Mac中鼠标指针指向哪里哪里会出现放大现象,这个要怎么关闭?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac中鼠标指针指向哪里哪里会出现放大现象,这个要怎么关闭?相关的知识,希望对你有一定的参考价值。
应该是打开了鼠标放大功能
点击系统偏好设置-通用里面看一下
把这个功能关掉就可以了
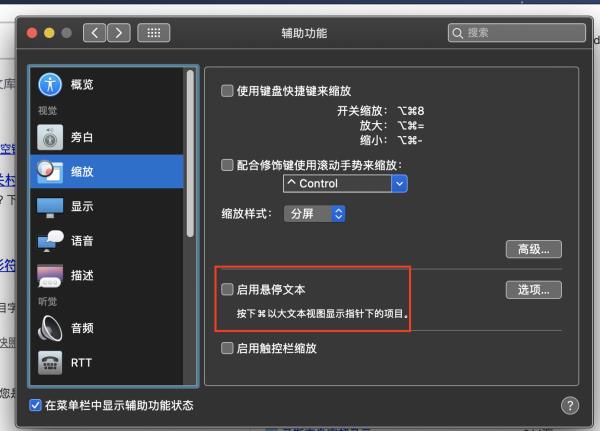
如果是显示的东西放大可以到系统偏好设置-辅助功能里面看一下有没有开启缩放功能
也可以关掉的 反正都是在系统偏好设置里面更改

偏好设置-辅助功能-缩放-(勾选)启动悬停文本

鼠标显示正常,就是比如我鼠标指向一个文件夹,那么文件夹的名称就会如图放大显示


在html中怎么用js实现鼠标指向图片时图片放大到原图那么大?(具体实现)
可以用js事件“onmouseover”和“onmouseout”来实现。
1、新建html文档,在body标签中添加图片标签,为这个标签设置“id”属性,然后设置图片的默认显示大小css属性:

2、添加“onmouseover”js事件,首先使用“document.getElementById”获取到图片标签,然后定义鼠标移动到图片上时发生的事件,这时图片将会放大:

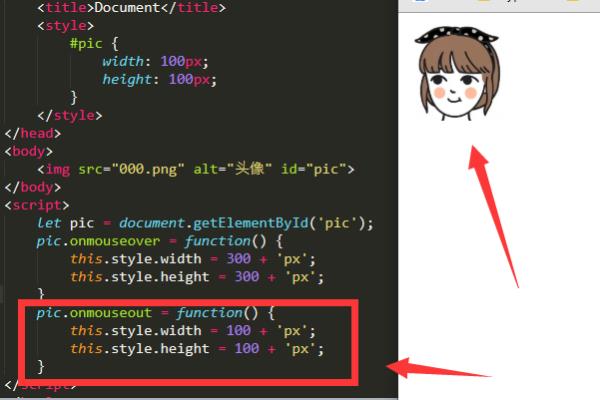
3、添加“onmouseout”js事件,首先获取图片标签,然后定义鼠标移开图片时发生的事件,这时图片将会缩小:

分别写一个onmouseover和onmouseout事件。然后在事件里面加一个function,分别写想要放大的尺寸和缩小或复原的尺寸。

具体代码实现如下:
<img id="img" onmouseover="bigger()" onmouseout="smaller()" src="你的图片路径" style="width:100px;height:100px;" />
<script type="text/javascript">
var img = document.getElementById('img');
function bigger()
img.style.width = '400px';
img.style.height = '400px';
function smaller()
img.style.width = '100px';
img.style.height = '100px';
</script>
扩展资料:
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。

参考资料:
JavaScript官方API接口-GlobalEventHandlers.onmouseover
JavaScript官方API接口-GlobalEventHandlers.onmouseout
W3cSchool-JavaScript 事件参考手册
参考技术B首先是div布局:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../common.js"></script>
</body>
</html>
2.添加CSS和JS样式:(1)添加CSS样式,就是写静态页面,这个图片怎么在页面上显示;(2)添加JS效果是鼠标经过小盒子, 显示遮罩和大盒子 ,鼠标离开后隐藏。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../common.js"></script>
<style>
*
margin: 0;
padding: 0;
.box
width: 350px;
height: 350px;
margin: 100px;
border: 1px solid #ccc;
position: relative;
.big
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 360px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
.mask
width: 175px;
height: 175px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
top: 0;
left: 0;
cursor: move;
display: none;
.small
position: relative;
.box img
vertical-align: top;
#bigBox img
position: absolute;
</style>
</head>
<body>
<div class="box" id="box">
<div id="smallBox" class="small">
<img src="images/001.jpg" width="350" alt="" />
<div id="mask" class="mask"></div>
</div>
<div id="bigBox" class="big">
<img src="images/0001.jpg" id="bigImg" width="800" alt="" />
</div>
</div>
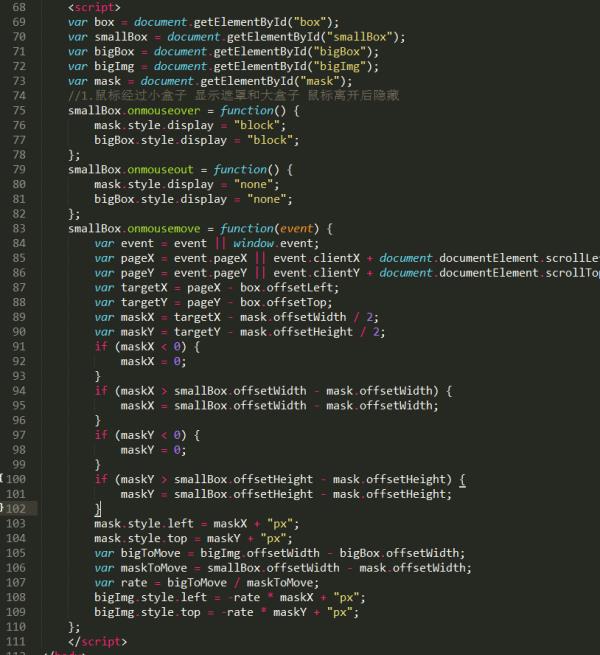
<script>
var box = document.getElementById("box");
var smallBox = document.getElementById("smallBox");
var bigBox = document.getElementById("bigBox");
var bigImg = document.getElementById("bigImg");
var mask = document.getElementById("mask");
//1.鼠标经过小盒子 显示遮罩和大盒子 鼠标离开后隐藏
smallBox.onmouseover = function()
mask.style.display = "block";
bigBox.style.display = "block";
;
smallBox.onmouseout = function()
mask.style.display = "none";
bigBox.style.display = "none";
;
smallBox.onmousemove = function(event)
var event = event || window.event;
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
var targetX = pageX - box.offsetLeft;
var targetY = pageY - box.offsetTop;
var maskX = targetX - mask.offsetWidth / 2;
var maskY = targetY - mask.offsetHeight / 2;
if (maskX < 0)
maskX = 0;
if (maskX > smallBox.offsetWidth - mask.offsetWidth)
maskX = smallBox.offsetWidth - mask.offsetWidth;
if (maskY < 0)
maskY = 0;
if (maskY > smallBox.offsetHeight - mask.offsetHeight)
maskY = smallBox.offsetHeight - mask.offsetHeight;
mask.style.left = maskX + "px";
mask.style.top = maskY + "px";
var bigToMove = bigImg.offsetWidth - bigBox.offsetWidth;
var maskToMove = smallBox.offsetWidth - mask.offsetWidth;
var rate = bigToMove / maskToMove;
bigImg.style.left = -rate * maskX + "px";
bigImg.style.top = -rate * maskY + "px";
;
</script>
</body>
</html>
3.在开发工具里面的截图:

4.未添加CSS样式和JS效果浏览器的截图:

5.添加CSS和JS效果的浏览器的截图:

<img src="1.jpg" width="50" height="50" onMouseOver="this.width='300'; this.height='300';" onMouseOut="this.width='50'; this.height='50'">
或者更简单的,直接用css控制,连js都不用写了:
<style>
#Img1 width:50px; height:50px;
#Img1:hover width:300px; height:300px;
</style>
<img src="1.png" width="50" height="50" id="Img1">本回答被提问者采纳 参考技术D 需要准备两张图,一张是小图,一张是指向的时候显示的大图。
在小图<img>的hover事件中把大图显示出来就行了(可以先隐藏,指向的时候再显示,然后滑出来的时候再隐藏)。用jquery实现大致就是这样子:
$('#xiaotu').hover(
function()
// 滑进去显示隐藏的大图
,
function()
// 划出去隐藏已经显示的大图
);追问
可是我的那个只能用一张图片,,大神。。怎么解决??
追答一张图不行,得有张大图才行,纯html,javascript又没法做到放大小图。其实这个也简单啊,你把图片找齐了,然后网上下个图片处理工具一次性生成每张图对应的小图不就行了。
以上是关于Mac中鼠标指针指向哪里哪里会出现放大现象,这个要怎么关闭?的主要内容,如果未能解决你的问题,请参考以下文章