二、支付宝小程序前端样式的设计.acss样式详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二、支付宝小程序前端样式的设计.acss样式详解相关的知识,希望对你有一定的参考价值。
参考技术A在视频中已经说过了,小程序的设计思想和原生app的设计思想颇为相似,基本的应用单元为页面。当然对于一个页面来说每一个元素的放置位置在哪儿以及显示成什么样子这个是由 样式来决定的 。我们知道在web开发中样式是在css文件中规定的,叫做层叠样式表 (Cascading Style Sheets)。其实在APP中样式的约束也是使用css,在支付宝小程序中也是使用css不过文件的后缀是.acss而且对css3进行了扩充而已。
那么在支付宝小程序中的.acss和微信小程序中的.wxcss没有什么两样。 上边已经说了.acss其实包含了css3那么它还有一些新的特性是css3中不具备的,让我们一一看看
第一次看到这个东西也能猜到他是干什么用的。在css中我们知道规定大小一般使用像素(px)这个单位。比如显示生活中我们说房子128㎡那这儿的单位是平方米,在开发中需要更加精准的大小就是px像素。像素就非常精细了因为在我们显示屏幕中像素是最小的显示单元。这个道理如果不懂的话就找个LED屏幕仔细看,LED屏幕上一个一个的发光二极管可以想象为像素。
我们知道手机屏幕有大有小,就拿iPhone来说,iPhone 6 plus比iPhone 5要大。那么就说明plus的像素比5要多。对比:
加入有一个160px宽度的红色矩形在这两种手机中的位置如下:
rpx(responsive pixel)可以根据屏幕宽度进行自适应。如何自适应呢?看下边的分析:
看下图:
在模块化开发中我们有时候不得不在页面中使用其他的第三方库的样式,而第三方库的样式是保存在第三方包中的,我们不可能全部复制到我们的.acss文件中,那最好的办法就是导入了。在样式表中导入其他外联样式表。
当然仍旧支持内联样式和class属性制定样式类,如
选择器和css3的保持一致。一般有class=”test”类选择器和id=”test”的id选择器。当然在支付宝小程序的样式中特殊的地方就是:
※ .a- 或者 .am-为前缀的选择器已经被系统占用所以不要使用;
※ 不能使用属性选择器,例如,以下写法不被支持:
我之前说过小程序开发的应用单元为页面。其实我们在.axml中写的页面并不包含页面容器,就相当于我们做一个页面但是body标签不用写那如果我们要改变整个页面的背景怎么办呢?其实有一个固定的选择器。例如:
可以通过 page 元素选择器来设置页面容器的样式,比如页面背景色:
在你想改变页面容器的页面中定义该样式也可以,全局定义也可以,例如我想将test这个页面的页面容器背景设置为蓝色,就可以再pages目录下的test目录下找到test.acss在其中定义page的样式
下节是视图层讲解,如果有任何问题可以再下方给我留言或者发邮件到 weiyongqiang@weiyongqiang.com 我在收到邮件后会回复。
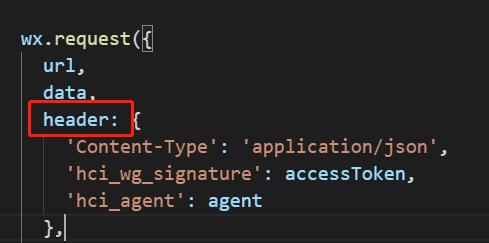
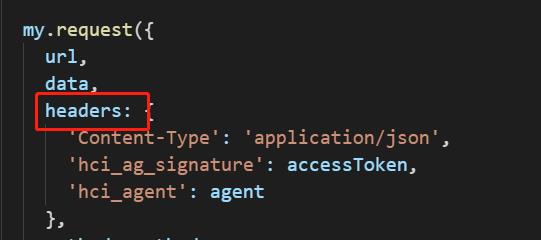
支付宝小程序和微信小程序的区别(部分)






properties: { showOrder: { type:Boolean, value: false }, value: { type: Array, value: [] }, },
props: { showOrder: false, value: [], styles: ‘margin-top: 30rpx;‘ },




以上是关于二、支付宝小程序前端样式的设计.acss样式详解的主要内容,如果未能解决你的问题,请参考以下文章