jquery选择器select option
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery选择器select option相关的知识,希望对你有一定的参考价值。
$("select option:[selected='selected']")这种组合的过滤器为什么不行呢,如果是这种结构选择到其他标签就可以:<div><input/></div>
写错了,没有那个冒号$("select option[selected='selected']")

应该使用
$('option:selected');':selected'和$('[name="value"]')有什么区别呢:
':selected'是jQuery扩展的选择器,并不属于CSS选择器规范, 仅适用于动态的获取选中的option. 请注意,你选中Select中的option时, 虽然select的状态发生了变化, 但html标记本身并不会变化.
而$('[name="value"]')的语法是jQuery的属性选择器, 遵循CSS选择器规范. 属性选择器是严格和html标记相匹配的, 举个例子: $('input[type="text"]')会命中<input type="text"> 但是不会命中<input >, 虽然后者默认是text.
<option>1<option>
<option selected>2<option>
<option>3<option>
</select>
$('option[selected]').text();
//页面加载后得到2
//手工选择1或者3后, 依然得到的是2. 选择select并不会修改html标记.
$('option[selected="selected"]').text();
//始终得到"", 虽然选项2的selected属性的确是selected, 但是请注意属性选择器是严格和html标记对应的.
$('option:selected').text();
//页面加载后得到2
//手工选择1得到1,选择3得到3. 正式期望的结果.这就是为什么jQuery会扩展出这个选择器.追问

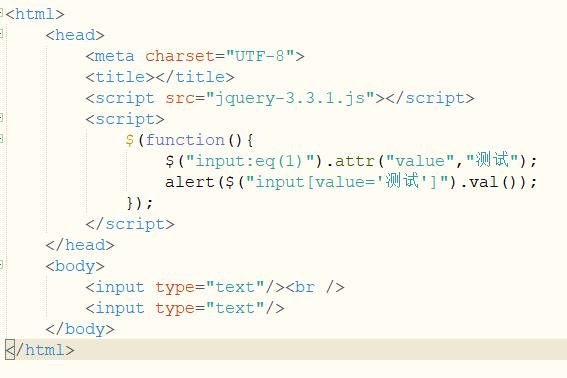
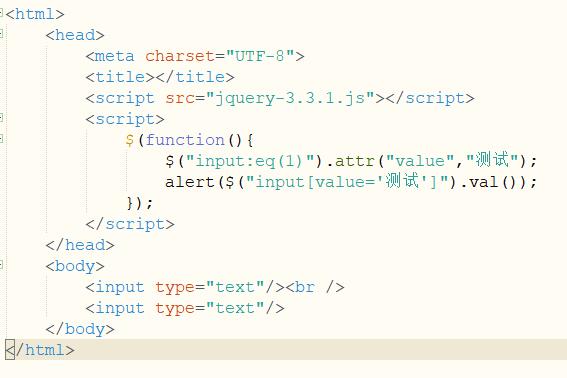
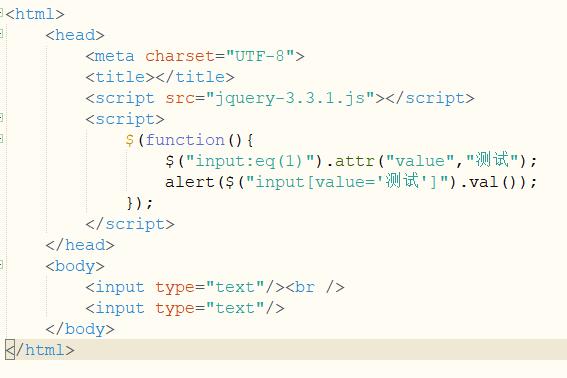
为什么这种的就可以正常执行呢?
$("input[value='测试']")
这个遵守了css选择器规范了吗?

$("select option[selected='selected']")这样写 和你那样写,的区别在哪里呢?
为什么这样写的时候就只能获取到在html代码中已经加上了selected='selected'的option?如果html代码本身没有加入selected属性,则单击option或者通过JQuery添加selected='selected'属性,通过$()获取不到呢?
jquery获得option的值和对option进行操作
Query获取Select元素,并选择的Text和Value:
$("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
var checkValue=$("#select_id").val(); //获取Select选择的Value
var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
Query获取Select元素,并设置的 Text和Value:
$("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
$("#select_id ").val(4); // 设置Select的Value值为4的项选中
$("#select_id option[text=‘jQuery‘]").attr("selected", true); //设置Select的Text值为jQuery的项选中
jQuery添加/删除Select元素的Option项:
$("#select_id").append("<option value=‘Value‘>Text</option>"); //为Select追加一个Option(下拉项)
$("#select_id").prepend("<option value=‘0‘>请选择</option>"); //为Select插入一个Option(第一个位置)
$("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
$("#select_id option[index=‘0‘]").remove(); //删除Select中索引值为0的Option(第一个)
$("#select_id option[value=‘3‘]").remove(); //删除Select中Value=‘3‘的Option
$("#select_id option[text=‘4‘]").remove(); //删除Select中Text=‘4‘的Option
三级分类 <select name="thirdLevel" id="thirdLevel"
onchange="getFourthLevel()">
<option value="0" id="thirdOption">
请选择三级分类
</option>
</select>
</div>
四级分类:
<select name="fourthLevelId" id="fourthLevelId">
<option value="0" id="fourthOption">
请选择四级分类
</option>
</select>
</div>
if($("#thirdLevel").val()!=0){
$("#thirdLevel option[value!=0]").remove();
}
if($("#fourthLevelId").val()!=0){
$("#fourthLevelId option[value!=0]").remove();
}//这个表示:假如我们希望当选择选择第三类时:如果第四类中有数据则删除,如果没有数据第四类的商品中的为默认值。在后面学习了AJAX技术后经常会使用到!
获取Select :
获取select 选中的 text :
$("#ddlRegType").find("option:selected").text();
获取select选中的 value:
$("#ddlRegType ").val();
获取select选中的索引:
$("#ddlRegType ").get(0).selectedIndex;
设置select:
设置select 选中的索引:
$("#ddlRegType ").get(0).selectedIndex=index;//index为索引值
设置select 选中的value:
$("#ddlRegType ").attr("value","Normal“);
$("#ddlRegType ").val("Normal");
$("#ddlRegType ").get(0).value = value;
设置select 选中的text:
var count=$("#ddlRegType option").length; for(var i=0;i<count;i++) { if($("#ddlRegType ").get(0).options[i].text == text) { $("#ddlRegType ").get(0).options[i].selected = true; break; } } $("#select_id option[text=‘jQuery‘]").attr("selected", true);
设置select option项:
$("#select_id").append("<option value=‘Value‘>Text</option>"); //添加一项option
$("#select_id").prepend("<option value=‘0‘>请选择</option>"); //在前面插入一项option
$("#select_id option:last").remove(); //删除索引值最大的Option
$("#select_id option[index=‘0‘]").remove();//删除索引值为0的Option
$("#select_id option[value=‘3‘]").remove(); //删除值为3的Option
$("#select_id option[text=‘4‘]").remove(); //删除TEXT值为4的Option
清空 Select:
$("#ddlRegType ").empty();
jquery获得值:
val()
text()
设置值
val(‘在这里设置值‘)
$("document").ready(function(){
$("#btn1").click(function(){
$("[name=‘checkbox‘]").attr("checked",‘true‘);//全选
})
$("#btn2").click(function(){
$("[name=‘checkbox‘]").removeAttr("checked");//取消全选
})
$("#btn3").click(function(){
$("[name=‘checkbox‘]:even").attr("checked",‘true‘);//选中所有奇数
})
$("#btn4").click(function(){
$("[name=‘checkbox‘]").each(function(){//反选
if($(this).attr("checked")){
$(this).removeAttr("checked");
}
else{
$(this).attr("checked",‘true‘);
}
})
})
$("#btn5").click(function(){//输出选中的值
var str="";
$("[name=‘checkbox‘][checked]").each(function(){
str+=$(this).val()+"\r\n";
//alert($(this).val());
})
alert(str);
})
})
以上是关于jquery选择器select option的主要内容,如果未能解决你的问题,请参考以下文章