python+selenium:浏览器webdriver操作--基本对象定位
Posted 子渝渝渝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python+selenium:浏览器webdriver操作--基本对象定位相关的知识,希望对你有一定的参考价值。
1.简单对象的定位-----自动化测试的核心
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、门牌找到这个人。那么一个对象也有类似的属性,我们可以通过这个属性找到这对象。
2.webdriver提供了一系列的对象定位方法,常用的有以下几种
- · id
- · name
- · class name
- · link text
- · partial link text
- · tag name
- · xpath
- · css selector
3.以百度输入框的属性信息为例,则可以通过以下一系列方式捕获输入框
#coding=utf-8 from selenium import webdriver import time browser = webdriver.Firefox() browser.get("http://www.baidu.com") time.sleep(2) #########百度输入框的定位方式########## #通过id方式定位 browser.find_element_by_id("kw").send_keys("selenium") #通过name方式定位 browser.find_element_by_name("wd").send_keys("selenium") #通过tag name方式定位 browser.find_element_by_tag_name("input").send_keys("selenium") #通过class name 方式定位 browser.find_element_by_class_name("s_ipt").send_keys("selenium") #通过CSS方式定位 browser.find_element_by_css_selector("#kw").send_keys("selenium") #通过xphan方式定位 browser.find_element_by_xpath("//input[@id=\'kw\']").send_keys("selenium") ############################################ browser.find_element_by_id("su").click() time.sleep(3) browser.quit()
4.分别介绍
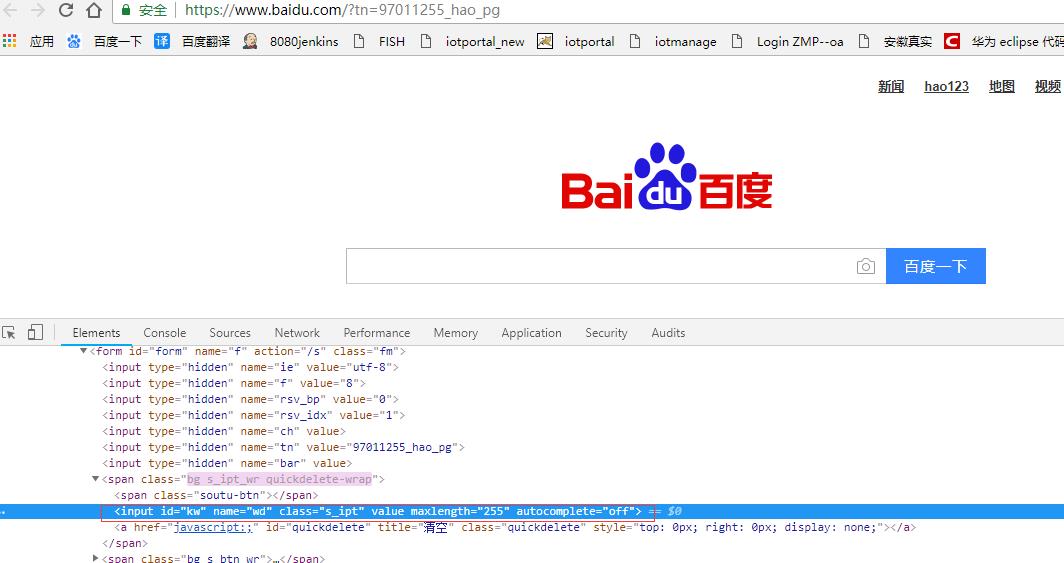
百度输入框的属性如下图(鼠标放在输入框---右键---检查)

(1)id/name
从上图可以看到有id,name属性,则可以通过函数获取:
id=”kw”
通过find_element_by_id("kw") 函数就是捕获到百度输入框
name=”wd”
通过find_element_by_name("wd")函数同样也可以捕获百度输入框
(2)class name/tag name
从上图可以看到不止有id,name属性,还有class(s_ipt)、tag name(标签名--input)属性
class="s_ipt"
通过find_element_by_class_name("s_ipt")函数捕获百度输入框。
<input>
input 就是标签的名字,可以通过find_element_by_tag_name("input") 函数来定位。
(3)link text/partial link text
有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过link
例如百度主页右上角的贴吧链接,可以通过link方式获取

link text
通过find_element_by_link_test("贴 吧").click()函数来定位
partial link text:部分链接定位,只用了"贴"字,一样能找到"贴 吧"链接
通过find_element_by_link_test("贴").click()函数来定位
(4)xpath
XPath是一种在XML文档中定位元素的语言。因为HTML可以看做XML的一种实现,所以selenium用户可是使用这种强大语言在web应用中定位元素。
XPath扩展了上面id和name定位方式,提供了很多种可能性,如以下应用:
xpath:attributer (属性) driver.find_element_by_xpath("//input[@id=\'kw\']").send_keys("selenium") #input标签下id =kw的元素 xpath:idRelative (id相关性) driver.find_element_by_xpath("//div[@id=\'fm\']/form/span/input").send_keys("selenium") #在/form/span/input 层级标签下有个div标签的id=fm的元素 driver.find_element_by_xpath("//tr[@id=\'check\']/td[2]").click() # id为\'check\' 的tr ,定位他里面的第2个td xpath:position (位置) driver.find_element_by_xpath("//input").send_keys("selenium") driver.find_element_by_xpath("//tr[7]/td[2]").click() #第7个tr 里面的第2个td xpath: href (水平参考) driver.find_element_by_xpath("//a[contains(text(),\'网页\')]").click() #在a标签下有个文本(text)包含(contains)\'网页\' 的元素 xpath:link driver.find_element_by_xpath("//a[@href=\'http://www.baidu.com/\']").click() #有个叫a的标签,他有个链接href=\'http://www.baidu.com/ 的元素
(5)css
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML和XML文档的表现。CSS使用选择器来为页面元素绑定属性。这些选择器可以被selenium用作另外的定位策略。
CSS的比较灵活可以选择控件的任意属性
取id属性:
如属性信息为:<input id="kw" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
通过find_element_by_css_selector("#kw")函数来定位
取name属性:
如属性信息为:<a href="http://news.baidu.com" name="tj_news">新 闻</a>
通过find_element_by_css_selector("a[name=\\"tj_news\\"]").click()函数来定位
取title属性:
如属性信息为:<a onclick="queryTab(this);" mon="col=502&pn=0" title="web" href="http://www.baidu.com/">网页</a>
通过find_element_by_css_selector("a[title=\\"web\\"]").click()函数来定位
以上是关于python+selenium:浏览器webdriver操作--基本对象定位的主要内容,如果未能解决你的问题,请参考以下文章