Python开发——16.HTML
Posted hechengwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python开发——16.HTML相关的知识,希望对你有一定的参考价值。
一、HTML
1.服务端
import socket
def main():
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind(("10.10.27.37",8081))
sock.listen(5)
while True:
conn,addr = sock.accept()
buf = conn.recv(1024)
f = open("picture.html","rb")
data = f.read()
conn.sendall(bytes("HTTP/1.1 201 OK
","utf-8"))
conn.sendall(data)
conn.close()
if __name__ == ‘__main__‘:
main()
2.定义
(1)HTML(htyper text markup language)即超文本标记语言
(2)超文本:页面内可以包含图片、链接、音乐、程序等非文字元素
(3)标记语言:有标签构成的语言
(4)网页:HTML文档,由浏览器解析用来展示,包括静态网页和动态网页
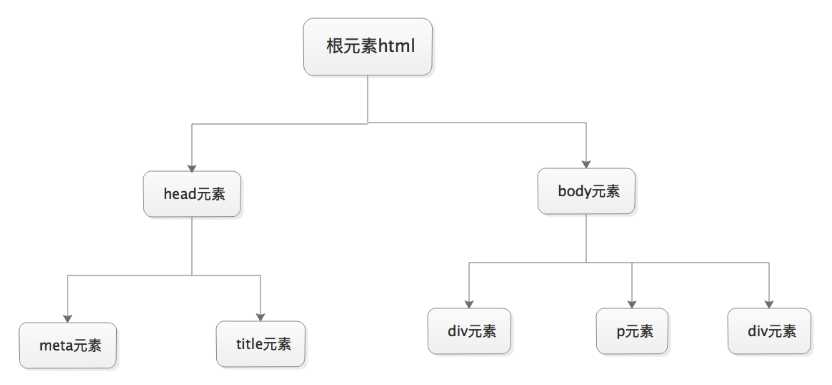
(5)HTML文档树形结构图:

3.标签
(1)标签是由一对尖括号包裹的单词构成,<html>所有标签中的单词不能以数字开头
(2)标签不区分大小写,但多用小写
(3)标签分为两部分:开始标签<a>和结束标签</a>,两个标签之间的部分叫做标签体
(4)自闭和标签只包含一个部分,如:<br/>、<hr/>、<input/>、<img/>
(5)标签可以嵌套,但不能交叉嵌套,如<a><b></a></b>
4.标签的属性
(1)通常以键值对形式出现,如:name = "dazui"
(2)只能出现在开始标签或自闭和标签中
(3)属性名全部小写,属性值用引号引起来
(4)属性值如果和属性名完全相同,可只写属性名
5.<!DOCTYPE html>标签
声明浏览器的渲染模式,如果页面添加了<!DOCTYPE html>标签,浏览器会按照W3C的标准解析渲染页面。
W3C标准出台以前,浏览器对页面的渲染没有同意的规范,产生了差异,即怪异模式(Quirks mode,Compatibaility mode)
W3C标准推出后,浏览器渲染页面有了统一的标准(CSScompat mode,Strict mode,Standars mode)
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
6.head标签<head>
(1)meta标签
a.name属性主要用于描述网页,对应的属性值为content
b.http-equiv相当于http的文件头,可以向浏览器传回有用的信息
(2)非meta标签
<head>
<!--<meta charset="UTF-8">-->
<meta http-equiv="content-type" charset="UTF-8"><!--指定编码方式-->
<meta name="keywords" content="bigmouth,黑,儿子,克格莫"><!--关键词:用于搜索-->
<meta name="description" content="大嘴是一个嘴很大的儿子"><!--描述信息-->
<!--<meta http-equiv="refresh" content="5;URL=https://nba.hupu.com/"><!–5秒后自动刷新并跳转–>-->
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"><!--针对IE浏览器-->
<!--非meta标签-->
<link rel="icon" href="//b3.hoopchina.com.cn/common/favicon.ico"><!--图标-->
<title>大嘴</title><!--标题-->
<!--<link rel="stylesheet" href="css.css">-->
<!--<script src="hello.js"></script> -->
</head>
7.body标签<body>
<body>
<h1>标题1</h1><!--h1-6,换行,变粗,加间隙-->
<p>一去二三里</p><!--换行,加间隙-->
<p>烟村四五家</p>
亭台六七座</br><!--换行-->
<b>八九十枝花</b></br><!--strong标签用法相同,加粗-->
<strike>9999</strike></br><!--加斜线-->
<em>我要被风吹倒了</em></br><!--斜体-->
3<sub>2</sub></br><!--下角标-->
3<sup>2</sup>=9</br><!--上标-->
<hr><!--加横线-->
<div>没有效果就是最好的效果</div><!--没有固定格式-->
<span>什么东西??????????</span><!--没有固定格式-->
</body>
8.分类和特殊字符
标签分为块级标签和内联标签
(1)块级标签(block)
<p><h1><table><ol><ul><form><div>
快元素特点:
- 总是在新行上开始
- 如不设定,宽度缺省是它的容器的100%
- 可以容纳内联元素和其他块元素
(2)内联标签(inline)
<a><input><img><sub><sup><textarea><span>
内联元素特点:
- 和其他元素都在一行上
-
宽度就是它的文字或图片的宽度,不可改变
-
内联元素只能容纳文本或者其他内联元素
特殊字符
<(<);>(>);"(");©(?);®(?);
9.图形标签<img>
<body>
<a href="https://nba.hupu.com" target=_blank><img src="1.gif" alt="唠嗑" title="科比" width="100px" height="100px"></a>
</body>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示
title: 鼠标悬浮时的提示信息
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
10.超链接标签<a>
<body>
<div id="abc">顶部</div>
<a href="https://nba.hupu.com" target=_blank><img src="1.gif" alt="唠嗑" title="科比" width="100px" height="100px"></a>
<a href="#abc">返回顶部</a>
</body>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容
name: 定义一个页面的书签
用于跳转 href : #id.(锚)
11.列表标签
<body>
<ul><!--无序列表-->
<li>第一点</li>
<li>第二点</li>
<li>第三点</li>
</ul>
<ol><!--有序列表-->
<li>第一点</li>
<li>第二点</li>
<li>第三点</li>
</ol>
<dl><!--定义列表-->
<dt>第一章</dt><!--列表标题-->
<dd>第一节</dd><!--列表项-->
<dd>第二节</dd>
</dl>
</body>
12.表格标签<table>
<body> <table border="2px" cellpadding="10px" cellspacing="20px"><!--border:表格边框;cellpadding: 内边距;cellspacing: 外边距--> <thead> <tr><!--<tr>:table row--> <th>1</th><!--<th>:table head cell--> <th>2</th> <th>3</th> </tr> </thead> <tbody> <tr> <td rowspan="2">11</td><!--rowspan:单元格竖跨多少行--> <td>22</td><!--<td>:table data cell--> <td>33</td> </tr> <tr> <td>222</td> <td>333</td> </tr> <tr> <td>1111</td> <td colspan="2">2222</td><!--rowspan:单元格横跨多少列--> </tr> </tbody> </table> </body>
13.表单标签<form>
(1)作用
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中,可提交的内容有input 元素,比如文本字段、复选框、单选框、提交按钮等等,还可以包含textarea、select、fieldset和 label 元素
(2)提交方法
- get: 提交的键值对,放在地址栏中url后面;安全性相对较差;对提交内容的长度有限制;是默认的方法
- post:提交的键值对不在地址栏;安全性相对较高;对提交内容的长度理论上无限制
(3)input标签
<body>
<h1>选课</h1>
<form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data">
<p>用户名<input type="text" name="username" placeholder="用户名" disabled></p><!--文本输入框-->
<p>密码<input type="password" name="password"placeholder="密码" readonly></p><!--密码输入框-->
<p>性别:男<input type="radio" name="gender" value="male"> 女<input type="radio" name="gender" value="female"></p><!--单选框-->
<p>课程:英语<input type="checkbox"name="course" value="English" checked> 数学<input type="checkbox" name="course" value="Math"> </p><!--多选框-->
<p><input type="file" name="put_file"></p><!--上传文件,请求方式必须是post,enctype="multipart/form-data"-->
<p><input type="submit"value="提交选课"></p><!--提交,form表单需要加上属性enctype="multipart/form-data" -->
<p><input type="button"value="提交选课"></p><!--配合js使用-->
<p><input type="reset"value="重置"></p><!--重置-->
name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
</form>
</body>
(4)select下拉选标签属性和textarea
<body>
<h1>选课</h1>
<form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data">
<p>学院<select name="college" multiple size="2"><!-- name:表单提交项的键; multiple:多选;size:选项个数-->
<optgroup label="东京大学"><!--<optgroup>为每一项加上分组-->
<option value="tumu">土木</option><!-- <option> 下拉选中的每一项属性;value:表单提交项的值-->
<option value="jianzhu"selected>建筑</option><!--下拉选默认被选中-->
<option value="jisuanji">计算机</option>
<option value="waiguoyu">外国语</option>
</optgroup></select>
</p>
简介<textarea name="简介"cols="30" rows="10"></textarea><!-- name:表单提交项的键;cols:文本域默认有多少列;rows:文本域默认有多少行-->
</form>
</body>
以上是关于Python开发——16.HTML的主要内容,如果未能解决你的问题,请参考以下文章