冲刺9
Posted lhk20213937
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了冲刺9相关的知识,希望对你有一定的参考价值。
1.和前端对接接口。
2.前端有一些功能并未实现,所以还需要我和队员进行一下调试
3.和队员进行前端的调试。
5
<template> <div > <!-- 查询框部分 --> <el-row> <el-col :span="12" :offset="6" style="margin-top: 25px;"> <el-input type="text" placeholder="请输入标题" v-model="keyword" > <el-button slot="prepend" type="primary" @click="gohighSearch">高级检索</el-button> <el-button slot="append" type="primary" @click="search" >搜索</el-button> </el-input> </el-col> </el-row> <br /> <div class="showlist"> <!-- <el-row class="art-item" v-model="bookList" v-for="userblog in searchList.content"> --> <el-row class="art-item" v-model="bookList" :key="userblog.id" v-for="userblog in bookList"> <el-card shadow="hover" style="height: 180px"> <el-row class="art-info d-flex align-items-center justify-content-start"> <div class="d-flex align-items-center"> <div class="art-title"> <span @click="viewPDF(\'view?url=\'+userblog.document.url+\'&name=\'+userblog.document.title+\'&type=inline\')">userblog.document.title</span> <!-- userblog.title --> </div> </div> </el-row> <el-row class="art-body"> <div class="side-abstract"> <div class="art-abstract"> userblog.document.Abstract </div> </div> </el-row> <el-row class="art-floor"> <div class="art-more"> <!--?url=userblog.document.url&name=userblog.document.title&type=inline <router-link :to="name: \'view?url=Document . url&name=...\', params:\'url\':userblog.url " tag="span"> --> <!-- <router-link :to="name: \'bookMore2\', params:\'title\':userblog.title " tag="span"> --> <!-- <button ><a :href="\'view?url=\'+userblog.url+\'&name=userblog.document.title&type=inline\'">查看文章</a></button> --> <!-- <el-button @click="toDown(userblog.url)">下载文章</el-button> --> <!-- .document --> <!-- <el-button ><a :href="\'view?url=\'+userblog.url+\'&name=userblog.document.title&type=inline\'">查看文章</a></el-button> --> <el-button style="border-radius: 200px;" @click="downloadPDF(\'view?url=\'+userblog.document.url+\'&name=\'+userblog.document.title+\'&type=attachment\')"><span>下载文章</span></el-button> </div> <div class="art-time"> <i class="el-icon-apple">作者:</i>userblog.document.author <i class="el-icon-time"></i>: userblog.document.date </div> </el-row> </el-card> </el-row> <!-- 分页插件部分 --> <el-row> <el-col :span="16" :offset="4"> <el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[1, 2, 50, 100]" :page-size="pageSize" layout="total,sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </el-col> </el-row> </div> </div> </template> <script> import mapState from "vuex"; import axios from "axios"; export default data() return currentPage: 1, // 初始页码 pageSize: 1, // 每页的数据 searchList.size total: 0, // 总记录数 searchList.totatotalElementslPages keyword: "", // 关键词 bookList: [], // content:[] userId: this.$store.state.user.userinfo.id, , mounted() this.search(); , filters: ellipsis(userblog) if (!userblog) return ""; if (userblog.length > 30) return userblog.slice(0, 30) + "..."; return userblog; , methods: downloadPDF(url) console.log(\'downloadPDF\') window.open(\'http://localhost:8080/\'+url) // axios.get(\'http://localhost:8080/\'+url) , viewPDF(url) console.log(url) window.open(\'http://localhost:8080/\'+url) , toDown(url) window.open(url); , //添加历史记录 addHistory(title, author) let userId = this.userId; this.$store.dispatch("addHistory", title,author,userId ); , gohighSearch() this.$router.push("/highSearch"); , // 每页大小变更处理函数 handleSizeChange: function (size) this.pageSize = size; console.log("每页大小:" + this.pageSize); //每页下拉显示数据 this.search(); , // 页码变更处理函数 handleCurrentChange: function (currentPage) this.currentPage = currentPage; console.log("当前页码:" + this.currentPage); //点击第几页 this.search(); , search () const keyword, currentPage ,pageSize = this; this.$store.dispatch("getSearchList", keyword, currentPage ,pageSize ) .then(() => var temp = this.$store.state.search.searchList; // console.log(temp.searchList.content) // console.log(temp) let data=JSON.parse(JSON.stringify(temp.content)) // console.log(data) // this.$store.dispatch("getBookList"); // let data=JSON.parse(JSON.stringify(this.$store.state.book.bookList)) // console.log(temp) // console.log(data) this.bookList = data.splice( (this.currentPage - 1) * this.pageSize, this.pageSize ) //console.log(this.$store.state) this.total=temp.content.length //console.log(this.bookList) console.log(this.bookList[0].document) ); , computed: ...mapState( searchList: (state) => state.item.searchList, ), , , // created() // this.search(); // , ; </script> <style scoped> .showlist margin-left: 10%; width: 80%; /* 查询类型选择框宽度和背景色设置 */ .el-select .el-input width: 150px; .input-with-select .el-input-group__prepend background-color: #fff; /*标题和内容的字体等设置*/ .title font-size: 24px; cursor: pointer; .content margin-bottom: 4px; color: #8a8a8a; font-size: 14px; line-height: 24px; .art-item margin-bottom: 1px; position: relative; .art-time margin-left: 30px; font-size: 10px; display: inline-block; .art-more display: inline-block; margin-top: 0px; margin-right: 100px; width: 15px; .art-abstract flex: 1; color: #aaa; white-space: nowrap; width: 800px; height: .5rem; /* overflow:hidden; text-overflow: ellipsis; */ font-size: 10%; .art-body display: flex; padding: 10px 0; .art-floor padding: 10px 0; .side-abstract flex: 1; display: flex; flex-direction: column; .art-title font-size: 30px; color: #2267c7; border-left: 3px solid #f56c6c; padding-left: 5px; cursor: pointer; width: 600px; height: 40px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; .art-title:hover padding-left: 10px; color: #409eff; </style>
Scrum借由数个冲刺,实现产品的敏捷开发!
在敏捷开发过程中,一个产品或者一个发布版本通常是由多个冲刺来实现的,每个冲刺都能增量交付可运行的系统功能,实现客户价值。每个冲刺都是从冲刺规划开始,团队成员一起商定冲刺目标和明确交付的系统功能,并进行冲刺执行,实现系统功能,再通过冲刺评审和回顾对实现的产品功能和过程进行检视,期望在下一冲刺过程中对产品功能和过程进行改进和完善。
冲刺流程
冲刺包括冲刺规划、冲刺执行、冲刺评审、冲刺回顾四大过程。冲刺是从规划开始,团队成员必须就本次冲刺的目标和计划达成共识,全体成员在整个冲刺过程按照既定的计划奔着这个目标前进,每天对取得的成果和面临的问题进行沟通讨论。冲刺结束阶段,在冲刺评审活动中召集相关利益相关方一起演示产品功能并获得反馈,获得的反馈是产品列表和下一阶段冲刺规划内容的重要来源。在冲刺回顾活动中,全部团队成员对冲刺执行过程进行检视和讨论,抓住其中存在的问题并讨论优化方案,在下一个冲刺进行改善和优化,实现冲刺过程的优化和冲刺执行效率的提升。
冲刺规划
一般情况下,是在每个冲刺的开始阶段进行冲刺规划,因为在这个时间点上,能充分利用已掌握的信息最出最优的决策。冲刺规划过程时间的长度根据冲刺的长度而定,占用整个冲刺的5%左右时间是比较合理的,比如两周的冲刺应该控制在4小时以内,一个月的冲刺应该控制在8小时以内。
冲刺规划过程应该由整个团队协作完成,产品负责人从现有的产品列表清单中选取清单项,提出冲刺的初步目标,并负责解释开发团队针对选取的产品清单项提出的任何疑问。开发团队对冲刺内可交付的工作清单进行评估,并在规划结束时做出最终的承诺。Scrum Master作为教练,参与和观察整个过程,提出可能的风险点,引导和帮助开发团队做出有效的承诺。
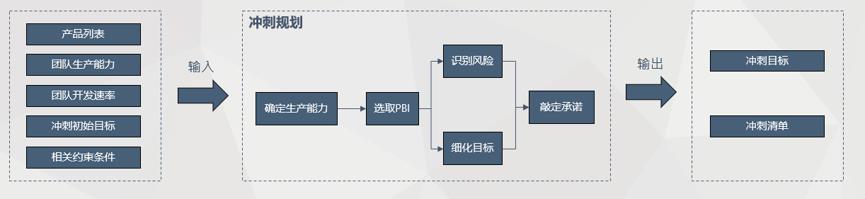
在冲刺规划过程中,基本的流程是:

冲刺规划过程结束时,最终获取冲刺目标和冲刺清单,开发团队为此目标和任务清单做出承诺,并在接下来的冲刺执行中为此目标而努力。
冲刺执行
冲刺执行包括了交付一个增量可发布的产品而必须完成的所有工作,其本身就像一个超小型的项目,冲刺执行过程占用了冲刺大部分时间,比如两周的冲刺中,冲刺执行占用10天中的8天,所以冲刺执行过程对冲刺目标的顺利完成至关重要。冲刺执行包含了规划、管理、执行和沟通等工作:
01
规划
冲刺执行规划可以对冲刺清单中的重要工作项进行依赖关系的梳理,但不需要做详细的执行计划,比如一个甘特图,因为这可能是在浪费时间。团队不仅仅浪费了制作计划的时间,还浪费了更多时间试图将计划调整为反映真实执行情况。冲刺执行规划的原则是见机行事,逐步明确任务规划,这个活动是一个持续性的,贯穿整个冲刺执行过程。
02
管理
冲刺执行管理是保证为达成冲刺目标而进行的管理活动。开发团队的特点决定了管理风格。冲刺执行管理具体来说要解决以下几个问题:
应该并行几个工作项?并行太多的工作项,团队成员会在不同工作项中切换,造成浪费;并行的工作项太少也会造成资源闲置浪费,适量的并行数量,力求充分利用团队的生产能力,而又不至于过于繁重,达到合理的平衡,这需要每个团队根据自身的能力和特点来实践和探索。
从哪个工作项开始?最简单的方法应该是按优先级的排序从高到低依次进行,但是在具体执行过程中可能会碰到各种问题导致优先级高的工作项暂时无法开始,这种情况下也可以开始次高优先级的工作。
由谁来做?最明显的答案是由那个能完成得最好最快的人去做。但是每个团队有自己的考虑因素,比如最合适的人可能在忙于其他的工作抽不开身,或者他可能正在休假中,甚至从团队发展的角度考虑,可以给其他成员锻炼机会,以达到团队成员在各项技能上的重叠,互为补充。
每日例会是一个关键的每日检视-调整活动,时间控制在15分钟以内,主要目的是检视、调整和同步每日工作计划,帮助团队把工作做得更好。
03
执行
进行Scrum敏捷软件开发,团队成员需要熟练一些应用软件开发技术实践,比如持续集成、自动化测试、重构、测试驱动开发等,这些技术实践会给开发团队提出较高的要求,在短期内会对开发团队造成进度或其他方面的压力,但是长期来看,只有积极运用这些良好的技术实践,才能切实体验到敏捷的好处。
04
沟通
敏捷团队一般是足够小的团队,小团队成员的沟通不需要复杂的图表和报告来沟通工作进展,推荐使用以下方法和工具:
任务板:显示冲刺清单随时间的任务状态.
冲刺燃尽图:显示未完成任务的剩余工作量曲线。
冲刺燃烧图:显示达成冲刺目标过程中所完成的工作量曲线。
冲刺评审
冲刺评审过冲关注的重点是产品,即关注的是结果,对冲刺执行期间完成的工作成果进行检视,参与的人员包括Scrum团队、内部利益干系人和外部利益干系人等。评审开始前的一项重要准备工作是确认冲刺工作完成,这项工作是由产品负责人来做,他最终确认冲刺清单中的工作项是否完成,确认的时机不是等到评审前最后一刻,可以冲刺执行过程中尽早确认,这样会及早发现问题,赢得补救的时间。
冲刺评审过程中采用的方法包括:
01
总结
通常由产品负责人对本次冲刺的工作进行概括性说明,并展示冲刺目标和冲刺清单,说明完成的产品增量的基本情况。
02
演示
由开发团队成员演示已完成的系统功能,对于不那么容易演示的功能(比如后台运行的程序)至少要提供一些测试程序来证明已完成的工作满足产品负责人的要求。需要注意的演示本身不是目的,演示的目的是激发团队成员的思维碰撞,提出更有建设性的建议和反馈。
03
讨论
产品增量演示引导参与者就产品功能或目标等方面进行评论、建立和适当的讨论,如需要更深入的问题方案的讨论,应该另外进行会议独立进行。
04
调整
通过演示和讨论,会产生一些变更或新增的需求,这些变更和需求会对产品清单和下阶段的冲刺清单带来调整,通过梳理之后,在每次冲刺结束的时候会得到更新后的产品清单,可以在接下来的冲刺中及时响应变化。
冲刺回顾
冲刺回顾关注的是产品构建过程本身,即关注的是过程。团队一起回顾冲刺过程中发生的事情,分析自己的工作方式,找出可能存在的问题点,提出改进方案和制定改进计划。每次进行冲刺回顾前,可以先定义回顾的重点内容,以免过于分散。在回顾会议中,需要确保营造“对事不对人”的氛围,回顾的目的在于改进过程,而非指责某个人员。回顾结束时,让团队成员跟进并落实改进措施,使得团队在下阶段的冲刺中更加高效。
总结
冲刺包括了整个产品或项目开发和管理中的多数的时间和活动,是产品功能实现的主要环节。本文尝试从冲刺规划、冲刺执行、冲刺评审和冲刺回顾四个过程的角度,全方位探讨了冲刺涉及的所有活动和工作内容,希望可以对敏捷团队在冲刺过程的执行中有所启发和帮助。
文末彩蛋!!!

好文回顾
Reading
蓝鲸智云平台试用Tips
蓝鲸社区版
如果您想先简单了解蓝鲸研发运营一体化平台,推荐您先试用蓝鲸社区版。
蓝鲸社区版已经开源,您可以登录蓝鲸智云官网免费下载。网址:
http://bk.tencent.com/download
蓝鲸企业版
当然,蓝鲸企业版拥有更为丰富的功能,更适合企业级客户使用。如您有需要试用或者测试,联系嘉为吧!
长
按
关
注
联系我们
邮箱
devops@canway.net
广州:1020-38851616
深圳:0755-83668518
上海:1021-61269880
北京:1010-51705705
以上是关于冲刺9的主要内容,如果未能解决你的问题,请参考以下文章