highcharts图表中如何标出数据点。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts图表中如何标出数据点。相关的知识,希望对你有一定的参考价值。
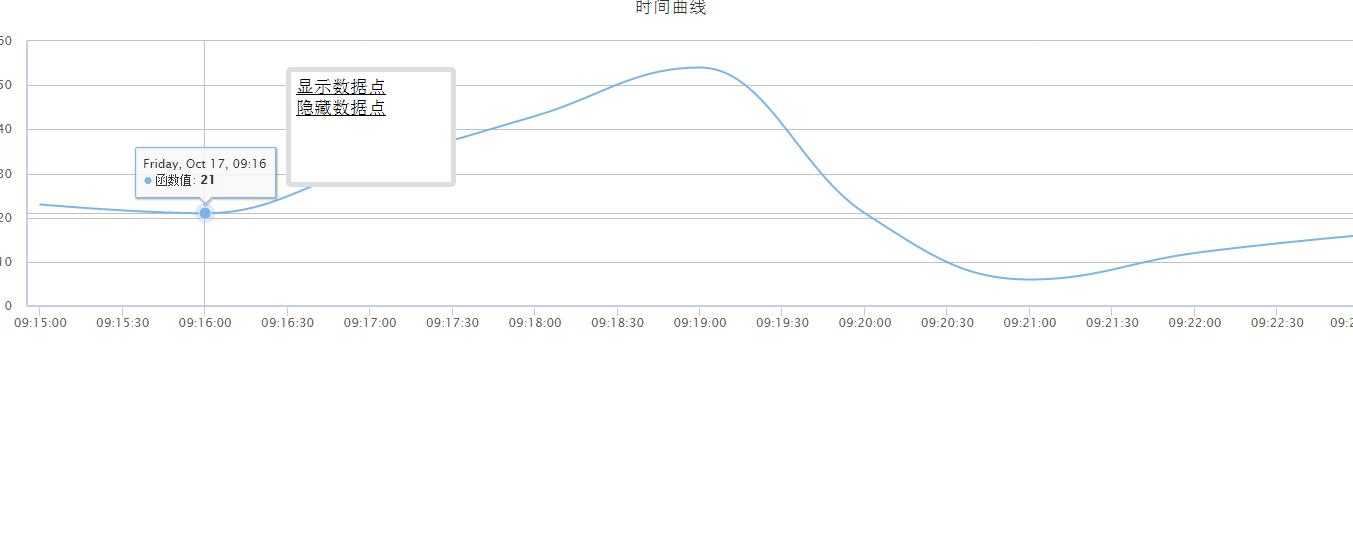
如图1.
开始是没有标出所有数据点的,在点击自定义右键菜单中的(“显示数据点”)之后,标出所有数据点,如图2
目前我实现的过程中需要将图表中plotOptions.spline.maker.enabled的属性值修改后,重画图表,我现在想要的是不需要重画图表就能实现数据点标注出来。请教各位大神实现方法,请附上关键代码,谢谢!

marker:
enabled: false,
states:
hover:
enabled: true
,
radius: 3,
symbol: 'circle'
本回答被提问者和网友采纳
highcharts一点理解
最近使用到图表, Echarts,Highcharts,这2大图表还是非常优秀的图表库,在这里我就简单的讲下Highcharts图表的使用和理解。
博主第一次接触的图表就是Highcharts图表,很快被它吸引到了, 因为样例很多,还很漂亮,使用也方便。Highcharts是一个纯JS编写的一个图表库,兼容性强,效率高,而且还是免费的。
https://www.hcharts.cn/download highcharts的下载地址,中文的。
https://www.hcharts.cn/docs highcharts的使用教程,很详细。
https://api.hcharts.cn/highcharts highcharts的中文api,不可下载,在线浏览。
下面开始写higcharts图表。
1. 创建 div 容器
在页面的 body 部分创建一个 div,并指定必须的属性(ID,高度和宽度等),代码如下
<div id="container" style="min-width:800px;height:400px"></div>
2. 编写图表配置代码
创建 div 容器后,就可以开始编写 Highcharts 图表配置代码,这部分代码用 <script></script> 包括,可以放在页面代码的任意位置(当然最好的做法是放在 </body> 之前)。下面是条形图的配置
var chart = new Highcharts.Chart(‘container‘, {// 图表初始化函数,其中 container 为图表的容器 div
chart: {
type: ‘column‘ //指定图表的类型,默认是折线图(line)
},
title: {
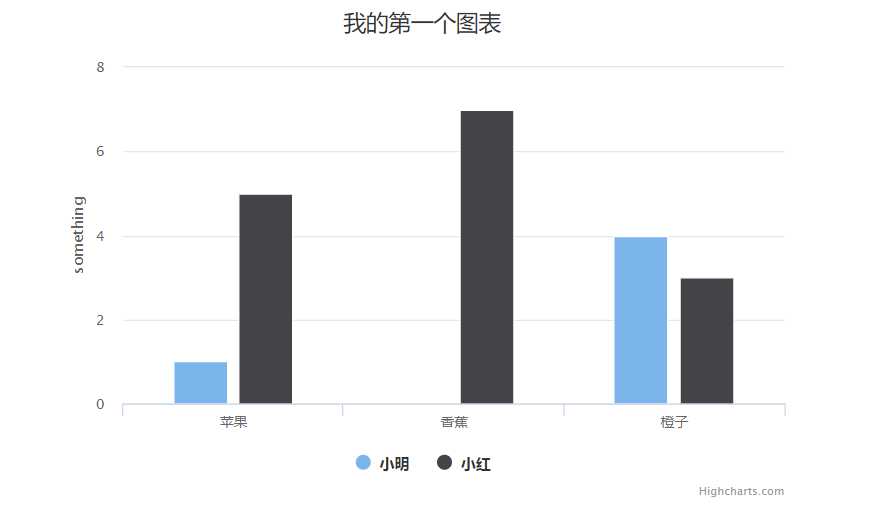
text: ‘我的第一个图表‘ //指定图表标题
},
xAxis: {
categories: [‘苹果‘, ‘香蕉‘, ‘橙子‘] //指定x轴分组
},
yAxis: {
title: {
text: ‘something‘ //指定y轴的标题
}
},
series: [{ //指定数据列
name: ‘小明‘, //数据列名
data: [1, 0, 4] //数据
}, {
name: ‘小红‘,
data: [5, 7, 3]
}]
});
效果如下:

图表配置有三种写法。
1、通过 dom 调用 highcharts() 函数的方式
$("#container").highcharts({
// Highcharts 配置
});
2、通过 chart.renderTo 来指定
var charts = new Highcharts.Chart({
// Highcharts 配置
chart : {
renderTo : "container" // 注意这里一定是 ID 选择器
}
});
3、通过构造函数
var charts = new Highcharts.Chart(‘container‘, {
// Highcharts 配置
});
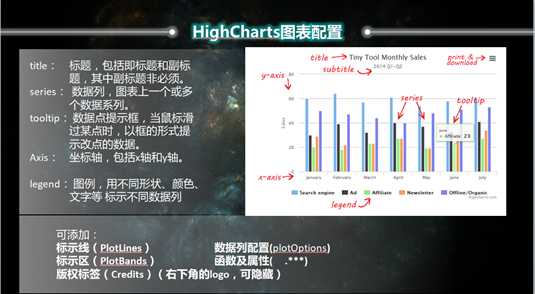
Highcharts的图表解读:

这个ppt是本人写的, 现在手懒,直接上图了啊。
下面是type类型:
Type:所支持的图表类型:
area {面积图}polygon{多边形图}
arearange{面积范围图}pyramid{金字塔图}
areaspline{面积曲线图}scatter{散点图}
areasplinerange{面积曲线范围图} series{通用数据列}
bar {条形图} solidgauge{圆形进度条式测量图}
boxplot {箱线图} spline{曲线图}
bubble {气泡图} treemap{树状图}
column {柱状图} waterfall{瀑布图}
columnrange{柱状范围图} heatmap{热力图}
errorbar{误差线图} line{直线图}
funnel {漏斗图} pie {饼图}
gauge {仪表图}
这是重要的!修改所用的。series数据!

Highchatrs的下钻图:
关键字就是 drilldown 这个属性。
在你需要点击的图表的series->data中配上 drilldown: id (id为drilldown中series的id)
点击图表后出现的数据来自 :drilldown这个属性中配置series里id所对应的数据列,
如下面代码:
$(function () {
// Create the chart
$(‘#container‘).highcharts({
chart: {
type: ‘column‘
},
title: {
text: ‘Basic drilldown‘
},
xAxis: {
type: ‘category‘
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true
}
}
},
series: [{
name: ‘12‘,
colorByPoint: true,
data: [{
name: ‘李‘,
y: 5,
drilldown: ‘小李‘
}, {
name: ‘张‘,
y: 2,
drilldown: ‘小张‘
}, {
name: ‘王‘,
y: 4,
drilldown: ‘老王‘
}]
}],
drilldown: {
series: [{
type: ‘line‘,
id: ‘小李‘,
data: [
[‘车‘, 4],
[‘狗‘, 2],
[‘猫‘, 1],
[‘其他‘, 2],
[‘猪吗?‘, 1]
]
}, {
type: ‘spline‘,
id: ‘小张‘,
data: [{
name: ‘苹果‘,
y: 4
},{
name: ‘橘子‘,
y:2,
drilldown: ‘橘子好坏‘
}]
}, {
type: ‘pie‘,
id: ‘老王‘,
data: [
[‘邻居1‘, 4],
[‘邻居2‘, 2],
[‘邻居3‘, 2]
]
},{
id: ‘橘子好坏‘,
data: [
[‘甜的‘, 4],
[‘酸了‘, 2],
[‘没味道‘, 2]
]
}]
}
});
});
总之highcharts的图表确实很好用,理解不全之处,请见谅。
以上是关于highcharts图表中如何标出数据点。的主要内容,如果未能解决你的问题,请参考以下文章