html5的video标签播放视频的时候如何设置停止播放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5的video标签播放视频的时候如何设置停止播放相关的知识,希望对你有一定的参考价值。
做前台界面时用到html5的video标签播放视频,现在想让视频在播放的时候有个停止的功能
查了API发现并没有类似stop的功能 只有暂停和播放两个功能的方法
想知道有没有其他方法能设置停止的功能?
API地址:http://www.w3school.com.cn/html5/html5_ref_audio_video_dom.asp
试过了,但是还是不行。
参考技术A 暂停就是停止吧,js,获取video的控件,调用停止方法即可 参考技术B 停止的功能不就是暂停的功能么?追问暂停功能是很正常的,但是当视频暂停时 视频还在加载在那里(当前正在播放的只有一个)
这样的话 视频数量一旦多起来了 界面的一些其他js功能就会死掉了。
目前测试结果是 最多能同时加载4个视频。
我这里说的停止 是想让视频停止后 再次播放的时候 是从头播放 而不是接上次暂停的地方播放
currentTime 属性设置或返回音频/视频播放的当前位置(以秒计)。
当设置该属性时,播放会跳跃到指定的位置。
直接把指定位置设置在0秒,
currentTime
这个函数试过了,就是楼下说的那种方案,我是设置成视频的结束时间 但是没效果
界面还是会卡死掉。
如果设置成0 ,效果应该跟设置成结束时间是一样的。
因为视频还是加载在那里,界面还是会死掉的
为什么我做了实验 还是可以的。。 没有卡死啊。。
应该是你代码有问题吧。。
也许是你其他代码影响了。
jquery 如何设置video标签的时间!
求大神~ 我在js里用了
video.on('timeupdate', function()
$('.sy').text(video[0].currentTime);
);
这个获取了视频播放的时间 但是出现的效果却是0.0000000 这样,如何改成00:00
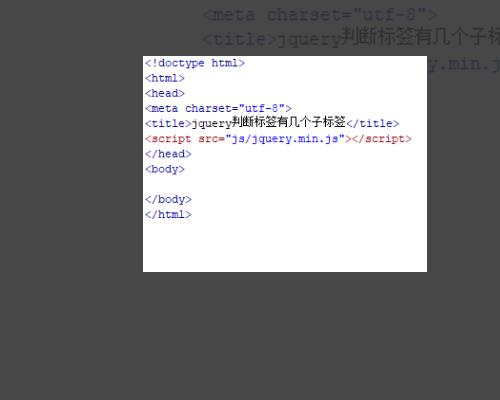
1、新建一个html文件,命名为test.html。

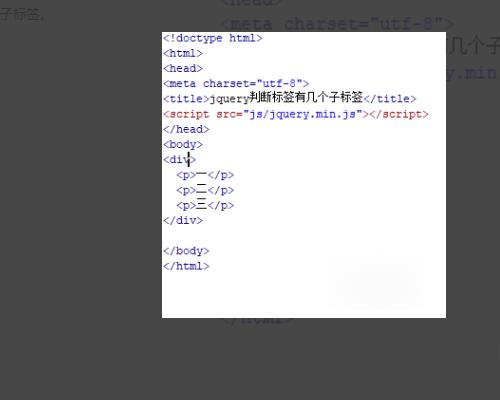
2、在test.html文件内,使用div标签创建一个模块,在div内,使用p标签创建三行文字,p标签作为div的子标签。

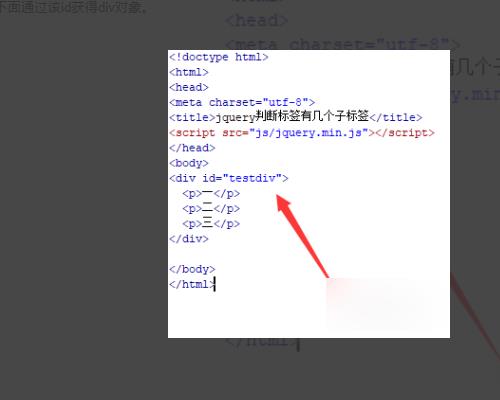
3、在test.html文件内,设置div的id属性为testdiv,主要用于下面通过该id获得div对象。

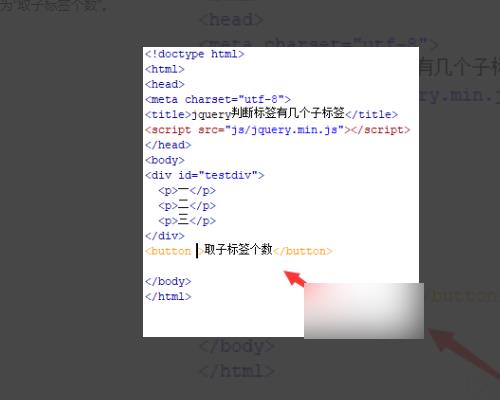
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“取子标签个数”。

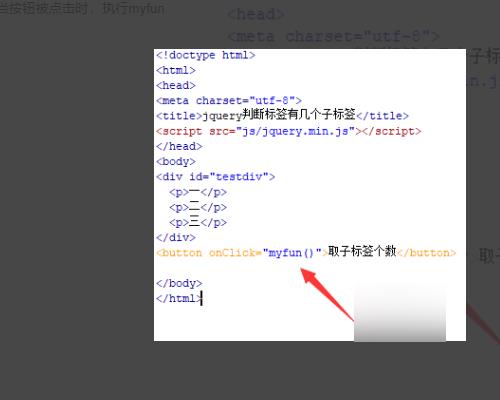
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

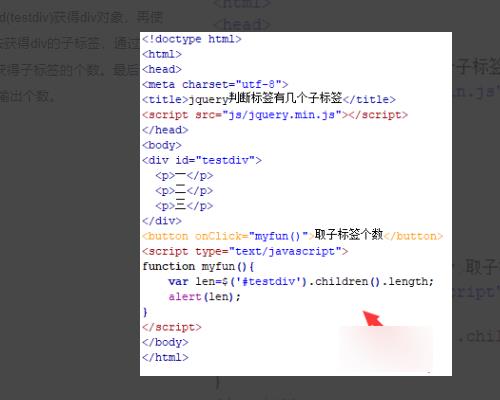
6、在js标签中,创建myfun()函数,在函数内,使用$符号通过id(testdiv)获得div对象,再使用children()方法获得div的子标签,通过length属性便可以获得子标签的个数。最后,使用alert()方法输出个数。

<source src="/example/html5/mov_bbb.mp4" type="video/mp4">
<source src="/example/html5/mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>
<script>
myVid=document.getElementById("video1");
function getCurTime()
alert(myVid.currentTime);
function setCurTime()
myVid.currentTime=5;
</script> 参考技术C var media=$("#media");
media.currentTime=10; 参考技术D $("#id").attr("属性","值") $("#ivideo").attr("currentTime","值")
以上是关于html5的video标签播放视频的时候如何设置停止播放的主要内容,如果未能解决你的问题,请参考以下文章