学习MASA第一天:MASA Blazor TEST项目创建
Posted raok
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习MASA第一天:MASA Blazor TEST项目创建相关的知识,希望对你有一定的参考价值。
个人博客地址: https://note.raokun.top
拥抱ChatGPT,国内访问网站:https://www.playchat.top
学习MASA第一天:MASA Blazor TEST项目创建
从今天开始,学习MASA框架,目标是基于MASA做一套开源项目。
第一天,从下载源码开始![443684122256924]
我们今天先把框架源码下载下来,以便后面每天的学习和对照。
源码地址:Masa.Blazor
源码我们后面再看,先跟着github上的readme,快速上手,创建测试项目
创建测试项目
开发环境搭建
安装.NET SDK 6.0
安装Visual Studio Code或Visual Studio 2022
对应的环境我们都有,继续
CLI
Install Template
dotnet new --install Masa.Template
我们跟着这一步,安装依赖
Create Project
dotnet new masabp -o Masa.Test
Blazor WebAssembly
dotnet new masabp --mode Wasm -o Masa.TestWasm
Blazor RCL
dotnet new masabp --mode ServerAndWasm -o Masa.TestRcl
Go to the Server project directory
cd Masa.Test\\Masa.Test.Server
Run
dotnet run
ok,test项目启动成功,运行时系统会提醒安装ssl证书,一直同意就可以。
不过谷歌浏览器提示:您的连接不是私密连接
解决办法:用Edge浏览器打开。
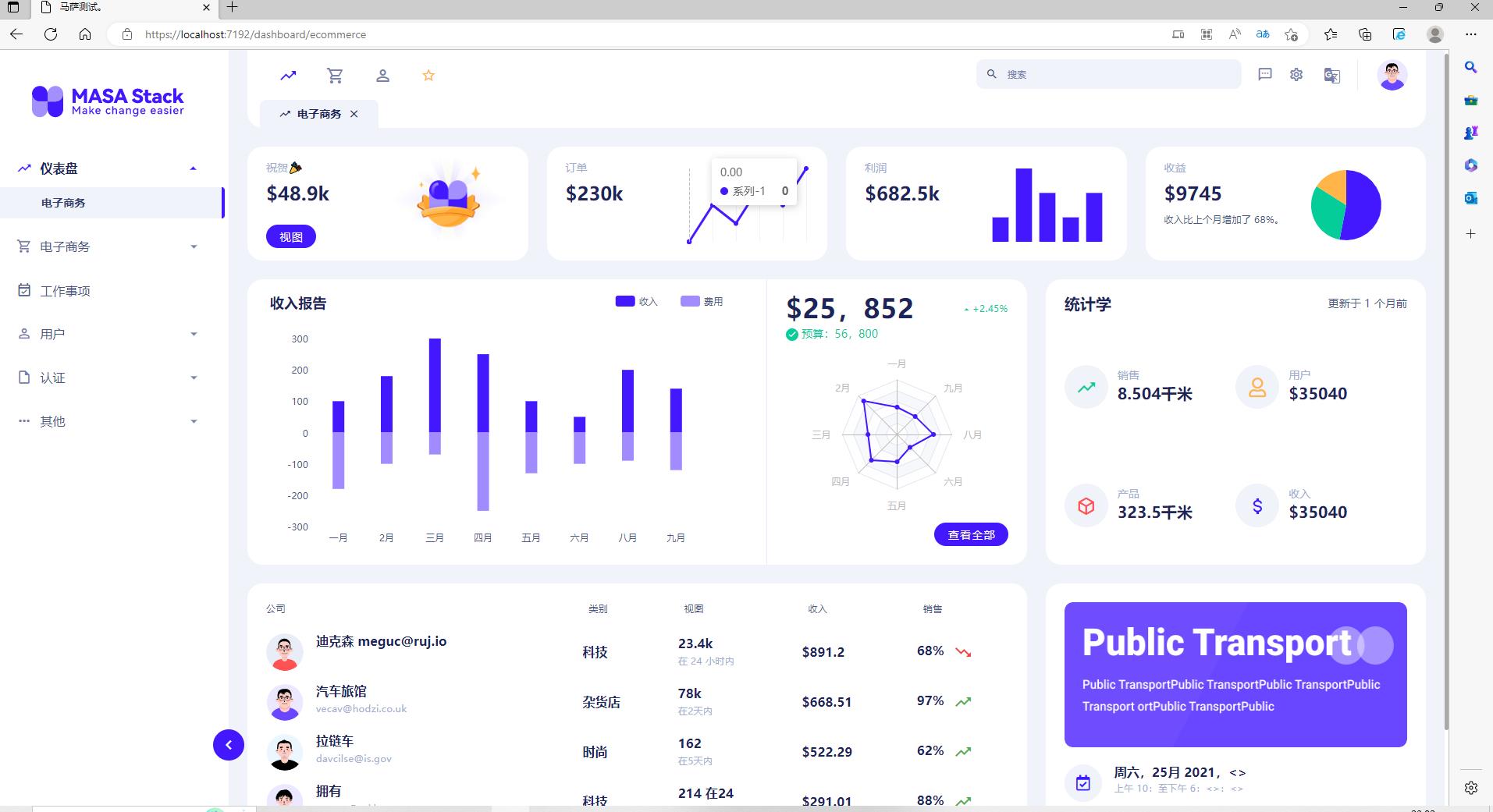
运行结果:

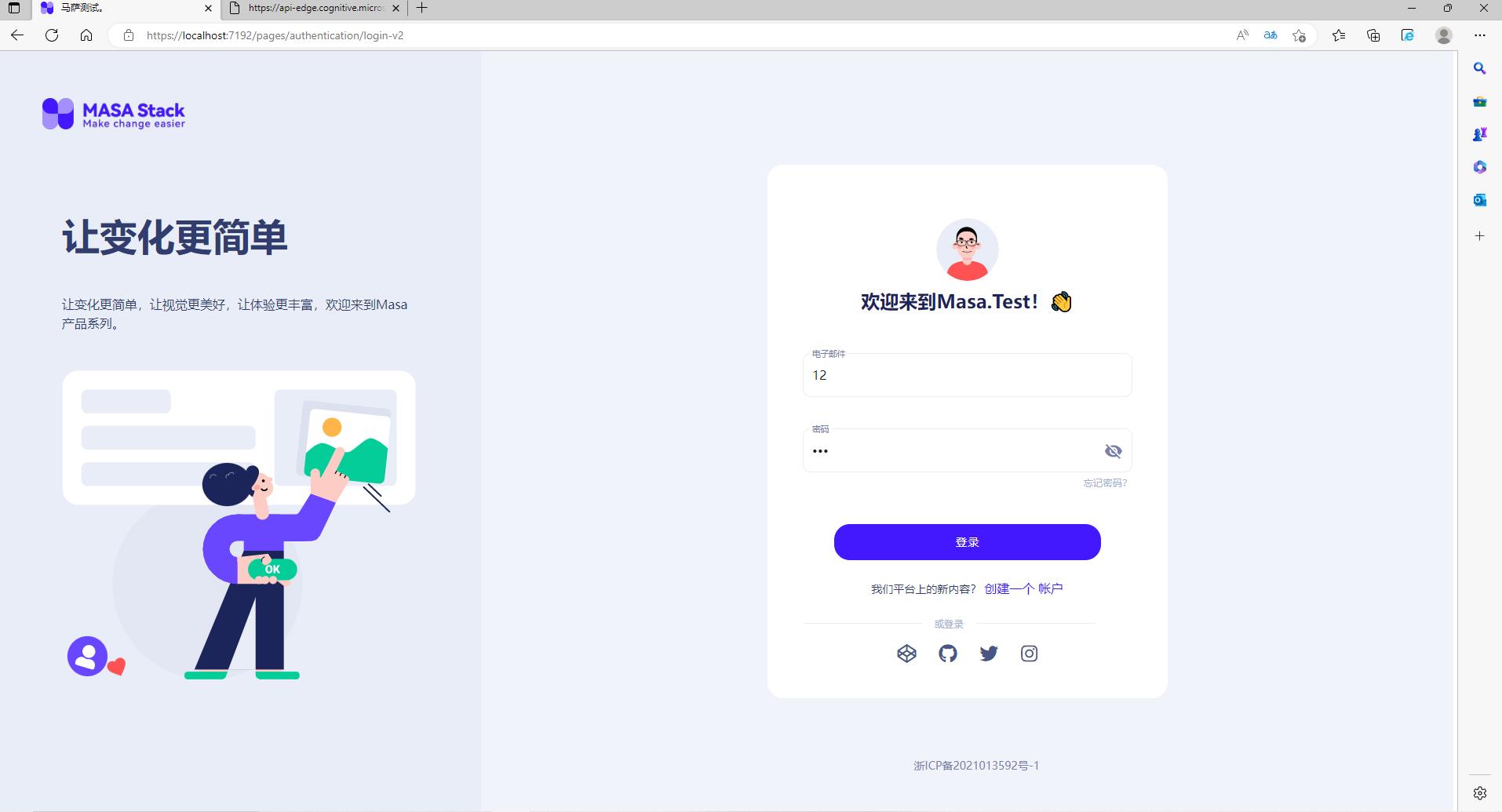
页面都是用raror写的,现在看起来还挺费劲的,对照代码,看看登录页的实现
登录页页面:

代码部分:
@page "/pages/authentication/Login-v2"
@layout EmptyLayout
<MRow Class="max-height ma-0">
<MCol Md=4 Sm=12 Class="neutral-lighten-5">
<image class="ml-12 mt-12"
src="https://cdn.masastack.com/stack/images/logo/MASAStack/logo-h-en.png?x-oss-process=image/resize,w_200">
</image>
<div class="d-flex pb-12" >
<div class="ma-auto">
<h3 class="neutral-lighten-1--text">让变化更简单</h3>
<div class="mt-12 neutral-lighten-1--text">
让变化更简单,让视觉更美好,让体验更丰富,欢迎来到Masa产品系列。
</div>
<image class="mt-12" src="/img/login/left.svg"></image>
</div>
</div>
</MCol>
<MCol Md=8 Sm=12 Class="fill-lighten-1 block-center">
<Masa.Test.Pages.Authentication.Components.Login HideLogo Elevation="0" Width="500"
CreateAccountRoute="pages/authentication/register-v2"
ForgotPasswordRoute="pages/authentication/forgot-password-v2">
</Masa.Test.Pages.Authentication.Components.Login>
</MCol>
</MRow>
<a href="https://beian.miit.gov.cn/" target="_blank" class="neutral-lighten-3--text"
>浙ICP备2021013592号-1</a>
@code
[Inject]
public NavigationManager Navigation get; set; = default!;
public void Login(MouseEventArgs args)
Navigation.NavigateTo(Navigation.BaseUri);
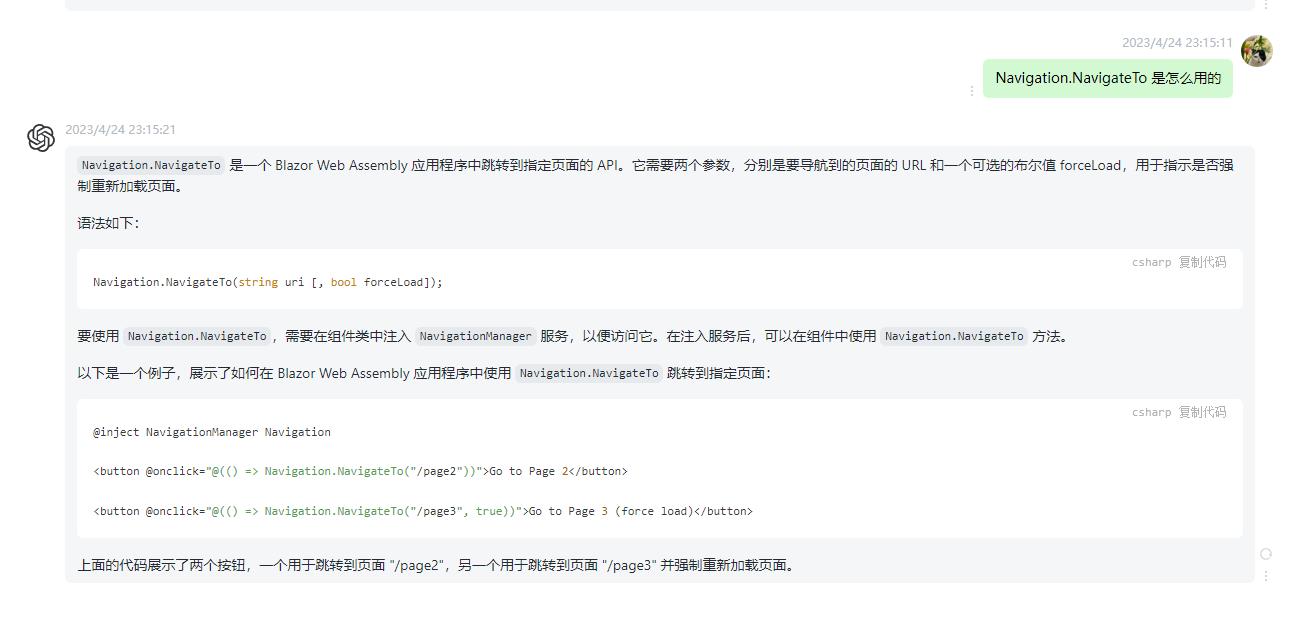
其中关于Navigation.NavigateTo 的用法,我问了chatgpt,给出的答案是:

可见test项目中大部分的页面只是实现了跳转,没有实现对逻辑上的基本判断。
不过demo项目已经给我们展示了masa团队在项目管理系统框架上的内容是相当丰富的,页面UI也很符合企业的审美。
转眼已经十一点半了,时候不早了,我们明天继续。明天继续学习masa。
明天的目标,跟着文档实现本地开发。
如何使用MASA.Blazor
MASA.Blazor 是什么?
基于Material Design设计和BlazorComponent的交互能力提供标准的基础组件库。提供如布局、弹框标准、Loading、全局异常处理等标准场景的预置组件。从更多实际场景出发,满足更多用户和场景的需求,缩短开发周期,提高开发效率,并提供一整套Web解决方案 - MASA Blazor Pro。
MASA.Blazor.Pro演示地址 [这里](https://blazor-pro.masastack.com/dashboard/ecommerce)
效果图:这是一个基于MASA.Blazor实现的商城的效果图
使用MASA.Blazor
安装`MASA.Blazor` 的`NuGet`包
dotnet add package Masa.Blazor引用项目资源
Blazor Server模式下在`Pages/_Layout`文件中引入以下资源文件:
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<!--图标文件 导入的时候引用-->
<link href="https://cdn.masastack.com/npm/@("@mdi")/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--应放在文件末尾-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>Blazor WebAssembly 模式下在`wwwroot/index.html`文件中引入以下资源文件:
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<!--图标文件 导入的时候引用-->
<link href="https://cdn.masastack.com/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<!--应放在文件末尾-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>注入MASA.Blazor相关服务
// 向容器中添加服务
builder.Services.AddMasaBlazor();添加全局引用
修改`_Imports.razor`文件,添加以下内容:
@using Masa.Blazor
@using BlazorComponent修改`Shared/MainLayout.razor`文件,设置`MApp`为根元素:
<MApp> //layout </MApp>- 注:如果出现组件样式丢失查看组件是否渲染在MApp内,需要渲染在`MApp`内才保证样式正确性
简单使用
在 `index.razor`中添加以下代码
<MCard Class="overflow-hidden">
<MAppBar Absolute
Color="#6A76AB"
Dark
ShrinkOnScroll
Prominent
Src="https://picsum.photos/1920/1080?random"
FadeImgOnScroll
ScrollTarget="#scrolling-sheet-3">
<ImgContent>
<MImage Gradient="to top right, rgba(100,115,201,.7), rgba(25,32,72,.7)" @attributes="@context"></MImage>
</ImgContent>
<ChildContent>
<MAppBarNavIcon></MAppBarNavIcon>
<MAppBarTitle>Title</MAppBarTitle>
<MSpacer></MSpacer>
<MButton Icon>
<MIcon>mdi-magnify</MIcon>
</MButton>
<MButton Icon>
<MIcon>mdi-heart</MIcon>
</MButton>
<MButton Icon>
<MIcon>mdi-dots-vertical</MIcon>
</MButton>
</ChildContent>
<ExtensionContent>
<MTabs AlignWithTitle>
<MTab>Tab 1</MTab>
<MTab>Tab 2</MTab>
<MTab>Tab 3</MTab>
</MTabs>
</ExtensionContent>
</MAppBar>
<MSheet Class="overflow-y-auto" MaxHeight="600" Id="scrolling-sheet-3">
<MContainer Style="height: 1000px;"></MContainer>
</MSheet>
</MCard>效果展示(代码效果在[Blazor Code](http://masa.tokengo.top:81/)快速预览):
结尾
`MASA.Blazor`是一个ui更贴近现代化的一款Blazor UI组件也提供了MASAStack这种框架级别
欢迎更多喜欢Blazor的加入`MASA.Blazor`
友链:
[MASA.Blazor](https://docs.masastack.com/blazor/getting-started/installation) Blazor UI组件
[在线编辑器](http://masa.tokengo.top:81/) 内置MASA.Blazor组件,可本地快速预览Blazor组件功能
来自token的分享
Blazor技术交流群:452761192
以上是关于学习MASA第一天:MASA Blazor TEST项目创建的主要内容,如果未能解决你的问题,请参考以下文章