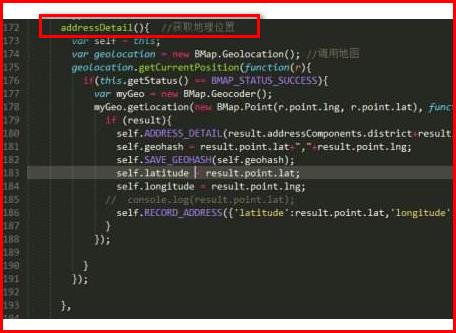
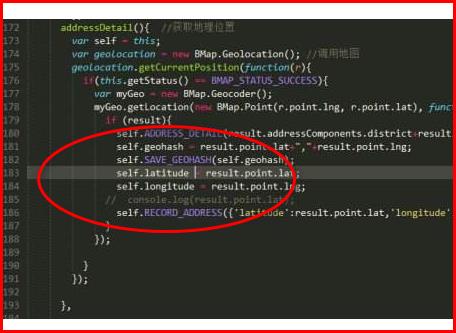
html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用相关的知识,希望对你有一定的参考价值。
参考技术A要进行获取地理位置代码就可以解决,解决步骤如下:
1、首先第一步就是要进行初始化时调用获取地理位置,输入$(function()startgps();)

2、接着就是要获取地理位置,function startgps判断是否支持if
(navigator.geolocation)navigator.geolocation.watchPosition(showgps。

3、然后就是要进行alert("获取位置失败,开始执行失败回调函数");
getPositionError(error);
//showgps();

4、然后就是要进行定位服务没有打开时获取到的地理位置latitude:"+latitude+"---longitude="+longitude);

5、最后就是html5获取地理位置成功后进行保存即可,如下图所示。

捕获 html5 地理定位事件
【中文标题】捕获 html5 地理定位事件【英文标题】:Catch html5 geolocation events 【发布时间】:2015-07-09 12:55:05 【问题描述】:有没有办法捕捉 html5 地理位置事件?
现在我正在使用 geolocator.js
我的问题是:
当消息弹出时,如果我想允许 html5 位置,如果我接受它需要 html5 位置,如果我得到 ipLocation。
但我想监听这些点击,所以如果用户在 10 秒内没有点击,我可以设置超时,它会自动获取 ip 位置。
有什么方法可以获取“接受”和“拒绝”的事件?这是我的代码 sn-p
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, html5Options);
else // not supported
fallback(new Error('geolocation is not supported.'));
编辑:我在 iMac 上使用 Chrome
编辑2:
var html5Options = enableHighAccuracy: true,timeout: 10000, maximumAge: 0 ;
编辑 3:使用 kravitz 的解决方案
if (navigator.geolocation)
waitTooLong=setTimeout(geoError, 15000);
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, html5Options);
else // not supported
fallback(new Error('geolocation is not supported.'));
function geoSuccess(position)
clearTimeout(waitTooLong);
//doing my locationstuff
function geoError(error)
//doing my locationstuff
clearTimeout(waitTooLong);
fallback(error);
【问题讨论】:
那么你想知道用户什么时候点击了他们“接受”地理位置,如果他们没有点击“接受”你就照做吗? 不,如果他们使用接受我使用 html5 位置。否则我使用 IPLocation。 【参考方案1】:var geoError = function()
//get location failed so get manually by IP here
;
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, html5Options);
else // not supported
fallback(new Error('geolocation is not supported.'));
以上应该可以,但如果你想确定:
var timeOut = setTimeout(geoError, 10000);
var geoSuccess = function()
clearTimeout(timeOut);
;
【讨论】:
这就是我现在正在做的事情,但他在超时后不使用geoError ..通常他会在10秒后使用ipLocation .. 但我想没有办法跟踪点击/也不用javascript关闭窗口 您是否尝试在 geoError 函数的开头放置一个 alert() 以查看它是否到达那里?尤其是从 setTimeout 调用无法访问 geoError 函数会很奇怪。 确保 geoError 和 geoSuccess 在使用它们或 setTimeout 之前/之上定义 是的,我尝试在 geoError 中使用 console.log,但什么都不做时它不会弹出。如果我拒绝它,它会完美运行。以上是关于html5获取地理位置,如果用户拒绝了,之后每次加载都提示:拒绝获取地理位置,如何获取权限:如果用的主要内容,如果未能解决你的问题,请参考以下文章
html5用户如果拒绝获取经纬度之后页面加载一直提示拒绝获取经纬度,怎麽获取权限,页面每次加载都能