python+selenium四:iframe查看定位切换
Posted 向前走。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python+selenium四:iframe查看定位切换相关的知识,希望对你有一定的参考价值。
iframe是HTML里面嵌套HTML的一种框架

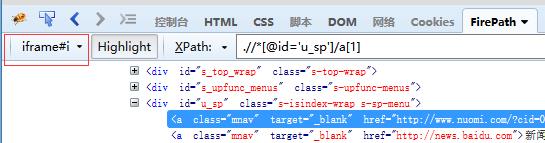
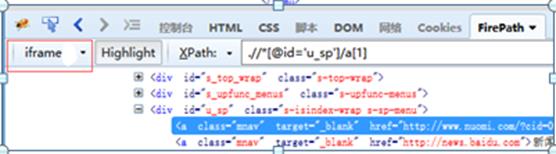
1.查看iframe
1.Top Window:可直接定位

2.iframe#i:说明此元素在iframe上

3.iframe显示为空:(id或name为空)

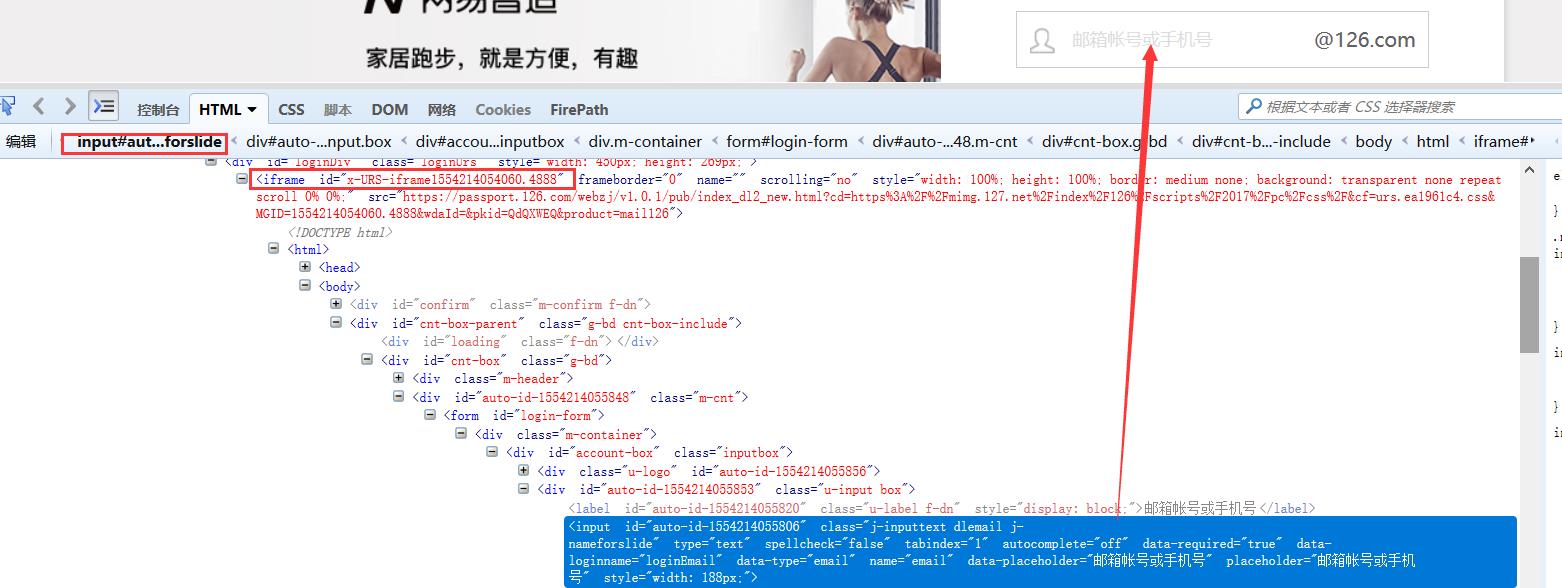
4.右边这个看到是空的(2层iframe)

以126邮箱为例

from selenium import webdriver
driver = webdriver.Firefox()
url = "http://mail.126.com/"
driver.get(url)
# 此时使用class定位会报错,因为此时class并不是唯一的,可以用name
driver.find_element_by_name("email").send_keys("adb")

# 这里用到implicitly_wait(),它的作用是全局的,也就是只用一次就可以了,只在find_element时候起作用
driver.implicitly_wait(10)

# 切换iframe,此处id="x-URS-iframe"
driver.switch_to_frame("x-URS-iframe")
# driver.switch_to.frame("x-URS-iframe") # 与上一行代码一样

# 切换到iframe后再定位到此iframe下的name元素
driver.find_element_by_name("email").send_keys("adb")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()

2、定位iframe
# 1.有id,并且唯一,直接写id
driver.switch_to_frame("x-URS-iframe")
driver.switch_to.frame("x-URS-iframe")

# 2.有name,并且唯一,直接写name
driver.switch_to_frame("xxxx")
driver.switch_to.frame("xxxx")

# 3.无id,无name,先定位iframe元素
iframe = driver.find_elements_by_tag_name("iframe")[0]
driver.switch_to_frame(iframe)
driver.switch_to.frame(iframe)


# 4.通过index索引定位,(从0开始)
driver.switch_to_frame(1) # 第二个

# 使用iframe定位后需退出iframe
# 退出iframe,再操作
driver.switch_to_default_content() # 回到主页面
driver.switch_to.default_content()

3、多个iframe的切换问题
# 如:有两个iframe:f1、f2
# 1.定位到f1
driver.switch_to_frame("f1")
# 2.操作元素
# ······
# 3.退出iframe
driver.switch_to_default_content()
# 4.定位到f2
driver.switch_to_frame("f2")
# ······
嵌套:f1中嵌套着f2
driver.switch_to_frame("f1")
driver.switch_to_frame("f2")
# 操作元素
退出iframe:
# 第一种方式:跳出所有iframe,回到主界面
driver.switch_to_default_content()
# 第二种方式:回到f1(返回上一级)
driver.switch_to.parent_frame()
以上是关于python+selenium四:iframe查看定位切换的主要内容,如果未能解决你的问题,请参考以下文章