JavaScript 使用 splice 方法删除数组元素可能导致的问题
Posted 飞仔FeiZai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 使用 splice 方法删除数组元素可能导致的问题相关的知识,希望对你有一定的参考价值。
 JavaScript 遍历数组并通过 splice 方法删除该数组符合某些条件的元素将会导致哪些问题?
JavaScript 遍历数组并通过 splice 方法删除该数组符合某些条件的元素将会导致哪些问题?
JavaScript 使用 splice 方法删除数组元素可能导致的问题
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
JavaScript 遍历数组并通过 splice 方法删除该数组符合某些条件的元素将会导致哪些问题?
导致的问题
当使用 splice 方法从 JavaScript 数组中删除元素时,可能会出现以下几个问题:
- 改变了原数组的长度和索引
使用 splice 方法删除数组中的元素,实际上是直接修改原数组,从而改变数组的长度和索引。如果后续代码依赖于原数组的长度和索引,就可能会出现错误。
- 影响循环的正确性
在循环遍历数组时,如果使用 splice 方法删除元素,就会改变数组的长度和索引,可能会导致循环出错或漏掉一些元素。特别是在使用 for 循环时,循环变量的取值范围和步长都是根据数组的长度和索引计算的,如果这些值发生了变化,就可能会导致循环出错。
- 可能会导致性能问题
使用 splice 方法删除数组中的元素,会直接修改原数组,从而导致所有元素需要向前移动,而且删除操作本身也是比较耗时的,可能会导致性能问题。
- 可能会导致意外删除
使用 splice 方法删除数组中的元素时,如果没有正确计算删除元素的索引,就可能会导致意外删除其他元素。例如,在遍历数组时删除元素时,如果没有正确计算元素的索引,就可能会删除错误的元素,导致程序出错。
- 嵌套循环可能导致意外行为
使用嵌套循环遍历数组并使用 splice 方法删除元素时,可能会出现意外行为。因为 splice 方法会直接修改数组,这会影响到剩余元素的索引。这可能会导致元素被跳过或多次处理。
- 处理大型数组时效率低下
如前所述,splice 方法会将删除元素后的所有元素向前移动以填补空隙。对于大型数组,这可能效率低下。特别是在从数组开头删除元素时,因为所有剩余元素都需要向前移动,这会成为性能瓶颈。
- 可能难以理解
使用 splice 方法删除数组中的元素可能会使代码难以理解。因为 splice 方法会修改原始数组,这可能使跟踪数据正在发生的情况变得困难。这可能会使调试和维护变得更加困难。
总体而言,当在 JavaScript 中从数组中删除元素时,使用 splice 方法时需要谨慎。虽然它在某些情况下可能是有用的工具,但通常更安全和高效的方法是使用 filter 或 map 等替代方法创建一个新的数组来包含需要的元素。
代码示例
- 问题代码
const nestArr = [
sid: 0, stype: "ca" ,
sid: 1, stype: "cb" ,
sid: 2, stype: "cc" ,
sid: 3, stype: "cd" ,
];
const ArrA = [
id: 0,
type: "ca",
nestArr: [...nestArr],
,
id: 1,
type: "cb",
nestArr: [...nestArr],
,
id: 2,
type: "cd",
nestArr: [...nestArr],
,
id: 3,
type: undefined,
nestArr: [...nestArr],
,
];
const forSpliceNameArr = ["ca", "cb", "cd", undefined];
function trySplice(pForSpliceNameArr)
ArrA.map((ge) =>
ge.nestArr = [...nestArr];
ge.nestArr.map((fe, idx) =>
pForSpliceNameArr.map((ee) =>
console.log("ge", ge);
console.log("fe", fe);
console.log("ee", ee);
if (fe.stype === ee && ge.type !== ee)
ge.nestArr.splice(idx, 1);
);
);
);
console.log("ArrA", ArrA);
trySplice(forSpliceNameArr);
ArrA的打印输出:

- 正确代码
const nestArr = [
sid: 0, stype: "ca" ,
sid: 1, stype: "cb" ,
sid: 2, stype: "cc" ,
sid: 3, stype: "cd" ,
];
const ArrA = [
id: 0,
type: "ca",
nestArr: [...nestArr],
,
id: 1,
type: "cb",
nestArr: [...nestArr],
,
id: 2,
type: "cd",
nestArr: [...nestArr],
,
id: 3,
type: undefined,
nestArr: [...nestArr],
,
];
const forSpliceNameArr = ["ca", "cb", "cd", undefined];
function tryFilter(pForSpliceNameArr)
ArrA.map((ge) =>
ge.nestArr = [...nestArr];
const forDelArr = [];
ge.nestArr.map((fe) =>
pForSpliceNameArr.map((ee) =>
console.log("ge", ge);
console.log("fe", fe);
console.log("ee", ee);
if (fe.stype === ee && ge.type !== ee)
forDelArr.push(fe.stype);
);
);
ge.nestArr = ge.nestArr.filter(
(item) => forDelArr.join(",").indexOf(item.stype) === -1
);
);
console.log("ArrA", ArrA);
tryFilter(forSpliceNameArr);
ArrA的打印输出:

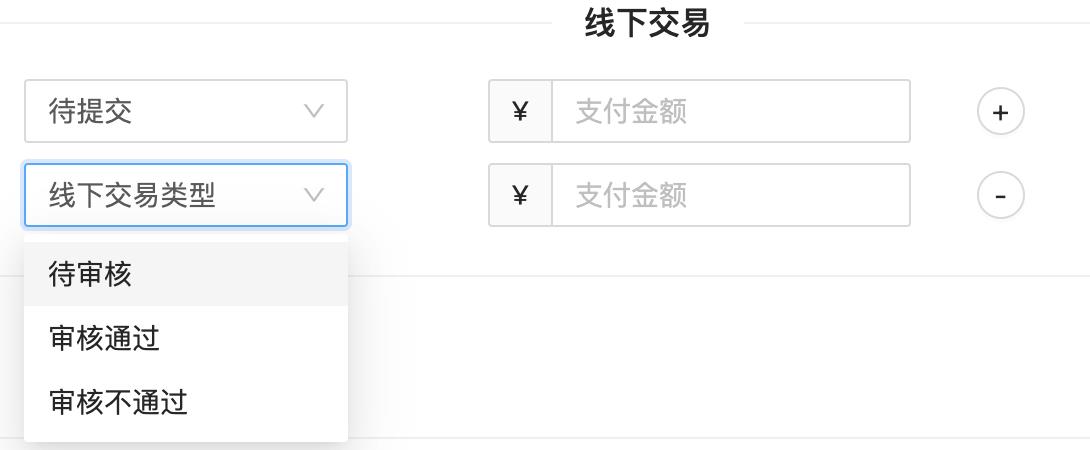
上述代码问题是在开发可动态增删下拉框组件,下拉框的数据源相同,但各个下拉框选项互斥的功能时遇到的。
最终实现的效果如图所示:

JavaScript方法splice()和slice()
1 splice()
1.1 说明
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。Link
1.2 语法
arrayObject.splice(index,howmany,item1,.....,itemX)
参数
- index: 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
- howmany: 必需。要删除的项目数量。如果设置为 0,则不会删除项目。
- item1, ..., itemX: 可选。向数组添加的新项目。
返回值
- Array: 包含被删除项目的新数组,如果有的话。
1.3 示例
//添加项目
(function(){
var arr = [0, 1, 2, 3, 4];
arr.splice(1, 0, 9, 10); //索引位置/ 删除数量/ 可选, 添加项目, 可多个
console.log(arr); //[0, 9, 10, 1, 2, 3, 4]
}());
//删除项目
(function(){
var arr = [0, 1, 2, 3, 4];
arr.splice(1, 2);
console.log(arr); //[0, 3, 4]
}());
//删除并添加项目
(function(){
var arr = [0, 1, 2, 3, 4];
arr.splice(1, 2, 9, 10, 11);
console.log(arr); //[0, 9, 10, 11, 3, 4]
}());
2 slice()
2.1 说明
slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组。
2.2 语法
arrayObject.slice(start,end)
参数
- start: 必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
- end: 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
返回值
- 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2.3 示例
//截取中间一段
(function(){
var arr = [0, 1, 2, 3, 4];
arrS = arr.slice(1, 3); //从索引1开始到索引3之前, 不包括索引3的项目
console.log(arrS); //[1, 2]
}());
//截取中间到最后
(function(){
var arr = [0, 1, 2, 3, 4];
arrS = arr.slice(1); //end为空, 从索引1开始到结束
console.log(arrS); //[1, 2, 3, 4]
}());
//获取最后一个项目
(function(){
var arr = [0, 1, 2, 3, 4];
arrS = arr.slice(-1); // -1个项目到最后, -1即最后一个, -2倒数第二个
console.log(arrS); //[4]
}());
//排除最后一个项目
(function(){
var arr = [0, 1, 2, 3, 4];
arrS = arr.slice(0, -1); // 第一个到第-1个, 不包含第-1个(最后一个)
console.log(arrS); //[0, 1, 2, 3]
}());
以上是关于JavaScript 使用 splice 方法删除数组元素可能导致的问题的主要内容,如果未能解决你的问题,请参考以下文章
