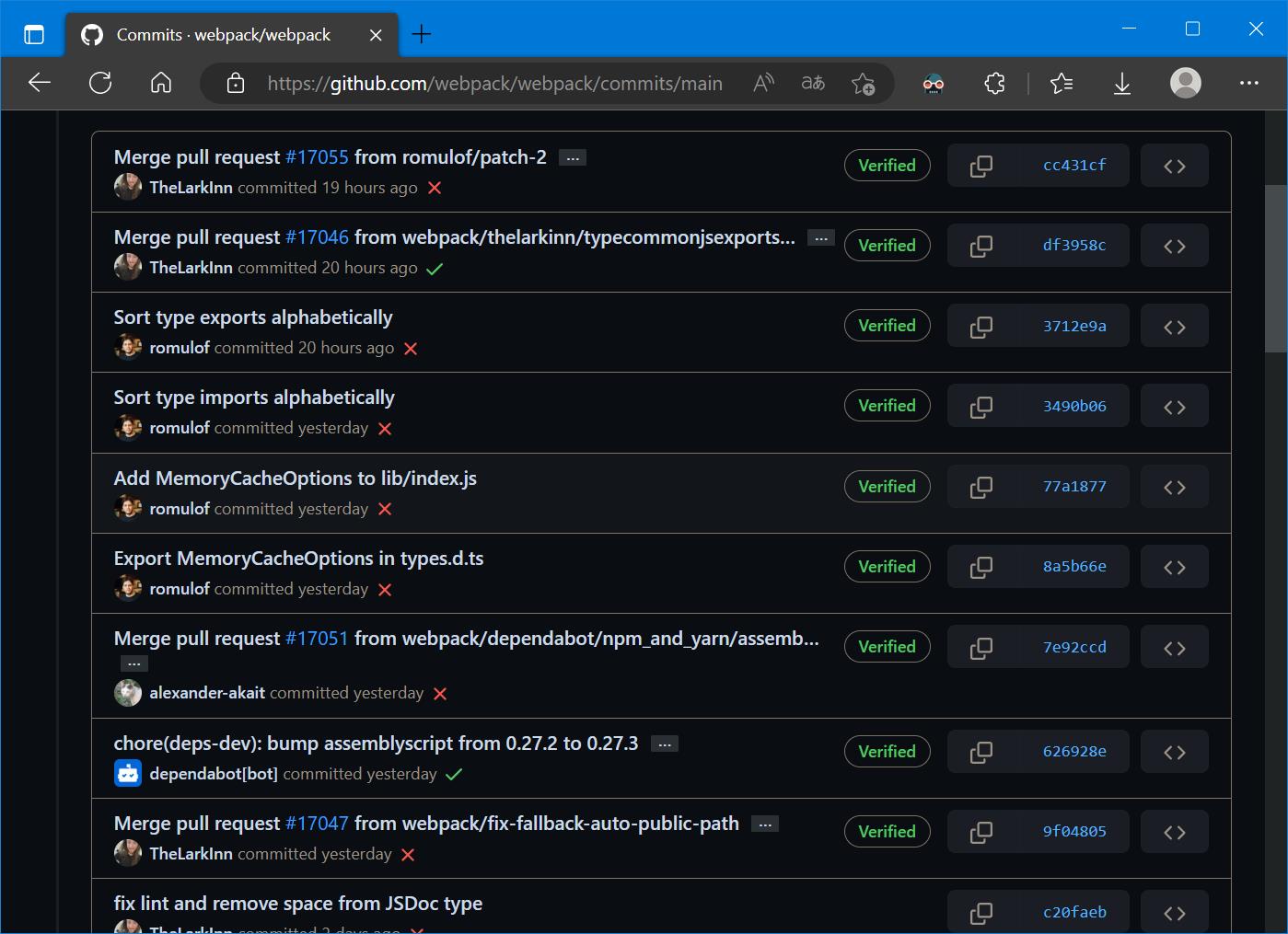
可以查看一些经典开源项目的提交历史:

这些提交信息看起来比较易读且工整,表达信息较为明确,整体较为规范
Git是常用的版本控制工具,本文描述使用Husky、commitlint等工具实现Git代码提交规范
2. Git Hooks
如同其他许多的版本控制系统一样,Git 也具有在特定事件发生之前或之后执行特定脚本代码功能(从概念上类比,就与监听事件、触发器之类的东西类似),Git Hooks 就是那些在Git执行特定事件(如commit、push、receive等)后触发运行的脚本,挂钩是可以放置在挂钩目录中的程序,可在git执行的某些点触发动作
使用Git Hooks可以实现:
- 多人开发代码语法、规范强制统一
- commit message 格式化、是否符合某种规范
- 测试用例的检测
- 代码提交后的项目自动打包(git receive之后) 等
更为详细的Git Hooks介绍与使用可以参考:
3. Husky
使用Git Hooks可以实现代码格式化、提交信息规范化,但是需要手动编写脚本,而Husky就是简化编写这些脚本的工具
Husky的官网:Husky - Git hooks (typicode.github.io)
参考官网,可以快速使用Husky:
安装以及初始化:
npx husky-init && npm install
在项目中使用时,如果没有package.json文件会执行失败,需先执行npm init
执行完上述命令后,可以发现项目中出现了新的文件夹.husky,下面有一个pre-commit:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test
其作用主要是在commit之前执行npm test
为什么会执行这个命令呢?因为在<项目名>/.git/config 中新配置有:
hooksPath = .husky
即,Git Hooks的目录变更为.husky,Git处理时会自动应用该目录中的指定的命令(如,提交前执行npm test)
接下来,只需要安装代码格式化工具并在pre-commit中写入执行命令即可提交前自动格式化
4. ESLint
ESLint时常用的代码格式化工具,常用的还有Prettier
官网为:Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript Linter
参考官网的手册:Getting Started with ESLint - ESLint - Pluggable JavaScript Linter
可以快速的使用ESLint:
安装:
npm init @eslint/config
然后根据提示进行操作即可安装完成
格式化文件代码:
npx eslint yourfile.js
执行npx eslint <yourfile.js>即可格式化代码文件
此处,当然可以提交前格式化所以代码文件,但是,每次提交的文件修改只是部分,并不需要把所有的代码文件进行格式化操作
只需把提交修改的文件,即暂存区的文件进行格式化操作即可
5. lint-staged
见字识义,lint-staged工具就是对暂存区的代码文件进行格式化
GitHub站点为:okonet/lint-staged: Git Commit Log提交规范
commit message 最好是结构化表达,让每一位阅读者都能看明白是做什么事情。
精简版:
专业版:
用于说明git commit的类别,只允许使用下面的标识。
feat:新功能(feature)。
fix/to:修复bug,可以是QA发现的BUG,也可以是研发自己发现的BUG。
docs:文档(documentation)。
style:格式(不影响代码运行的变动)。
refactor:重构(即不是新增功能,也不是修改bug的代码变动)。
perf:优化相关,比如提升性能、体验。
test:增加测试。
chore:构建过程或辅助工具的变动。
revert:回滚到上一个版本。
merge:代码合并。
sync:同步主线或分支的Bug。
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
例如在Angular,可以是location,browser,compile,compile,rootScope, ngHref,ngClick,ngView等。如果你的修改影响了不止一个scope,你可以使用*代替。
subject是commit目的的简短描述,不超过50个字符。
建议使用中文(感觉中国人用中文描述问题能更清楚一些)。
改动内容多的话,可以换行继续描述详细改动
有不兼容场景用Breaks结尾。
在本地.git/hooks/文件夹, commit-msg.sample 改名为commit-msg。
然后sudo vim把以下shell copy到commit-msg。
不规范提交:header填写xx(util)试试
image.png
也可以用maven plugin动态生成shell,这样可以持久化check功能到git。
以上是关于Git代码提交规范的主要内容,如果未能解决你的问题,请参考以下文章