Python开发第九篇:HTML
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python开发第九篇:HTML 相关的知识,希望对你有一定的参考价值。
python【第十四篇】HTML基础
什么是HTML?
HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上,通俗的讲它就是服务器发送的字符串到浏览器,通过浏览器能解析的规则用HTML来描述, 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础
-
HTML语言是一种标记语言,不需要编译,直接由浏览器执行
-
HTML文件是一个文本文件,包含了一些HTML元素, HTML文件是一个文本文件,包含了一些HTML元素,标签等.
-
HTML文件必须使用html或htm为文件名后缀
-
HTML是大小写不敏感的,HTML与html是一样的
Html和CSS、js的关系
如果把Html比作一个赤裸裸的人,那么css就是给这个人穿上华丽的服装,js就是可以把这个人动起来。
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
- CSS样式是表现(外观控制)。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
- JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
知道了概念性的知识,下面来看看Html的组成部分;
第一个html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test1</title>
</head>
<body>
<p>第一个html</p>
</body>
</html>
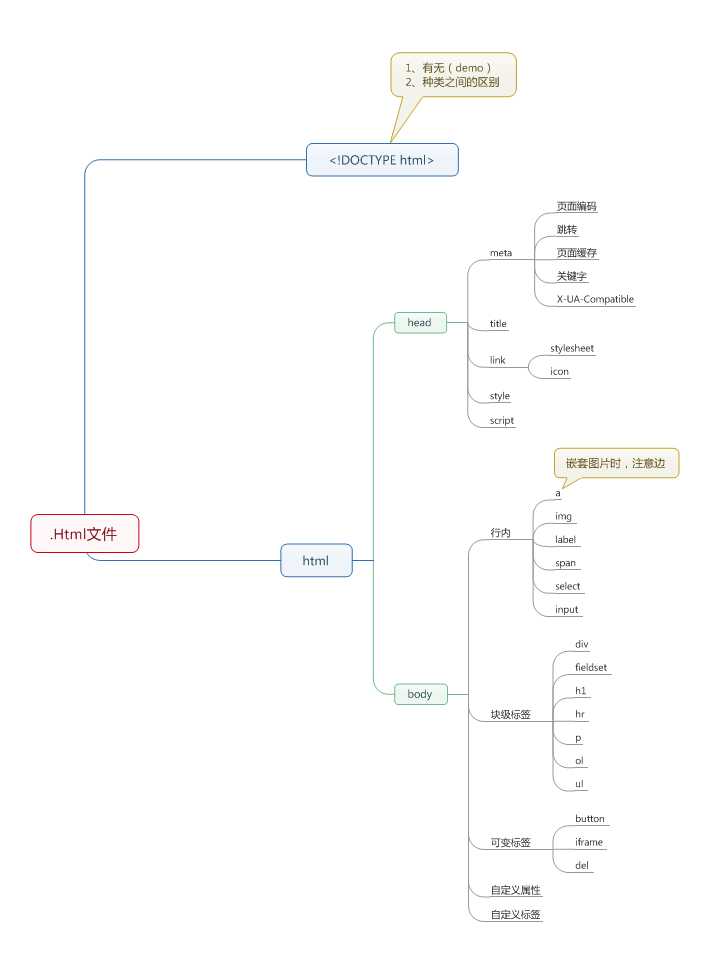
首先我们要先了解HTML有一个文档树的概念,也就是html的组成部分:

如上图,以及实例:
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,也就是用哪一种规则来解析html。
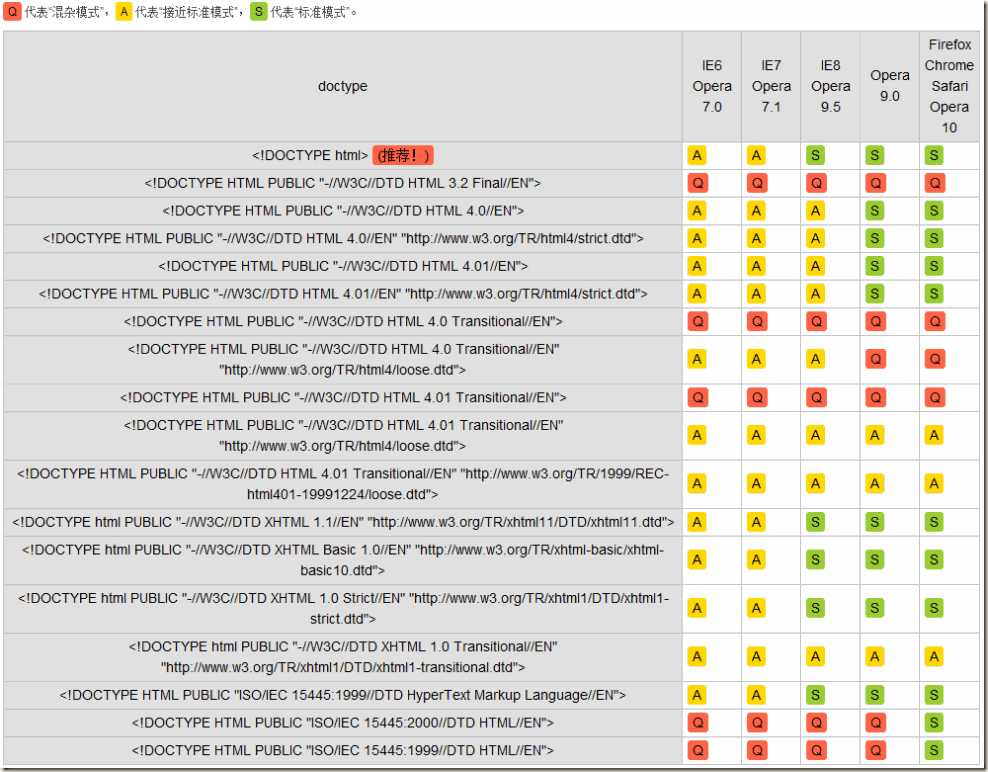
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了,总之而言就是要告诉浏览器,你要用标准的规则来来解析html,而不是用自己浏览器的规则来解析html。
如下就是列举出来的部分解析html的规则。

head部分
1,Mate(Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1、页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
2、刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" /> #指定1秒之后跳转页面至另一个网页
3、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,Mr、心弦,帅哥,罗天帅">
4、描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
5、X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
2、Title
网页头部信息
如:加上<title>test1</title>
效果:

3、Link
网页头部图标
如加上:
<link rel="shortcut icon" href="favicon.ico"> #href是图片的路径+名字
效果:

4、Style
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
5、Script
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
body部分
概述
1、body里面分为两类标签:块级标签 和 内联标签,块级标签占用的是一整行,内联标签占用的是它所使用的实际块大小如下:

2、特殊符号处理
如<h1>这是个标签,如果我只想在页面上这个<h1>字符串,就是不想让浏览器解释这个字符的样式, 这里就需要做特殊处理了,特殊符号有自己定的规则如以下:
| ′ | ´ | ? | © | > | > | μ | µ | ? | ® |
| & | & | ° | ° | ? | ¡ | | ? | » | |
| | | ¦ | ÷ | ÷ | ? | ¿ | ? | ¬ | § | § |
| ? | • | ? | ½ | ? | « | ? | ¶ | ¨ | ¨ |
| ? | ¸ | ? | ¼ | < | < | ± | ± | × | × |
| ¢ | ¢ | ? | ¾ | ˉ | ¯ | “ | " | ? | ™ |
| € | € | £ | £ | ¥ | ¥ | ||||
| ? | „ | … | … | · | · | ? | › | a | ª |
| ? | ˆ | “ | “ | — | — | ’ | ’ | o | º |
| ? | † | ? | ‹ | – | – | ? | ‚ | ” | ” |
| ? | ‡ | ‘ | ‘ | ‰ | ‰ | ­ | ? | ˜ | |
| ≈ | ≈ | ? | ⁄ | ← | ← | ? | ∂ | ? | ♠ |
| ∩ | ∩ | ≥ | ≥ | ≤ | ≤ | ″ | ″ | ∑ | ∑ |
| ? | ♣ | ? | ↔ | ? | ◊ | ′ | ′ | ↑ | ↑ |
| ↓ | ↓ | ? | ♥ | ? | − | ∏ | ∏ | ? | ‍ |
| ? | ♦ | ∞ | ∞ | ≠ | ≠ | √ | √ | ? | ‌ |
| ≡ | ≡ | ∫ | ∫ |  ̄ | ‾ | → | → | ||
| α | α | η | η | μ | μ | π | π | θ | θ |
| β | β | γ | γ | ν | ν | ψ | ψ | υ | υ |
| χ | χ | ι | ι | ω | ω | ρ | ρ | ξ | ξ |
| δ | δ | κ | κ | ο | ο | σ | σ | ζ | ζ |
| ε | ε | λ | λ | φ | φ | τ | τ | ||
| Α | Α | Η | Η | Μ | Μ | Π | Π | Θ | Θ |
| Β | Β | Γ | Γ | Ν | Ν | Ψ | Ψ | Υ | Υ |
| Χ | Χ | Ι | Ι | Ω | Ω | Ρ | Ρ | Ξ | Ξ |
| Δ | Δ | Κ | Κ | Ο | Ο | Σ | Σ | Ζ | Ζ |
| Ε | Ε | Λ | Λ | Φ | Φ | Τ | Τ | ? | ς |
| HTML 原代码 | 显示结果 | 描述 |
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ? | 已注册 |
| © | ? | 版权 |
| ™ | ? | 商标 |
|   | ? | 半个空白位 |
|   | ? | 一个空白位 |
| | 不断行的空白 |
常用标签:
1、段落和换行标签
<p></p>段落 ,<br />换行
如下代码:
<h1>p段落 hr换行</h1>
<!--p段落p-->
<!--br换行-->
<p>段落1</p>
<p>段落2</p>
<p>段落3短啊搜到你哦按动脑 的配件按平时大家爱就是的解决电脑哦按搜反复</p>
<p>段落3短啊搜到你哦按动脑 的配件按平<br />时大家爱就是的解决电脑哦按搜反复</p>
显示效果:
p段落 hr换行 段落1 段落2 段落3 #从这里有换行的 短啊搜到你哦按动脑 的配件按平时大家爱就是的解决电脑哦按搜反复 段落3短啊搜到你哦按动脑 的配件按平 #这里 时大家爱就是的解决电脑哦按搜反复
2、<a></a>标签
<a></a>标签用来跳转和锚定
默认如果在<a><a/>标签中不设置那么他仅仅在浏览器中显示文本,如下面代码,没有任何功能
指定跳转,代码如下:
<a href="http://www.baidu.com">百度1</a> <a href="http://www.baidu.com" target="_blank">百度2</a> #以上两个代码都是跳转到百度页面,唯一在于,加target又重新打开一个标签页面,第一句是在自身页面打开的
<a>锚定:
类似于看书的目录,当你点击这个“目录“时就自动跳到,目录所在位置,如下代码:
<!--寻找页面中id=i1的标签,将其标签放置在页面顶部-->
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<!--id没有一个标签的id属性值不允许重复,id属性可以不写-->
<div id="i1" style="height: 500px";>第一章内容</div>
<div id="i2" style="height: 500px";>第二章内容</div>
<div id="i3" style="height: 500px";>第三章内容</div>
以上代码点击“第一章” ,就会跳到id=i1 书签位置
3、H标签
就是标题标签,如下代码:
<h1>h1标签</h1>
<h2>h2标签</h2>
<h3>h3标签</h3>
<h4>h4标签</h4>
<h5>h5标签</h5>
<h6>h6标签</h6>
#H标签,只有从h1-h6
显示效果:
h1标签
h2标签
3标签
h4标签
h5标签
h6标签
4、input系列标签
- 1.input:text & password 输入框
<!--标准的输入框--> 用户:<input type="text"/> <!--密码的输入框(输入的内容是保密的)--> 密码:<input type="password"/>
效果如下:

- 2.input:radio标签-单选框
<!--第一中情况不互斥 --> <br />男:<input type="radio"/> <br />女:<input type="radio"/> <!--对于input标签来说只要,radio的name值相同,那么他们就会互斥,只能选择一个--> <br />男:<input type="radio" name="gender"/> <br />女:<input type="radio" name="gender"/>
显示效果如下:

- 3.input:checkbox标签-复选框
<p>爱好:
<br />篮球<input type="checkbox" />
排球<input type="checkbox" />
蛋球<input type="checkbox" />
铅球 <input type="checkbox" checked="checked"/>
<!--这里加一个标识checked="checked,为默认选择"-->
</p>
显示效果:

- 4.input:button & submit &reset 提交按钮
<!--这个提交要结合form结合使用-->
<!--submit提交是真实提交,button就是一个单独的一个按钮没用处,reset清空输入框里面的内容-->
<input type="submit" value="提交">
<input type="button" value="提交字段空">
<input type="reset" value="重置">
效果图:

- 5.file标签-用来提交文件时使用
<!--点击选择文件可以上传文件-->
<input type="file" />
效果图:

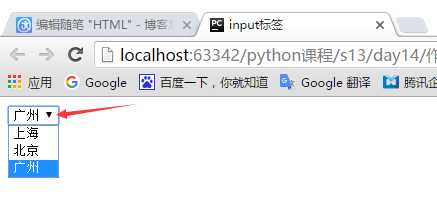
5、Select标签
- 1、默认显示一个标签
<select>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option>
<!--这里默认是广州因为selected="selected" 这里设置了默认的!-->
</select>
效果图:

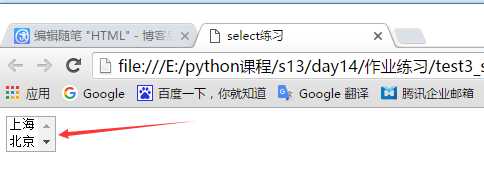
- 2、不点下拉默认显示两项内容
<select size="2">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">广州</option>
<option value="4">东京</option>
</select>
显示效果:

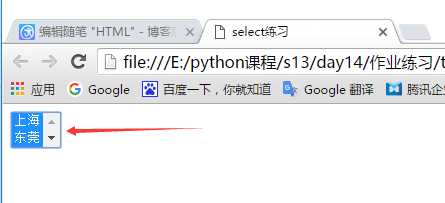
- 3、select标签,按上“shift”键可以多选-
<select multiple="multiple" size="2">
<!--按上“shift”键可以多选-->
<option>上海</option>
<option>东莞</option>
<option>东京</option>
<option>苍苍</option>
</select>
显示效果:

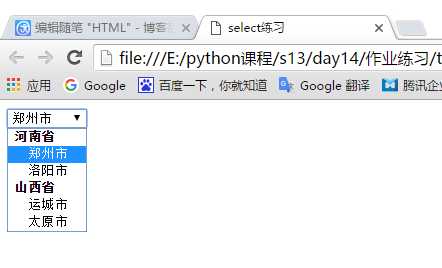
- 4、select标签,分组形式
<!--分组 label 选项不能选择,只起到显示分组效果-->
<select>
<optgroup label="河南省">
<option>郑州市</option>
<option>洛阳市</option>
</optgroup>
<optgroup label="山西省">
<option>运城市</option>
<option>太原市</option>
</optgroup>
</select>
显示效果:

6、多行文本编辑框
<body>
<textarea style="height: 100px ;width: 100px"></textarea>
</body>
显示效果:

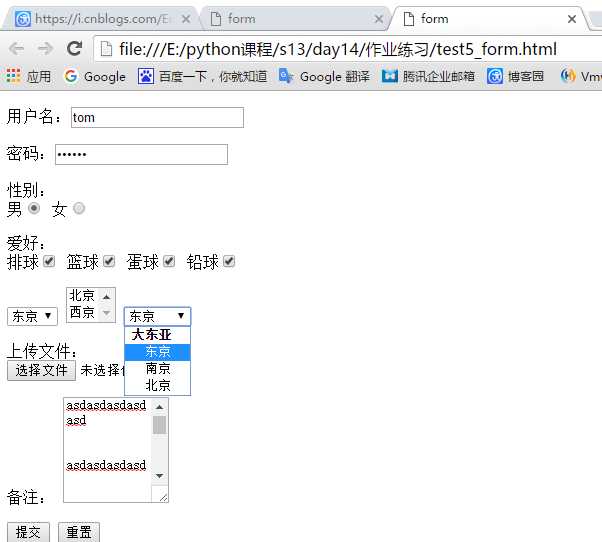
7、form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<!--这里action是告诉html提交到那里-->
<form action="http://192.168.11.88:8000/index/" method="post" enctype="multipart/form-data">
<!--这里的name="user" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签-->
<!--然后把这里的用户的输入复制给name为一个字典key:value模式-->
<p>用户名:<input type="text" name="user"/></p>
<p>密码:<input type="password" name="pwd"/></p>
<p>性别:
<br />男<input type="radio" name="uu" />
女<input type="radio" name="uu" />
</p>
<p>爱好:
<br />排球<input type="checkbox" name="1"/>
篮球<input type="checkbox" name="2"/>
蛋球<input type="checkbox" name="3"/>
铅球<input type="checkbox" name="4"/>
</p>
<p>
<!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台-->
<select name="city">
<option value="1">东京</option>
<option value="2">南京</option>
<option value="3" selected="selected">北京</option>
</select>
<select size="2" name="city2">
<option value="1">东京</option>
<option value="2">南京</option>
<option value="3" >北京</option>
<option value="4" >西京</option>
</select>
<select name="city3">
<optgroup label="大东亚">
<option value="1">东京</option>
<option value="2">南京</option>
<option value="3" selected="selected">北京</option>
</optgroup>
</select>
</p>
<!--如果要上传文件,上面的form必须要表明 enctype="multipart/form-data"-->
<p>上传文件:
<br /><input type="file" name="hahaha"/>
</p>
<p>备注:
<textarea style="width: 100px;height: 100px" name="test"></textarea>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<!--这里按提交才有反映,submit是用来提交当前的表单的,当然可以有多个表单-->
<!--但是,这个submit需要写入表单内,那么提交的时候是提交的当前表单-->
</p>
</form>
</body>
</html>
显示效果:

8、列表ul/ol/dl
- ul列表在前面自动加“点”,ol列表在前面自动加数字,代码如下:
<ul>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ul>
<ol>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ol>
显示效果:

- dl列表自动分组,代码如下:
<dl>
<dt>河南省</dt>
<dd>郑州</dd>
<dd>洛阳</dd>
<dt>北京</dt>
<dd>朝阳</dd>
<dd>昌平</dd>
</dl>
显示效果:

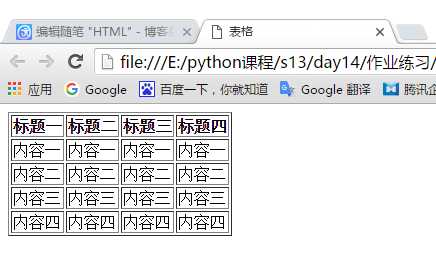
9、表格
<table border="1">
<!--border是加上一个边框-->
<thead>
<!--thead是标题的意思,加不加都可以-->
<tr>
<!--th字体加粗-->
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
<th>标题四</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容一</td>
<td>内容一</td>
<td>内容一</td>
<td>内容一</td>
</tr>
<tr>
<td>内容二</td>
<td>内容二</td>
<td>内容二</td>
<td>内容二</td>
</tr>
<tr>
<td>内容三</td>
<td>内容三</td>
<td>内容三</td>
<td>内容三</td>
</tr>
<tr>
<td>内容四</td>
<td>内容四</td>
<td>内容四</td>
<td>内容四</td>
</tr>
</tbody>
</table>
显示效果:

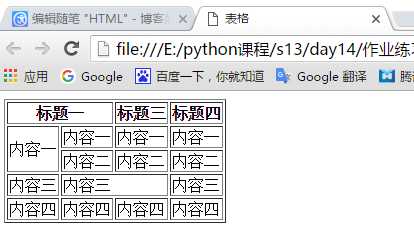
单元格合并:
<body>
<table border="1">
<!--border是加上一个边框-->
<thead>
<!--thead是标题的意思,加不加都可以-->
<tr>
<!--th字体加粗-->
<th colspan="2">标题一</th>
<!--colspan占用右边一格,需要去掉一格-->
<!--<th>标题二</th>-->
<th>标题三</th>
<th>标题四</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">内容一</td>
<!--rowspan占用下面一格,需要去掉一格-->
<td>内容一</td>
<td>内容一</td>
<td>内容一</td>
</tr>
<tr>
<!--<td>内容二</td>-->
<td>内容二</td>
<td>内容二</td>
<td>内容二</td>
</tr>
<tr>
<td>内容三</td>
<td colspan="2">内容三</td>
<!--<td>内容三</td>-->
<td>内容三</td>
</tr>
<tr>
<td>内容四</td>
<td>内容四</td>
<td>内容四</td>
<td>内容四</td>
</tr>
</tbody>
</table>
</body>
显示效果:

10、fieldset标签
<fieldset>
<legend>协议</legend>
请仔细阅读协议内容:
</fieldset>
显示效果:

以上是关于Python开发第九篇:HTML 的主要内容,如果未能解决你的问题,请参考以下文章
python全栈开发第九篇Python常用模块一(主要是re正则和collections)