带有粘贴插件的TinyMCE在Chrome中丢失格式
Posted NicoleYe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带有粘贴插件的TinyMCE在Chrome中丢失格式相关的知识,希望对你有一定的参考价值。
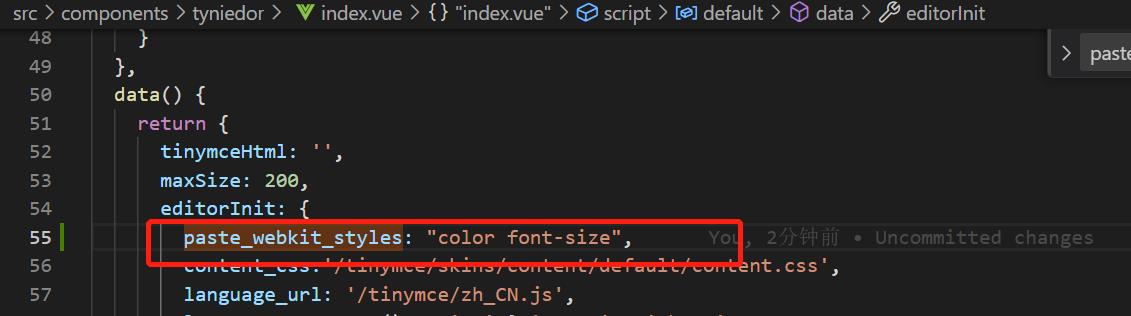
我复制的是一个html表格的内容,放到富文本框中的后,内容除了图片和自定义的a标签,img标签的样式,其他的表格样式都丢失了,然后去看了文档,找到了这个属性,亲测有效。
paste_webkit_styles: "color font-size",

joomla 上的 tinymce 编辑器。安装插件
【中文标题】joomla 上的 tinymce 编辑器。安装插件【英文标题】:tinymce editor on joomla. Install plugin 【发布时间】:2012-10-13 19:38:01 【问题描述】:我已经为 Joomla 下载了 tinymce 编辑器的插件。我已将所有文件粘贴到 Joomla 下 tinymce 的插件文件夹中。之后,自述文件声称:
Then in the tinymce init function make sure you include the Bold lines.
<script language="javascript" type="text/javascript">
tinyMCE.init(
mode : "textareas",
theme : "advanced",
theme_advanced_toolbar_location : "top",
auto_resize:false,
extended_valid_elements: "textarea[name|class|cols|rows]",
remove_linebreaks : false,
width:720,
plugins : 'preview,codehighlighting',
theme_advanced_toolbar_align : "right",
theme_advanced_buttons1_add : " fontselect,fontsizeselect,zoom",
theme_advanced_buttons2_add : "preview,separator,forecolor,backcolor",
theme_advanced_buttons3_add_before : "tablecontrols, codehighlighting"
);
</script>
我需要在哪里粘贴该代码?
【问题讨论】:
能否提供您下载的插件的链接。 weblogs.asp.net/nawaf/archive/2008/04/06/… 【参考方案1】:您提供的网站中的说明写得不好,因此我不太确定您必须在哪里插入该代码。
我个人会使用Code Highlighter Joomla 扩展。我们在我们的网站上使用了他,它就像一个魅力。
【讨论】:
我们也是 ;) 扩展是 2.5 兼容的【参考方案2】:您需要将此类代码放置在存储/读取 tinymce 配置的位置。 找出这是哪里 - here is a tutorial with detailed explanations.
【讨论】:
以上是关于带有粘贴插件的TinyMCE在Chrome中丢失格式的主要内容,如果未能解决你的问题,请参考以下文章