scrum项目冲刺_day10会议总结
Posted sgle0722
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scrum项目冲刺_day10会议总结相关的知识,希望对你有一定的参考价值。
今日团队任务:
- 图片转excel(5天)(已完成)
- 优化前端,统一风格
- 优化接口调用的servlet
- 为数据库优化 任烁玚
- 图片转html(8天) (已完成)
- 前端开发(需团队风格统一)
- 图片转为pdf(存储)
- pdf转html(调用接口)[html存储到数据库]
- 前后台数据同步 孟德昊
- excel存储到数据库(5天) (已完成)
- 接收前端excel数据导入数据库
- 数据分类汇总
- 与前端结合实现历史记录查询的功能 田振阳
- 检查与测试
- 组长定期对成员工作进行检查,督促成员完成每任务
- 组长对成员代码进行定期测试,找出其中问题
- 团队成员对工作进行总的评审找出其中需要加以改进的地方 (已完成)
我的任务:
- excel存储到数据库(5天) (已完成)
- 接收前端excel数据导入数据库
- 数据分类汇总
- 与前端结合实现历史记录查询的功能 田振阳
今日任务:今天整理完善总结项目,与其他团队开评审会议,并简单进行回顾会议,为下阶段冲刺做准备.
今日团队完成情况:
任务1:完成前端的优化
任务2:完成后端servlet的重写。
任务3:完成数据库表结构的优化
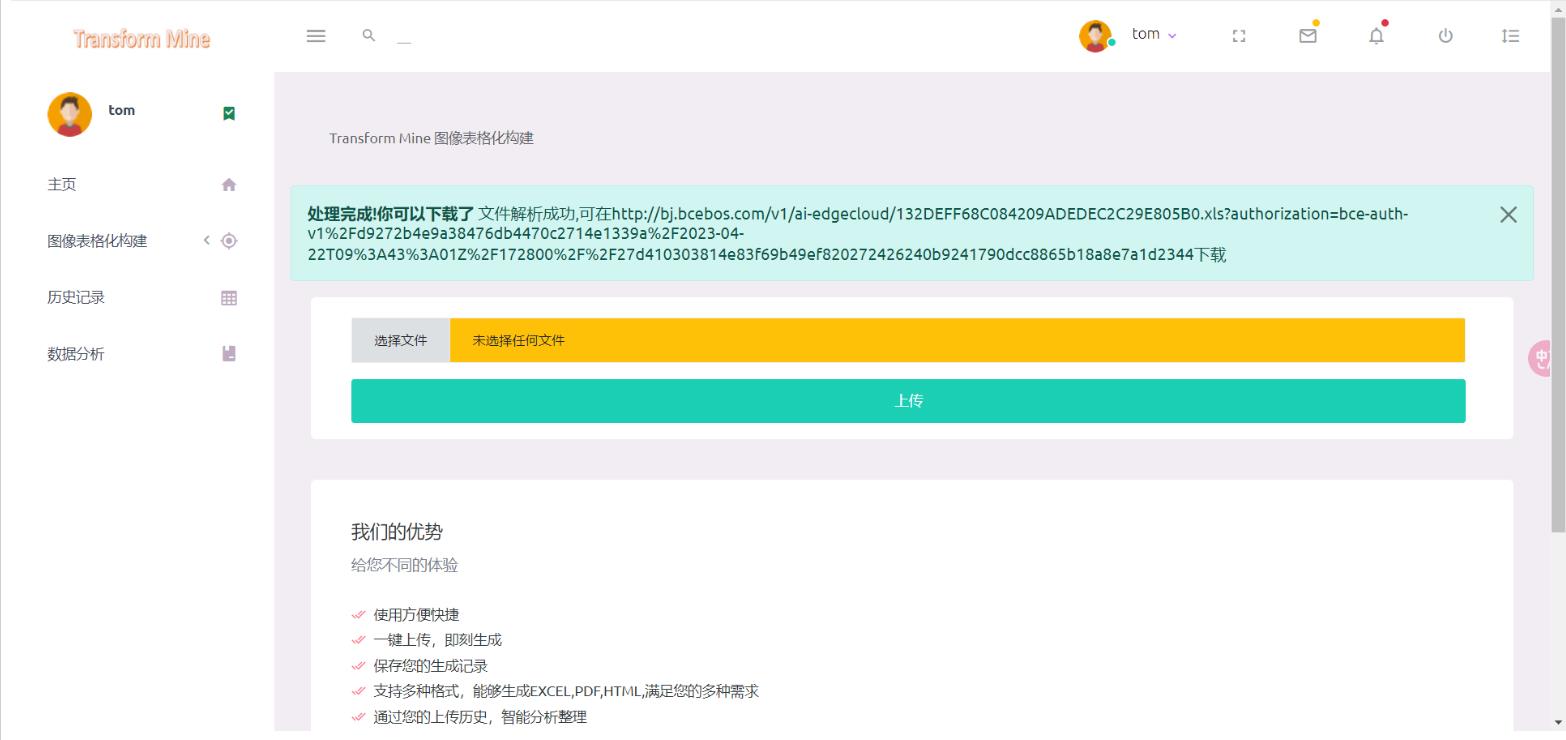
今天是这阶段团队最后一天,迄今团队的项目第一阶段的功能基本实现,我们的Transform Mine 表格化构建已经可以正常使用了。
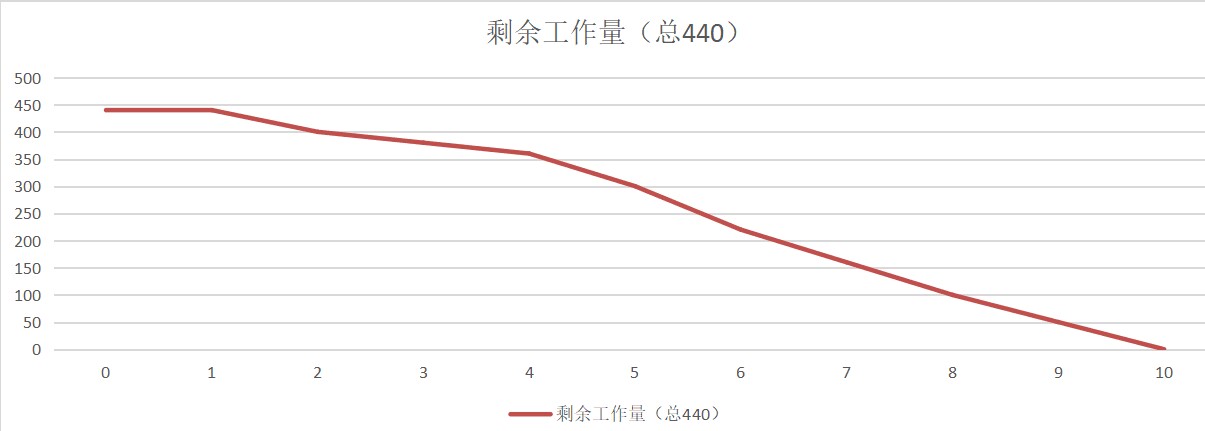
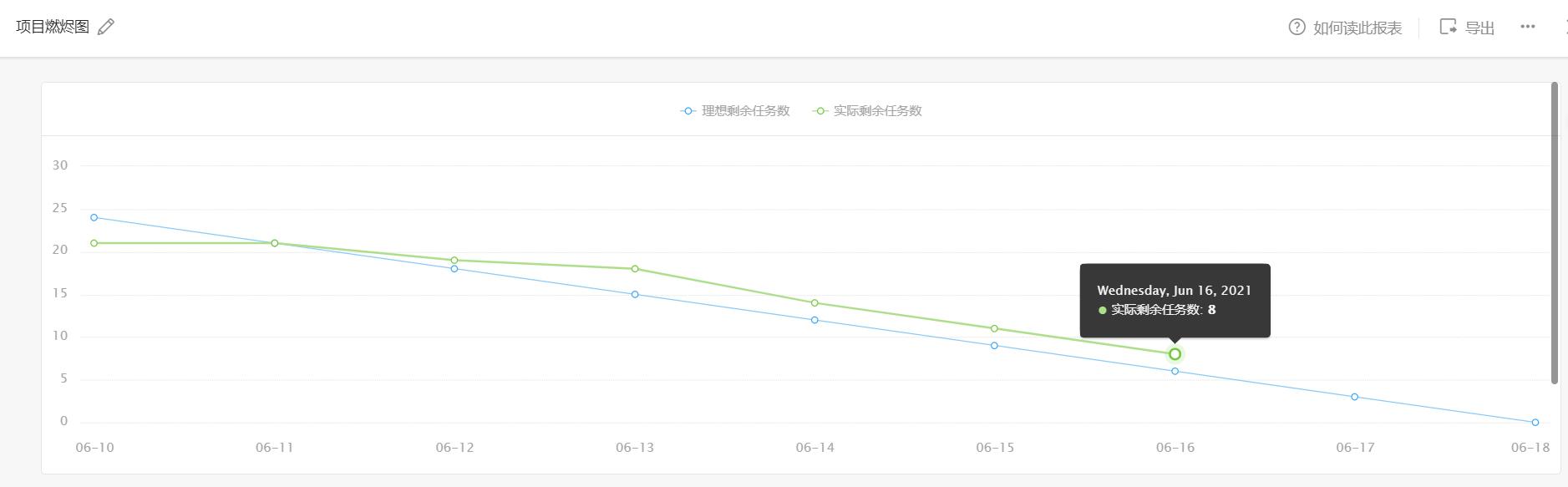
团队任务燃尽图:
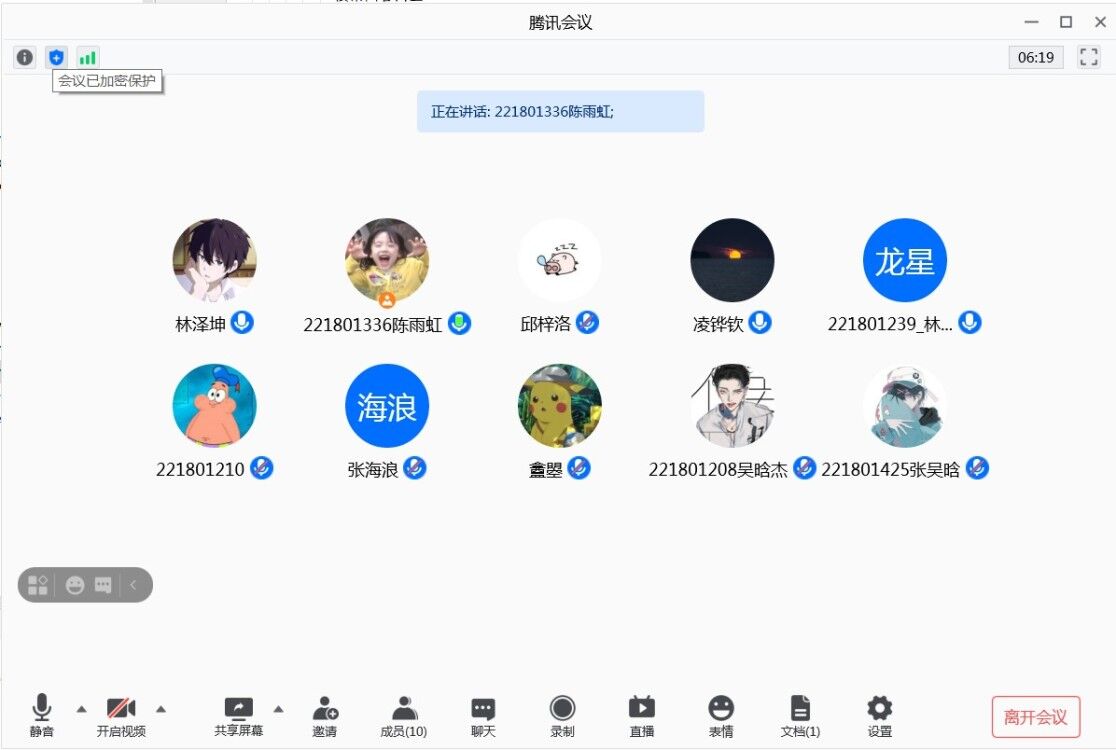
每日团队会议图:
界面展示:
部分代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>TransformMine</title>
<link rel="stylesheet" href="assets/vendors/mdi/css/materialdesignicons.min.css">
<link rel="stylesheet" href="assets/vendors/css/vendor.bundle.base.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="shortcut icon" href="assets/images/favicon.ico"/>
</head>
<body>
<%
String nam = "游客";
Cookie cookie = null;
Cookie[] cookies = null;
// 获取 cookies 的数据,是一个数组
cookies = request.getCookies();
if( cookies != null )
for (int i = 0; i < cookies.length; i++)
cookie = cookies[i];
if (cookie.getName().equals("name"))
nam = cookie.getValue();
%>
<div class="container-scroller">
<!-- partial:partials/_navbar.html -->
<nav class="navbar default-layout-navbar col-lg-12 col-12 p-0 fixed-top d-flex flex-row">
<div class="text-center navbar-brand-wrapper d-flex align-items-center justify-content-center">
<a class="navbar-brand brand-logo" href="index.jsp"><img src="assets/images/trans.png" /></a>
<a class="navbar-brand brand-logo-mini" href="index.jsp"><img src="assets/images/logo-mini.svg" /></a>
</div>
<div class="navbar-menu-wrapper d-flex align-items-stretch">
<button class="navbar-toggler navbar-toggler align-self-center" type="button" data-toggle="minimize">
<span class="mdi mdi-menu"></span>
</button>
<div class="search-field d-none d-md-block">
<form class="d-flex align-items-center h-100" action="#">
<div class="input-group">
<div class="input-group-prepend bg-transparent">
<i class="input-group-text border-0 mdi mdi-magnify"></i>
</div>
<input type="text" class="form-control bg-transparent border-0" placeholder="">
</div>
</form>
</div>
<ul class="navbar-nav navbar-nav-right">
<li class="nav-item nav-profile dropdown">
<a class="nav-link dropdown-toggle" id="profileDropdown" href="#" data-bs-toggle="dropdown"
aria-expanded="false">
<div class="nav-profile-img">
<img src="assets/images/faces-clipart/pic-4.png" >
<span class="availability-status online"></span>
</div>
<div class="nav-profile-text">
<p class="mb-1 text-black"><%=nam%></p>
</div>
</a>
<div class="dropdown-menu navbar-dropdown" aria-labelledby="profileDropdown">
<a class="dropdown-item" href="login.jsp">
<i class="mdi mdi-cached me-2 text-success"></i> 登录 </a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<i class="mdi mdi-logout me-2 text-primary"></i> 登出 </a>
</div>
</li>
<li class="nav-item d-none d-lg-block full-screen-link">
<a class="nav-link">
<i class="mdi mdi-fullscreen" id="fullscreen-button"></i>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link count-indicator dropdown-toggle" id="messageDropdown" href="#"
data-bs-toggle="dropdown" aria-expanded="false">
<i class="mdi mdi-email-outline"></i>
<span class="count-symbol bg-warning"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list"
aria-labelledby="messageDropdown">
<h6 class="p-3 mb-0">信息</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="assets/images/faces-clipart/pic-1.png" class="profile-pic">
</div>
<div class="preview-item-content d-flex align-items-start flex-column justify-content-center">
<h6 class="preview-subject ellipsis mb-1 font-weight-normal">欢迎使用Transform
Mine!</h6>
<p class="text-gray mb-0"> 欢迎信息 </p>
</div>
</a>
<div class="dropdown-divider"></div>
<h6 class="p-3 mb-0 text-center">0条新消息</h6>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link count-indicator dropdown-toggle" id="notificationDropdown" href="#"
data-bs-toggle="dropdown">
<i class="mdi mdi-bell-outline"></i>
<span class="count-symbol bg-danger"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list"
aria-labelledby="notificationDropdown">
<h6 class="p-3 mb-0">提醒</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-success">
<i class="mdi mdi-calendar"></i>
</div>
</div>
<div class="preview-item-content d-flex align-items-start flex-column justify-content-center">
<h6 class="preview-subject font-weight-normal mb-1">小提醒</h6>
<p class="text-gray ellipsis mb-0"> 别忘了今天的事务! </p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-warning">
<i class="mdi mdi-settings"></i>
</div>
</div>
<div class="preview-item-content d-flex align-items-start flex-column justify-content-center">
<h6 class="preview-subject font-weight-normal mb-1">设置</h6>
<p class="text-gray ellipsis mb-0"> 系统设置 </p>
</div>
</a>
<div class="dropdown-divider"></div>
<h6 class="p-3 mb-0 text-center">查看提醒</h6>
</div>
</li>
<li class="nav-item nav-logout d-none d-lg-block">
<a class="nav-link" href="#">
<i class="mdi mdi-power"></i>
</a>
</li>
<li class="nav-item nav-settings d-none d-lg-block">
<a class="nav-link" href="#">
<i class="mdi mdi-format-line-spacing"></i>
</a>
</li>
</ul>
<button class="navbar-toggler navbar-toggler-right d-lg-none align-self-center" type="button"
data-toggle="offcanvas">
<span class="mdi mdi-menu"></span>
</button>
</div>
</nav>
<!-- partial -->
<div class="container-fluid page-body-wrapper">
<!-- partial:partials/_sidebar.html -->
<nav class="sidebar sidebar-offcanvas" id="sidebar">
<ul class="nav">
<li class="nav-item nav-profile">
<a href="#" class="nav-link">
<div class="nav-profile-image">
<img src="assets/images/faces-clipart/pic-4.png" >
<span class="login-status online"></span>
<!--change to offline or busy as needed-->
</div>
<div class="nav-profile-text d-flex flex-column">
<span class="font-weight-bold mb-2"><%=nam%></span>
<%
if (nam==null)
%>
<span class="text-secondary text-small">未登录</span>
<%
%>
</div>
<i class="mdi mdi-bookmark-check text-success nav-profile-badge"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="index.jsp">
<span class="menu-title">主页</span>
<i class="mdi mdi-home menu-icon"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#ui-basic" aria-expanded="false"
aria-controls="ui-basic">
<span class="menu-title">图像表格化构建</span>
<i class="menu-arrow"></i>
<i class="mdi mdi-crosshairs-gps menu-icon"></i>
</a>
<div class="collapse" id="ui-basic">
<ul class="nav flex-column sub-menu">
<li class="nav-item"><a class="nav-link" href="excel.jsp">图像转EXCEL</a></li>
<li class="nav-item"><a class="nav-link" href="html.jsp">图像转HTML</a></li>
<li class="nav-item"><a class="nav-link" href="pdf.jsp">图像转PDF</a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="history.jsp">
<span class="menu-title">历史记录</span>
<i class="mdi mdi-table-large menu-icon"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="data.jsp">
<span class="menu-title">数据分析</span>
<i class="mdi mdi-book-minus menu-icon"></i>
</a>
</li>
</ul>
</nav>
<!-- partial -->
<div class="main-panel">
<div class="content-wrapper">
<div class="page-header">
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">
<span></span>Transform Mine 图像表格化构建 <i class="text-primary align-middle"></i>
</li>
</ul>
</nav>
</div>
<div class="row">
<div class="col-md-12 grid-margin stretch-card">
<div class="card">
<div class="card bg-warning text-black" >
<h2 class="card-body">欢迎使用Transform Mine表格化构建系统!</h2>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h3 class="card-title">面临的问题:</h3>
<p class="card-description"> 我们了解您的困难 </p>
<p>
电厂的数据种类繁多,日常工作中还需要审核多种多样的质检报告,而目前针对与这些报告大多采用人工手抄的方式进行统计,这常会导致一些不必要的问题。例如,采用人工手抄方式常因为抄错而带来繁琐的二次审核,进而增加工作量。其次随着信息化技术的发展,此种方法也不利于对数据的利用及分析。</p>
</div>
</div>
</div>
<div class="col-md-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title">我们的方案:</h4>
<p class="card-description"> 表格提取识别重建算法 </p>
<p>
针对上述问题我们开发了一种表格提取识别重建算法.该算法可以根据电厂上传的煤质检验检测报告,利用机器视觉技术,准确提取报告中元素数据信息。最后,按照表格的结构输出成EXCEL表格文件,当然,您也可以根据需求,转成HTML或者是PDF格式的文件。</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 grid-margin stretch-card">
<div class="card">
<div class="card bg-success text-black" >
<h2 class="card-body">Transform Mine:开启全新体验</h2>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12 grid-margin">
<div class="card">
<div class="card-body">
<h4 class="card-title">我们的优势</h4>
<p class="card-description">给您不同的体验 </p>
<ul class="list-ticked">
<li>使用方便快捷</li>
<li>一键上传,即刻生成</li>
<li>保存您的生成记录</li>
<li>支持多种格式,能够生成EXCEL,PDF,HTML,满足您的多种需求</li>
<li>通过您的上传历史,智能分析整理</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 grid-margin stretch-card">
</div>
</div>
</div>
<footer class="footer">
<div class="container-fluid d-flex justify-content-between">
<span class="text-muted d-block text-center text-sm-start d-sm-inline-block">Copyright © 石家庄铁道大学信息科学与技术学院</span>
</div>
</footer>
</div>
</div>
</div>
<script src="assets/vendors/js/vendor.bundle.base.js"></script>
<script src="assets/vendors/chart.js/Chart.min.js"></script>
<script src="assets/js/jquery.cookie.js" type="text/javascript"></script>
<script src="assets/js/off-canvas.js"></script>
<script src="assets/js/hoverable-collapse.js"></script>
<script src="assets/js/misc.js"></script>
<script src="assets/js/dashboard.js"></script>
<script src="assets/js/todolist.js"></script>
</body>
</html>
Outfits——Day6-Beta冲刺
Outfits——Day6-Beta冲刺
| 这个作业属于哪个课程 | 2021春软件工程实践W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 团队作业六——beta冲刺+事后诸葛亮 |
| 这个作业的目标 | 记录β冲刺Day6进度 |
| 其它参考文献 |
SCRUM部分
团队成员站立式会议总结
| 学号 姓名 | 从昨天站立式会议到现在的进展 | 存在的问题/遇到的困难 | 从现在到明天站立式会议的安排 | 心得体会 | 图片链接 |
|---|---|---|---|---|---|
| 221801336 陈雨虹 | 撰写用户调查活动报告 | 无 | 准备开展活动 | 无 | 无 |
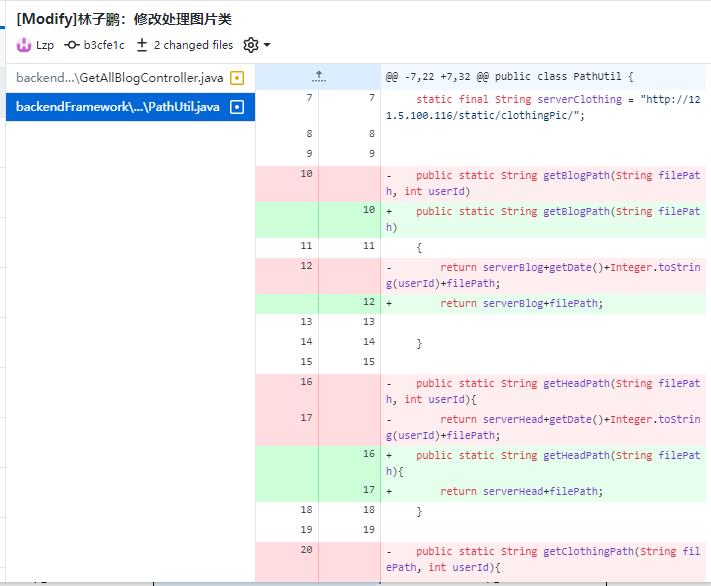
| 221801210 林子鹏 | 对后端代码进行复审,完成图片处理类 | 重写的工具类,后端人员还没有重新复用 | 完成对工具类的复用 | 代码重构和优化时要做好旧版本的保留 | https://images.cnblogs.com/cnblogs_com/blogs/666872/galleries/1978180/o_210616130159图片处理.png |
| 221801239 林龙星 | 修改Dao层代码注释 | 无 | 对项目进行压力测试 | 无 | 无 |
| 221801201 凌铧钦 | 修改社区界面安卓部分代码 | 无 | 完成社区部分 | 无 | 无 |
| 131802125 邱梓洛 | |||||
| 221801401 张海浪 | 无 | 无 | 无 | 无 | 无 |
| 221801425 张吴晗 | 更新博客 | 无 | 无 | 无 | 无 |
| 221801208 吴晗杰 | 无 | 无 | 无 | 无 | 无 |
| 221801307 蔡瑞金 | 修改代码注释 | 无 | 无 | 无 | 无 |
| 221801426 林泽坤 | 社区主页的内容为空时的状态显示;博客详情页2的样式内容修改 | 无 | 屏幕适配性调整 | 无 | https://image.cha138.com/20210617/923c7c93b60e4e6ab6a9d9160c3f57bf.jpg |
代码签入记录


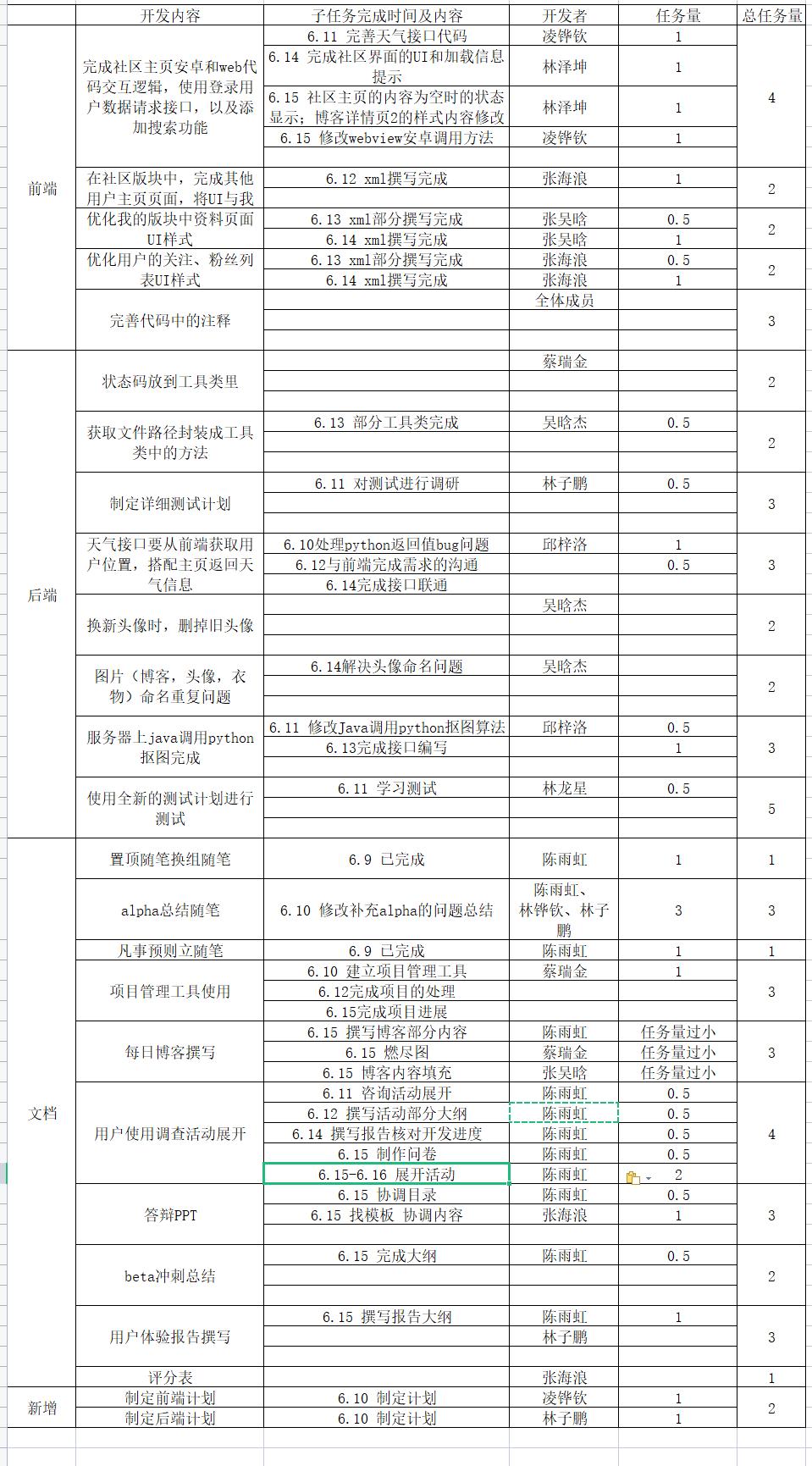
PM报告
项目任务量概况

燃尽图

任务总量变化
- 暂无变化
站立式会议图片

以上是关于scrum项目冲刺_day10会议总结的主要内容,如果未能解决你的问题,请参考以下文章