问,html中,图片在特定位置,每几秒钟自动切换一张的代码怎么写?求一种最简单的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了问,html中,图片在特定位置,每几秒钟自动切换一张的代码怎么写?求一种最简单的相关的知识,希望对你有一定的参考价值。
问,html中,图片在特定位置,每几秒钟自动切换一张的代码怎么写?求一种最简单的能够自己改一下图片地址就可以用的
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function()
var oImg=document.getElementById('img1');
var arrImgUrl=["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg"]
var num=0;
function Tab()
num++;
if(num>arrImgUrl.length-1)
num=0;
oImg.src=arrImgUrl[num];
setInterval(Tab,1000)
</script>
</head>
<body>
<img id="img1" src="img/1.jpg" width="288">
</body>
</html>
注意图片放在 名称为 img 的文件夹中,而且是格式的,否则需要修改html 参考技术A 百度一艘 一大堆 参考技术B 轮播图 中午教你 现在在上班追问
行吖,多谢🤗
追答放不下这么多代码。。看这两天空了给你弄
追问嗯嗯,多谢喽🙏🏻
追答私信我你的邮箱 我打包给你
图片的自动和手动切换

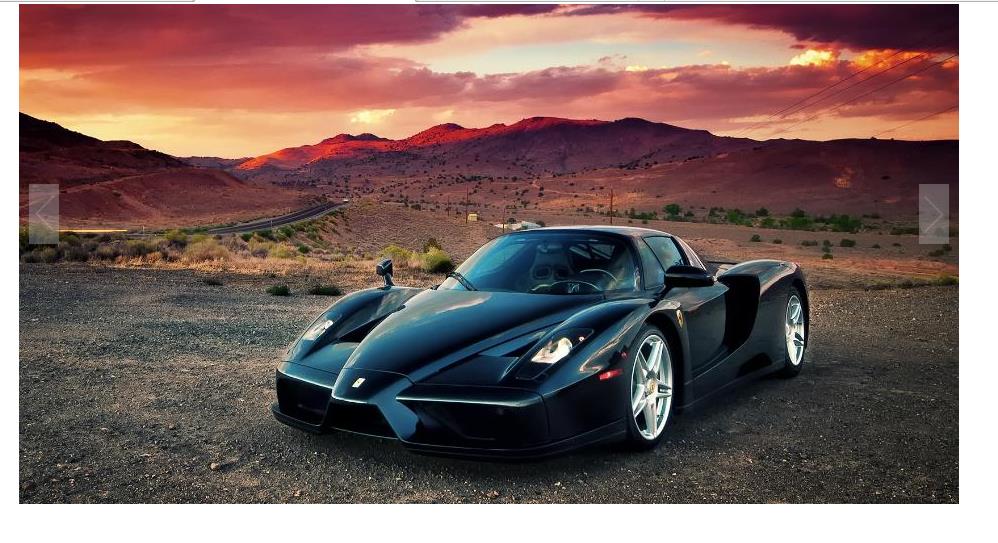
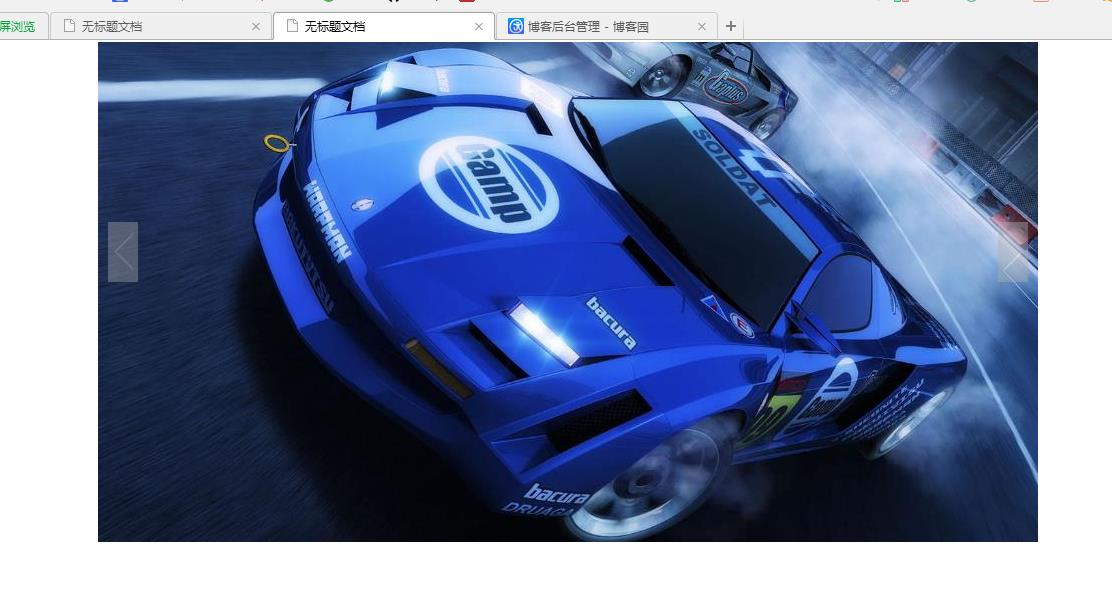
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0px; padding:0px; font-family:"微软雅黑";} #tuijian{ width:940px; height:500px; background-repeat:no-repeat; margin:auto; } .pages{ line-height:500px; background-color:#000; background-position:center; background-repeat:no-repeat; opacity:0.4; width:30px; height:60px; } #p1 { background-image:url(zuo.jpg); float:left; margin:180px 0px 0px 10px;} #p2{ background-image:url(you.jpg); float:right; margin:180px 10px 0px 0px;} </style> </head> <body> <div id="tuijian" style="background-image:url(E8Z311O60R7W.jpg)"> <div class="pages" id="p1" onclick="dodo(-1)"></div> <div class="pages" id="p2" onclick="dodo(1)"></div> </div> </body> </html> <script type="text/javascript"> var jpg=new Array(); jpg[0]="url(1212.jpg)"; jpg[1]="url(1213.jpg)"; jpg[2]="url(1214.jpg)"; var tjimg=document.getElementById("tuijian"); var xb=0; var n=0; function huan() { xb++; if(xb==jpg.length) { xb=0; } tjimg.style.backgroundImage=jpg[xb]; if(n==0) { var id=window.setTimeout("huan()",3000); } } function dodo(m) { n=1; xb=xb+m; if(xb<0) { xb=jpg.length-1;} else if(xb>=jpg.length) { xb=0; } tjimg.style.backgroundImage=jpg[xb]; } window.setTimeout("huan()",3000); </script>


以上是关于问,html中,图片在特定位置,每几秒钟自动切换一张的代码怎么写?求一种最简单的的主要内容,如果未能解决你的问题,请参考以下文章
