html中font body table tr td 的属性有哪些?这些代码编辑时排序是怎样排列的?有啥规律能快速掌握吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中font body table tr td 的属性有哪些?这些代码编辑时排序是怎样排列的?有啥规律能快速掌握吗相关的知识,希望对你有一定的参考价值。
本人在自学html,现在还没接触到css,谢谢。
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<table width="998" border="0">
<tr>
<td style="font:'宋体'">字体控制为宋体</td>
</tr>
</table>
</body>
</html>
---------这就是一个简单的html页面,然后其中的font body table tr td层级关系,正常情况下,不需要考虑body的,因为他是整个页面容器,其他显示内容均在body之中,tr td就是行列的,需要注意的是,先行(tr)再列(td)追问
谢谢,标签的属性排列顺序都是固定的吗?还是随意排列的,比如font里颜色、字体、字号大小这些?
追答table---tr--td--/td--/tr--/table
这个不随意,font 颜色 字体 字号 前后放无所谓
906637619@.qq.com
HTML 中table的结构以及拼接
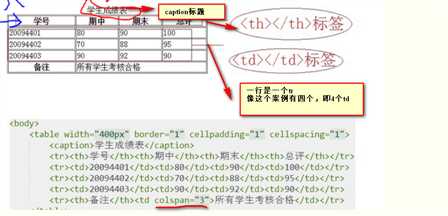
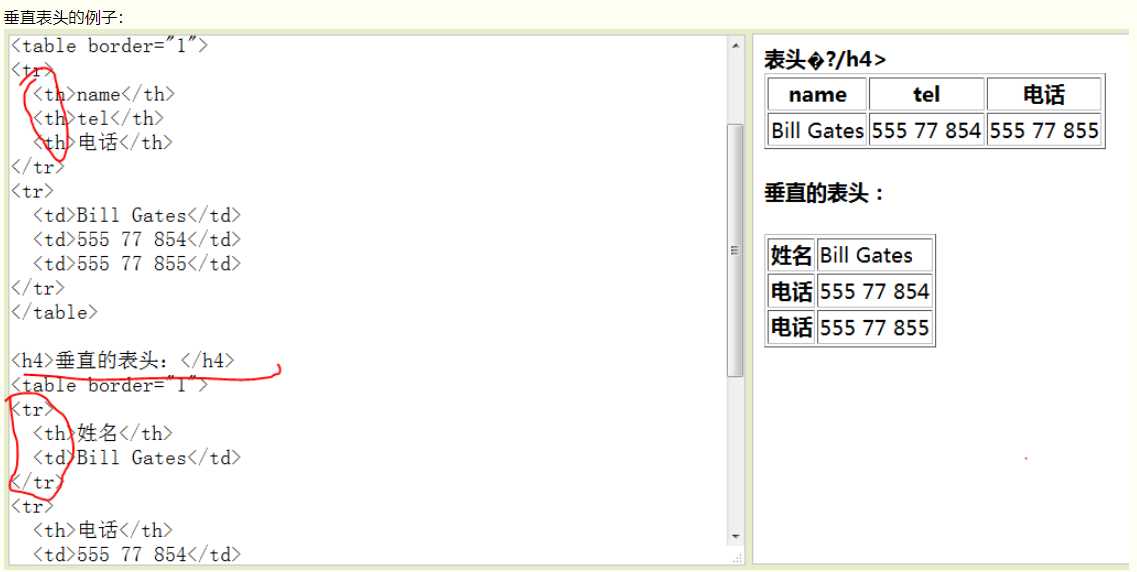
表格基本上有如下几个标签构成:
(1).<table>标签用来创建表格的外部框架。
(2).<tr>标签用来创建表格的行。
(3).<th>标签用来创建表头单元格。 t-head 
(4).<td>标签用来创建tr行中的单元格。
(5).<caption>标签用来创建标题。
(6).<thead>标签用来创建表格的表头。 (一个table只能有一个)
(7).<tbody>标签用来创建表格的主体部分。
(8).<tfoot>标签用来创建表格的页脚。
thead, tbody tfoot
从名字上就可以看, 这三者 是有 明确的 "语义"的! 是从 表格 各部分的 作用上 来区分 表格的 : thead是用来表示表格的头部的, 主要用来存放 表格的表头的, 如 一些表格 的"字段名"fields. tbody 是表格的正文, 是用来存放真正的数据的; tfoot是表格的脚部, 主要是用来对表格做 总结性 的统计, 备注等.
这种是对大的表格来说,对比较简单的表格来说没有特别严格的需求

关于table字符串的拼接问题,案例来讲:设置获取inputs的内容,然后生成表格,然后对li设置隔行变色

注意点
1.可以用for循环的方式获取input里面的内容,也可以用addeventListener
以上是关于html中font body table tr td 的属性有哪些?这些代码编辑时排序是怎样排列的?有啥规律能快速掌握吗的主要内容,如果未能解决你的问题,请参考以下文章